A conference website is a powerful way to generate buzz about your event, answer commonly asked questions, and boost ticket sales and attendance.
Since 2020, the majority of events have been hosted virtually — and this trend will likely continue in 2022 and beyond. In fact, the global virtual events industry is expected to grow 23.7% each year from 2021 to 2028, according to data from Grand View Research.
In an increasingly digital-first world, a conference website is more important than ever. As many people’s first introduction to your event, it can influence whether someone buys a ticket, or abandons the page entirely.
Below we’re going to explore over 20 of the coolest conference websites we’ve found. You can use these examples as inspiration when designing your own site.
Conference Website Design Best Practices
Before we dive into the examples we’ve collected, let’s explore some best practices to keep in mind when designing your own conference website.
A good conference website design should follow these best practices:
- Put your location and date above-the-fold: People should know immediately where, and when, your event is taking place. If they can’t find it easily, they could abandon your website. Before you dive into speakers or any other information, ensure your visitors know whether they can attend in the first place.
- Use interactive elements: Videos or animated graphics can go a long way towards making your website look sleek and professional. Plus, video is a good opportunity to showcase highlight reels from past events.
- Center the page around your visitor: What’s in it for them? Great speakers to inspire their work? A chance to network with industry leaders? Ensure your copy outlines — clearly and concisely — how your website visitor will benefit from your event.
- Have a clear call-to-action: Your page is ultimately meant to convert web visitors into event attendees — so make this easy to do. Create a bold “Register Here” or “Buy Tickets” button so your visitors can easily convert when they’re ready.
- Include fun visuals: One thing that’s apparent in all the conference web designs we chose is interesting, unique, fun visuals. Too much white space will likely bore visitors and not pique their interest enough to purchase a ticket. Use visuals to grab your visitor’s attention, and communicate through images what your event is all about.
- Create time-pressure by including a countdown feature: In a few of the websites we’ll look at below, you’ll see a countdown that outlines how many days, hours, or minutes visitors have left to sign up for the event. This is a fantastic way to create a sense of urgency and encourage visitors to sign up immediately — or risk missing out.
- Align with your brand identity: A conference is a great way to generate brand awareness to a much larger audience. With that goal in mind, you want to make sure your conference website aligns with your brand identity. Using the same or similar typography, color schemes, and logos can ensure you achieve a consistent look and feel across your marketing collateral.
Now that we’ve covered some conference website best practices, let’s see how these 20+ conferences put those ideas into practice.
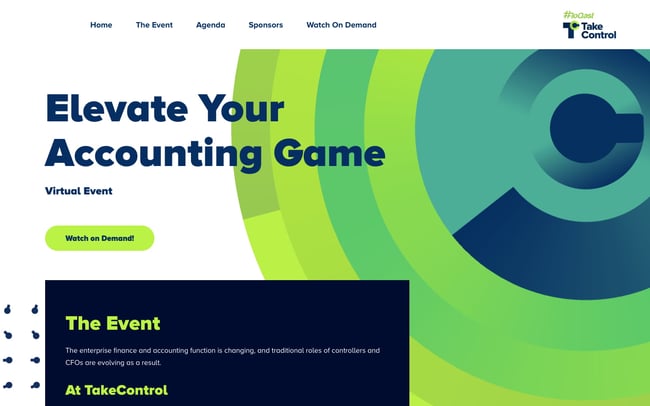
1. FloQast’s Take Control

Less than three months before Floqast’s annual user conference was scheduled to take place, it had to shift from in-person to virtual. Using Content Hub, FloQast and its web design partner agency Aptitude8 was able to deliver a seamless conference experience and website.
FloQast’s Take Control conference website revamps its well-recognized green and navy blue colors in a unique color scheme, using brighter and more analogous colors. It also has two clear CTA buttons above-the-fold encouraging visitors to watch the event on demand.
What we like: The website design is unique, but consistent with FloQast’s branding.
Pro tip: Expand your color palette with analogous colors to provide your conference website with an enhanced look and feel.
Great example of: Consistent brand identity
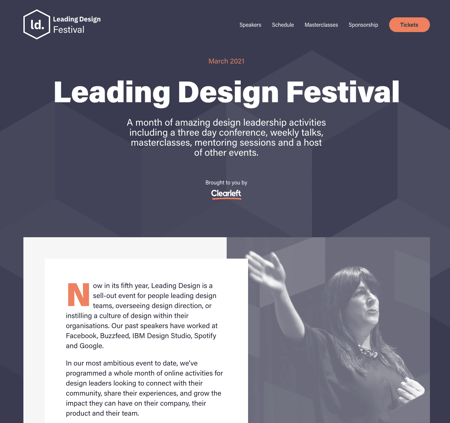
2. Leading Design Festival

