
The better and more logical your site structure, the greater UX, SEO, and other benefits you’ll see. Deciding how your website should be structured takes time and careful thought.
In this guide, you’ll learn what website structures are and why they’re important. We’ll dive into the four types of website structures and how you can choose the right one for your site.
Finally, we’ll show you just how to design and develop the right structure for your site.
What Is Website Structure?
Website structure refers to how information is laid out on your site, the way it is designed, and how the pages connect with one another.
Some of the top reasons why visitors leave a website is due to poor site structure. 73.1 percent of people said they leave a site with a non-responsive design and and 34.6 percent said it was due to poor content structure.
Websites have a short window to make an impression otherwise visitors will go somewhere else.
Many elements go into a good website structure which includes taxonomies, internal links, breadcrumbs, navigation, and schema.
Why Is Your Website Structure Important?
There are three major reasons your website structure is important.
First, a logical and well-planned structure is ideal for User Experience (UX). 88 percent of online consumers say they are less likely to return to a site after a bad experience. Websites that are easy to navigate create a seamless experience for your audience without frustrations.
Second, and perhaps of the same importance as the first point, is Search Engine Optimization (SEO). More than 25 percent of SEO professionals believe structured data is an emerging SEO factor and 36.6 percent believe Google’s Core Web Vitals update is going to become one of the most important components to an SEO strategy in the future.
Making sure your website is well-laid-out, easy for search engines to crawl, and mapped properly will make it easier for your content to be indexed.
Lastly, an intentional structure helps prevent keyword cannibalization. This means content that covers similar topics will be distinguished and organized from one another, giving users and crawl bots a clear idea of the intention for each piece.
Top-Down Vs. Bottom-Up Website Structures
The four types of website structures fall into two categories: top-down or bottom-up.
Different structures satisfy different goals and there are pros and cons of each approach.
A challenge with top-down structures is everything needs to be planned out from the start. Once it is established, it’s impossible to change the overall flow and website setup.
On the flip side, this logical structure will make it easier for both users and search engine crawlers to navigate your pages.
As for the bottom-up website structure, its main strength is that it can be built over time and let you continue making adjustments. Even though these structures are better for a website owners, they might make the experience more difficult for users and search engines.
The 4 Types of Website Structure
Below is a breakdown of the four main types of website structures used today with use cases on when each one is more appropriate.
1. Hierarchical
A hierarchical structure, sometimes referred to as a tree structure, is the most popular website structure. It moves from larger, more general category pages into smaller, individual pages.
An example of this is with e-commerce websites that have high-level product categories (e.g., shirts) that flow into smaller categories (e.g., t-shirts, blouses, knits) that flow into individual product pages.
Hierarchical structures are great for websites with large amounts of data like e-commerce. First, you would establish your informational pages and other categories that would be important to your visitors. A good place to start is with the pages that receive the most traffic.
From there, you would determine how the rest of your pages fit amongst those categories. Always make sure you approach this in a way that makes sense for users and crawl bots since it will be very challenging to change this later.
2. Sequential
A sequential, or linear, website structure is one that follows a simple page-to-page path. These are more common for simple websites or when creating a campaign with multiple landing pages.
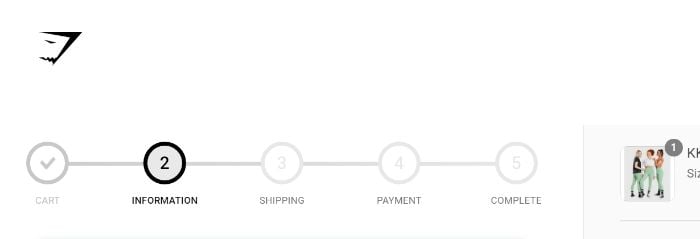
If you’re a startup or a small business, you probably only have a few essential pages you want to display so this approach would make sense. This would even make sense for large website checkout experiences like Gymshark or KKW Beauty have done:

The best use for this structure is when you want your content to have a chronological order. For example, an online course or sales funnel. A sequential website structure will ensure users go through the steps as you intend to make the process as straightforward as possible.
To get started with this structure, look for areas of your website where having a logical sequence would help improve the user experience. This could be through your checkout process, highlighting benefits of your offerings, or for specific content topics.
3. Database
A database structure is one of the most complex website structure types using a bottom-up approach.
This approach requires special attention to tagging and metadata in order to create a searchable database for users to access. Site search is becoming more and more popular and can be a valuable tool for increasing conversions.
About 30% of people who visit a website will use the site search at some point. Another previous study from eConsultancy found that when site search works well, those visitors convert almost twice as much.
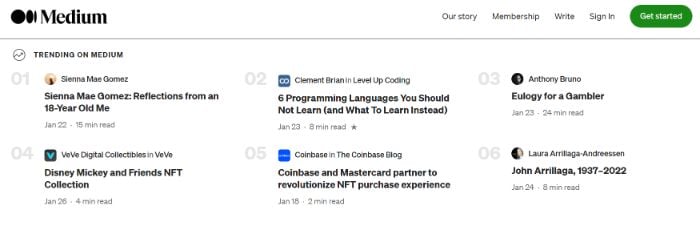
An example of a database structure is Medium:

A big advantage from a database structure is that it can be personalized to meet your needs. It can also be built over time since it is bottom-up so you don’t need to worry about making it perfect right away. As your website grows, your previous database files will become part of their own dataset under the new, larger structure.