Color is an important factor to consider when designing any web page, and this homepage for the Leading Design Festival does a good job using complementary colors to evoke a sense of warmness. Additionally, you have everything you need at the top of the page — including a button to purchase tickets, the date of the festival, and what you’ll get for attending (a month of design leadership activities). This page proves that oftentimes, less is more.
What we like: This website clearly provides visitors with all the information they’re looking for about this year’s Leading Design Festival.
Pro tip: Use one accent color to highlight important elements on the page, like the date of the conference and CTAs.
Great example of: Minimalist design
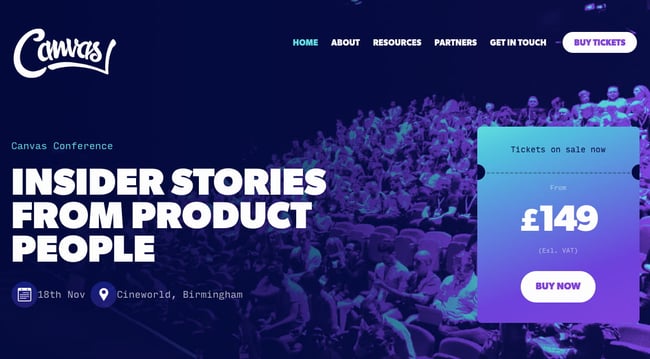
3. Canvas Conference

To underscore the value of the Canvas Conference — insider stories from product people — an image of people chatting and networking at a previous event serves as Canvas’ backdrop image for the 2021 conference homepage. Additionally, the page doesn’t shy away from bright, vibrant colors — like purples, greens, and blues — to attract the visitors’ attention.
Plus, the price is clearly stated front-and-center, which helps visitors know whether they can afford the event before exploring anything further.
What we like: Everything on Canvas Conference’s homepage — from the background image to the copy — emphasizes that the event is community-centric.
Pro tip: Try to center your website around your event’s value proposition so everything from the layout to the copy is emphasizing the event’s benefits for attendees.
Great example of: Copy that underscores the event’s value
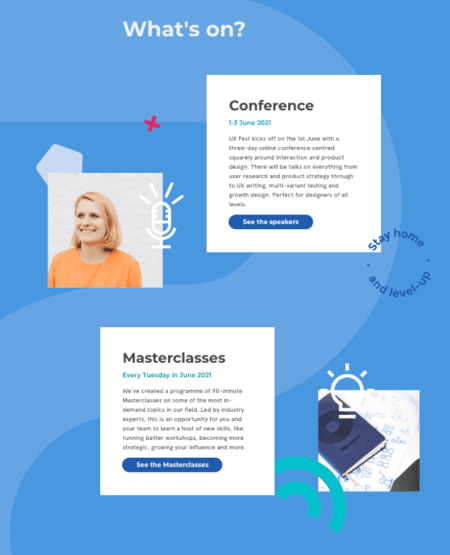
4. UX Fest

This scroll-triggered, interactive page is so fun, I scrolled it a few times. As you move down the page, you’re introduced to new information about the conference, with fun, unique design elements, like the “Stay Home and Level Up” image to the right of the first Conference box. Best of all, the page is incredibly simple, with plenty of blue space on either side, to evoke a sense of calmness as visitors learn about the conference.
What we like: UX Fest’s interactive website invites users to scroll and click on different CTAs to learn more about the speakers, masterclasses, and festival and purchase tickets.
Pro tip: Use animations and other interactive elements to guide the user down the page to the “Get Tickets” CTA button.
Great example of: Interactive design
5. GOTOpia Chicago

One of the best features of this conference page is the “Early Bird Ends In…” countdown that appears above-the-fold as soon as a visitor enters the site. The sense of urgency encourages visitors to sign up immediately, or risk losing out on a good deal. The page also does a good job outlining all the critical information you need to know in just a few words — including “Engaging Talks”, “Keynotes”, and “Trivia + Happy Hours”.
Plus, who doesn’t love the bright vibrancy of a red-and-white color scheme?
What we like: The countdown timer shows how much time is left before early bird registration ends. It’s a subtle but effective way to generate ticket sales.
Pro tip: Use a countdown timer to encourage visitors to buy tickets as soon as possible, but keep the design simple and unobtrusive so it doesn’t seem overly promotional.
Great example of: Creating a sense of urgency
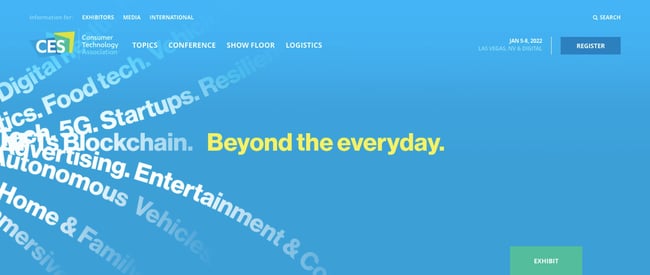
6. Consumer Technology Association

The CES conference page combines bold colors with interesting visuals to grab a visitor’s attention immediately, with a simple “Beyond the everyday” tagline. The page offers all necessary information, including date, location, and a CTA, from the very top of the page, ensuring CES-fans can sign up immediately.
What we like: Consumer Technology Association’s CES 2022 homepage provides users with an immediate event registration path.
Pro tip: Make registering for your event as easy and quick as possible.
Great example of: Signup flow
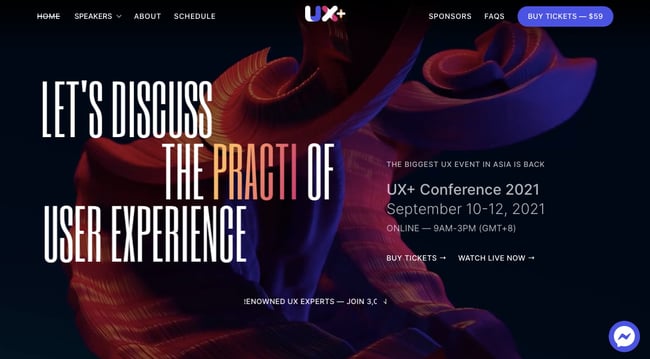
7. UX+ Conference

The UX+ Conference website is an excellent example of using interactive elements to engage and delight visitors. There’s a background animation and several text and hover animations that immediately grab visitors’ attention.
Combining past attendees’ testimonials with an animated speaker lineup, this is a powerful page that makes the most of its real estate to demonstrate why the UX+ Conference is a must-attend event for anyone in the UX industry.
What we like: The UX+ Conference home page uses interactive and visual elements to engage and impress the UX professionals visiting the site.
Pro tip: Create a website that will attract and delight your unique audience.
Great example of: UX design
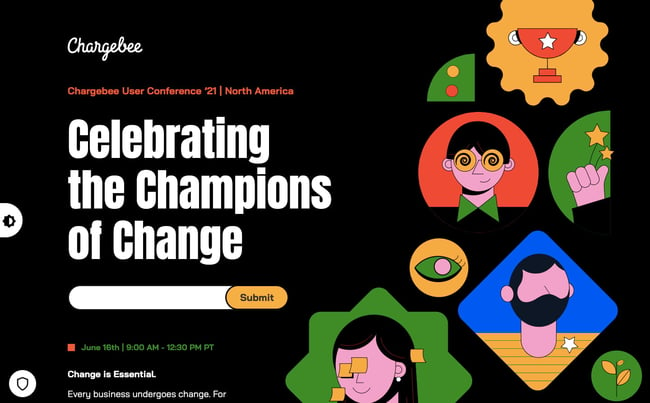
8. Chargebee User Conference
 This sleek-looking homepage uses bold colors, typography, and animation to evoke a futuristic vibe. What I loved most about this conference website was the moving, interactive elements they’ve used to keep your interest as you scroll the page, including spinning visuals and continuously-moving text. This also reinforces the theme of the conference — “change is essential” — and its calls-to-action to adapt, evolve, and innovate.
This sleek-looking homepage uses bold colors, typography, and animation to evoke a futuristic vibe. What I loved most about this conference website was the moving, interactive elements they’ve used to keep your interest as you scroll the page, including spinning visuals and continuously-moving text. This also reinforces the theme of the conference — “change is essential” — and its calls-to-action to adapt, evolve, and innovate.
Visit and scroll through the site yourself — it’s more entertaining than you might think.
What we like: Centered around the conference theme — “Change is essential” — Chargebee’s website is thoroughly dynamic and interactive.
Pro tip: Your theme should inform the color scheme, animations, CTAs, and every other part of your website design.
Great example of: Theme-centric design
9. Circles Conference