One challenge with a database structure is you will need someone on your team with extensive programming knowledge. This is an important part to make sure nothing gets lost in translation.
The first thing you should consider is the level of data your website has before using this structure. If there’s a fit, find an experienced website programmer who can help guide you in the right direction and start strategizing categories.
4. Matrix
A matrix structure is one of the oldest structure types on the internet. It’s complex and non-traditional that is best navigated using search and internal links.
Wikipedia is a prime example of a matrix structure. There are seemingly endless possibilities for the next steps a user can take and with more than 80 percent of their traffic coming from organic searches, it works.
Following a wiki-style approach is the most obvious use of a matrix structure. It lets you present a large amount of data and information in a word cloud-like format. You don’t need to worry as much about a parent-child relationships for pages or navigation. The next step in the sequence would depend on each user.
This structure should mainly be considered when a website has a narrow focus as broad topics might be overwhelming for users. For example, this would make sense as a training database for company systems or fan-based websites for popular TV shows.
To get started, list all the pages that might connect with each other and look for logical opportunities where you can link between them.
How to Pick Which Type of Website Structure Is Right for Your Website
The website structure you choose will largely depend on the type of website you’re building. While you can choose whatever structure you’d like for your website, it is best to choose one that aligns with your core ideas and how visitors expect to interact with your site.
For websites that have a lot of data and where clear categories exist, then a hierarchical or database structure might be your best bet.
If you want to deliver bite-sized chunks of data in chronological order, then the sequential structure is an easy choice.
As for the matrix structure, following a wiki-style approach is really the best solution. This makes the most sense for sites with a lot of content or links that can connect together.
7 Tips for Designing and Developing Your Website Structure
Before we get into the steps you should take to create a great website structure, we’re going to touch on some of the nuances of design and development.
This is important to consider from a user experience perspective.
1. Optimize Your Site for People, Not Bots
In recent years, there is less of a gap between website optimization best practices for people and bots than ever before. Some website owners are still more focused on optimizing for crawl bots instead of people though. While this is never a bad idea, keep in mind you are trying to keep people engaged in order to increase conversions.
Almost 40 percent of people will stop engaging with a website if the content or layout is too confusing.
2. Keep Links on Any Given Page to a Reasonable Number
It’s crucial to balance on-page time and link interactions. You want users to be engaged by the content of a current page, but you also want to encourage them to go deeper into your site.
The key to this balance is keeping links to a reasonable number and also make sure the link connects with the topic at hand.
So what is the ideal number? This topic has been debated endlessly in the SEO community. A safe number to aim for is three to five links per 1,000 words to get started. The important part is not overloading each page.
3. Utilize Heading Hierarchy
The structure of your website is important, but so is the structure of individual web pages.
When you utilize a heading hierarchy, you create a logical structure for your web pages that both humans and bots can understand.
A heading hierarchy helps you organize on-page content using different heading elements (e.g., H1, H2, H3, H4). These elements are fairly simple to implement and easy to organize while improving the readability of each page.
You can also test different header types to see what sort of impact they have on individual page engagement.
4. Keep Navigation Depth Shallow
No matter what kind of site you have, your users should be able to find what they need in as few clicks as possible. According to Google’s John Mueller, click depth carries more weight for SEO than the URL structure.
While there’s no hard-and-fast rule on the exact number of clicks, try to keep the navigation depth to four clicks or less.
5. Show Breadcrumbs
Speaking of navigation, you want to make it as easy for customers to navigate backwards as forward. The best way to do this is with breadcrumbs.
According to research from the Baymard Institute, breadcrumbs do a lot of the heavy lifting on mobile sites yet 36 percent of sites that use them fail to include the full category hierarchy on mobile product pages.
At the same time, 20 percent of desktop sites and a massive 65 percent of mobile sites don’t use breadcrumbs at all on their product pages. This is a pretty big gap that can confuse users since they don’t know where they are on the site or how to navigate from there.
Breadcrumbs make it a lot easier for users to navigate back to higher-level category pages or even your homepage in just a few clicks.
6. Keep up on Keyword Research
If there’s one thing equally important as the website structure, it’s content.
In order to produce content that resonates with your audience, you need to perform keyword research at each stage of the development process to ensure all pages are optimized.
According to Ahrefs, close to 95 percent of all keywords get 10 searches or less per month. It is very important to choose the right ones if you want to get traffic.
Where do you begin? Use a keyword tool like Ubersuggest to choose the right terms. It offers extensive keyword data, insights to improve traffic and backlinks opportunities.
7. Include Schema Markup
To take your website’s architecture to the next level, consider using structured data.
Structured data includes tags, JSON code, and rich data which was created for and understood by search engines. Using structured data has been recommended by Google since 2014. It can drastically improve website visibility with some sites reporting as much as 400 percent increase in rich result organic traffic.