When attendees are choosing which conferences are worth their time and resources, one of the first questions they’ll ask is, “Why this conference over all others?”
This question is answered immediately on the Circles Conference homepage, and it’s answered using powerful, engaging text. For instance, the first sentence you’ll read in response to “Why Unmasked?” is “Shed layers of fear and doubt, and reveal your inner creativity” — convinced yet?
What we like: Circles Conference does an excellent job of persuading visitors to attend their 2022 event by clearly explaining this year’s theme and speaker lineup and displaying highlight reels from previous years and recordings of past sessions.
Pro tip: Clearly explain why visitors should attend your specific event.
Great example of: Answering “why this event?”
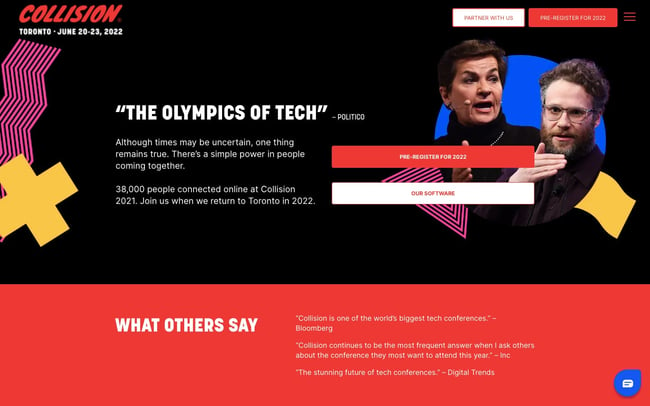
10. Collision Conference
 Seeing Seth Rogan at the top of the page is undoubtedly reason enough to pause on the site for anyone who’s a fan. Plus, “The Olympics of Tech”, a quote from Politico, does a good job demonstrating the value of the conference.
Seeing Seth Rogan at the top of the page is undoubtedly reason enough to pause on the site for anyone who’s a fan. Plus, “The Olympics of Tech”, a quote from Politico, does a good job demonstrating the value of the conference.
But what impressed me the most was the slider right below the hero image and “What Others Say” testimonials section. The slider displayed how many attendees, countries, startups, journalists, partners, and investors were represented in the event. For anyone whose unsure whether to attend, this is a compelling argument to not miss out.
What we like: Collision Conference uses a carousel slider to display impressive stats about its audience.
Pro tip: Instead of telling website visitors how large your conference is, show them in terms of real numbers to persuade them that they can’t miss it.
Great example of: Creating FOMO
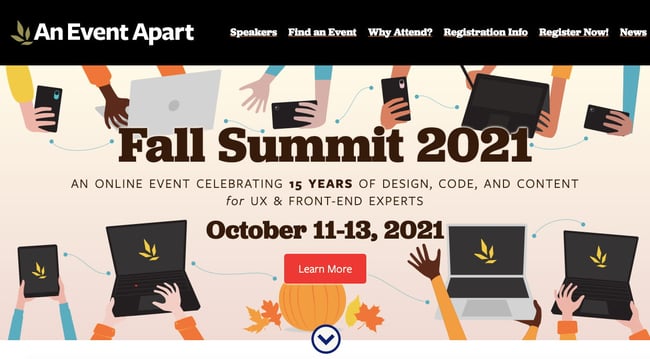
11. An Event Apart

Consider standing out from the crowd by using in-house designs on your homepage, like An Event Apart does. The page is cheerful and colorful, and provides all critical information in only a few words. Before a visitor has even scrolled, they’ve learned where (online), when, and for whom the conference benefits.
For those that need more convincing, they can visit the “Why Attend?” page to see attendee testimonials (displayed as text messages), key reasons to attend, and answers to common objections.
What we like: An Event Apart clearly explains where, when, and who the event is for, and why UX and front-end designers should attend.
Pro tip: Consider how to say more with less.
Great example of: Concision
12. Startup Grind Global Conference

Using a mixture of photography and unique design shapes works well in this case, and the bright purple, pink, and green colors you see at the top of the page contrasts well against a simple off-white backdrop. The page is sleek and uses three bold CTA buttons above the fold to provide all information a visitor will need to attend the event, either as a startup, “scale up” business, or individual attendee.
What we like: Startup Grind Global Conference provides clear and distinct paths for different groups, including startups, scale-up businesses, and individuals, as soon as they land on the homepage.
Pro tip: Clearly explain how different segments of your audience can participate in your event.
Great example of: CTAs
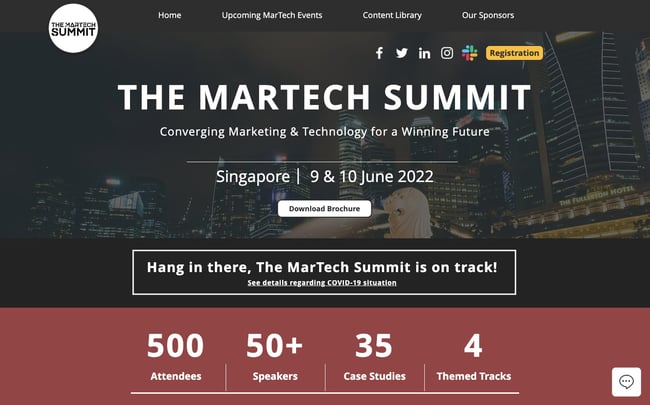
13. The Martech Summit Singapore

If you’re hosting a conference in a unique or exciting location, consider using an image of that location as a compelling backdrop. In this case, The Martech Summit used an image of Singapore to remind website visitors of the other benefit they’ll get if traveling from another location for the conference — a trip to a vibrant city. Plus, the attendee count helps persuade hesitant buyers who likely don’t want to feel like they’re missing out.
What we like: The Martech Summit clearly emphasizes that its location is another benefit of attending the event.
Pro tip: Identify what will excite attendees about your event and showcase it in your design and copy.
Great example of: Emphasizing location as an event benefit
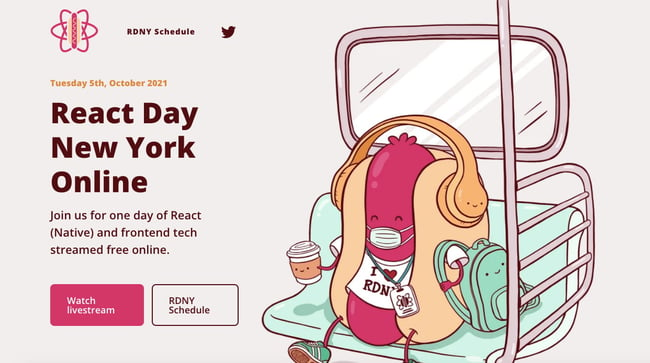
14. React Day New York