If you’re looking for the most bang, then start with schema markup. This can be implemented quite easily compared to JSON, and there are plenty of schema markup guides to get you started.
How to Plan a Website Structure
What goes into the development and design of a website structure? Below is a step-by-step guide to planning your website’s structure.
Step #1 – Perform Market Research
There’s nothing wrong with innovating how you approach your website structure. However, it should be an intentional decision.
Pay attention to how similar websites in the market structure their sites before you choose your own. This can be a signal for what user expectations are and you don’t want your site to confuse them.
Before you begin planning, select the top five to 10 competitors in your market, go through their websites to see what structure they use, and identify the strengths and weaknesses of their setup.
Step #2 – Develop and Analyze Your Target Audience
Even more important than the competition is your target audience. Before making a decision, you should know who your audience is, what sites they visit, and what they expect from the user experience on your site.
Don’t rush this step of the planning process. This is the greatest opportunity to learn how your visitors navigate through competitor sites. Once you have identified the strengths and weaknesses, you can make improvements so your website delivers a much better experience.
Steph #3 – Choose Your Website Structure and Hierarchy
Now is the moment of truth. It’s time to use the information you received from your market and audience research to pick the right structure type for your website.
This would also be the right time to bring an experienced UX/UI designer into the mix if you’re still not sure which structure makes sense. They can provide valuable insights to your internal developers even if they aren’t a part of the entire project.
Step #4 – Choose a URL Structure
The best URL structure will closely mimic the website structure you chose. What does this mean?
Let’s say you chose a hierarchical structure for your website. Within it there are high-level category pages, low-level category pages, and product pages. A simple and effective URL structure would look like:
www.example.com/top-category/bottom-category/product-page
This URL structure offers a logical path for users to follow. It’s very similar to the breadcrumb navigation that many hierarchical websites use.
What about the URL structure for a matrix-style website structure? With so many internal links, it would be impossible to create a logical URL structure like the one shown above. In these cases, a workaround would be using a simple direct link to the page topic. Here’s an example of how Wikipedia does it:

Step #5 – Develop an Internal Linking Strategy
Think of internal links as a way to tell a cohesive story on a particular topic, with the added bonus of giving users another way to navigate your site.
As mentioned before, there should be a purpose behind each internal link you use and not overdo it. The goal is to provide value to users, not bombard them with more information.
Step #6 – Create a Sitemap File
If you want search engines to crawl your website quickly and efficiently, you need a sitemap.
A sitemap file is a map search engines can use to navigate your website. It tells crawl bots which pages are important and how they are connected to each other.
Fortunately, the process for creating and submitting your sitemap is quick—it usually takes less than 20 minutes.
Step #7 – Run User Testing
The job’s not done once the website is live. In fact, the journey is just beginning.
Running regular tests can help you uncover issues with your current setup. While this step won’t necessarily impact the website structure you chose, it can highlight key areas you should revisit.
This will help you answer questions like:
- Where are users getting stuck in the journey?
- Are there certain elements (e.g., navigation, site search) users find difficult?
- What steps in the customer journey can be improved?
- Does your current setup have any bottlenecks?
It’s not uncommon to run user testing several times as you implement changes to your website based on user feedback. Keep testing and keep optimizing.
Website Structure Frequently Asked Questions
What is a linear website structure?
A linear website structure displays content in sequential order from one page to the next. The best example of this is the checkout process on sites like KKW Beauty.
Which is the best type of website structure for SEO?
When it comes to SEO, the best website structure is hierarchical. This is a logical structure that is easy for search engine bots to crawl.
How many types of website structures are there?
There are four main website structures: hierarchical, sequential, database, and matrix.
Who is qualified to design a website's structure?
A website developer is your best bet when it comes to designing and developing a website’s structure. They may work alongside other professionals, like UX/UI designers.
{
“@context”: “https://schema.org”,
“@type”: “FAQPage”,
“mainEntity”: [
{
“@type”: “Question”,
“name”: “What is a linear website structure?”,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: ”
A linear website structure displays content in sequential order from one page to the next. The best example of this is the checkout process on sites like KKW Beauty.
”
}
}
, {
“@type”: “Question”,
“name”: “Which is the best type of website structure for SEO?”,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: ”
When it comes to SEO, the best website structure is hierarchical. This is a logical structure that is easy for search engine bots to crawl.
”
}
}
, {
“@type”: “Question”,
“name”: “How many types of website structures are there?”,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: ”
There are four main website structures: hierarchical, sequential, database, and matrix.
”
}
}
, {
“@type”: “Question”,
“name”: “Who is qualified to design a website's structure?”,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: ”
A website developer is your best bet when it comes to designing and developing a website’s structure. They may work alongside other professionals, like UX/UI designers.
”
}
}
]
}
Conclusion: Website Structure
Website structure impacts your UX and SEO, which means it’s crucial for getting traffic and your overall online success. With a lot of planning and thoughtful organization, you can create a website structure that enhances SEO and boosts your rankings.
The best structure is the one that works for you and your audience’s needs. Whether you choose hierarchical, sequential, database, or matrix, make sure to keep user experience, SEO, and market research in mind.
Which of the above tips for designing and developing your website structure did you find most helpful?