First off — who doesn’t love hot dogs?
This React Day page does a great job using humor to stand out. Not only is there a big illustration of a hot dog — which hooked me immediately — but there are multiple mentions of hot dogs, including below Buy Tickets (“Psst: There will be hot dogs”), and used in response to “Why” to the right of the page.
What we like: Humorous illustrations and copy about hot dogs makes this conference website about a slightly intimidating topic — React — more accessible.
Pro tip: Use humor on your own conference website to surprise and delight new audiences.
Great example of: Humor
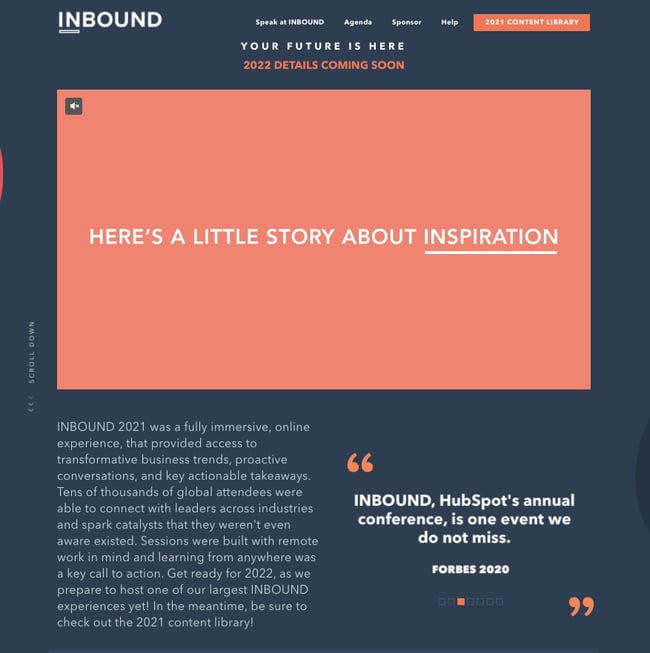
15. INBOUND

Okay, okay — I might be biased, but hear me out.
This INBOUND page does an excellent job of exciting visitors about INBOUND 2022, even thought INBOUND 2021 just happened. It shows a video outlining this year’s speakers to excite and impress visitors with the possibilities of similar popular speakers in 2022. This is a good idea if your conference has pulled in some big names in conferences’ past, to give visitors a sense for what they can expect at an upcoming conference if you haven’t officially released upcoming speakers.
The rest of the page also effectively outlines all necessary information, including prominent CTAs to view the 2021 Content Library and sign up for a newsletter to get the latest INBOUND announcements.
What we like: HubSpot generates excitement for INBOUND every year by making past content and future announcements accessible to existing and prospective attendees.
Pro tip: Add elements like a highlight reel, email opt-in form, and content library to get people exciting about next year’s event.
Great example of: Generating excitement for an annual event
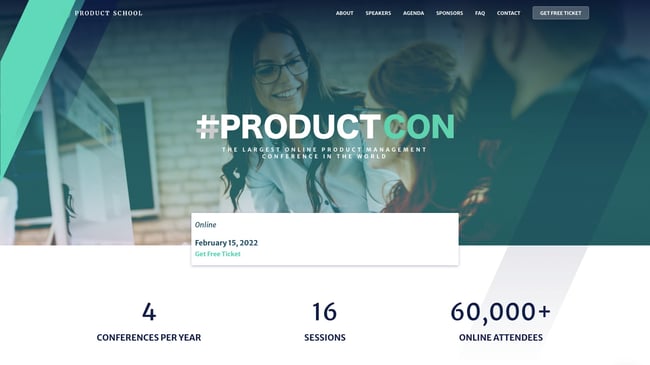
16. ProductCon

One element that made this #ProductCon page, a conference held by the Product School, stand out to me was the easy-to-find “Get Free Ticket” box, which is front-and-center for new visitors. Particularly if your conference is online and free — which creates minimal barriers to entry — it’s a good idea to make it easy for prospects to sign up instantly.
What we like: Product School encourages prospective attendees to get their free tickets to #ProductCon as soon as they land on the homepage.
Pro tip: If pricing is a competitive differentiator of your conference, emphasize that in your design.
Great example of: Emphasizing free admission as event benefit
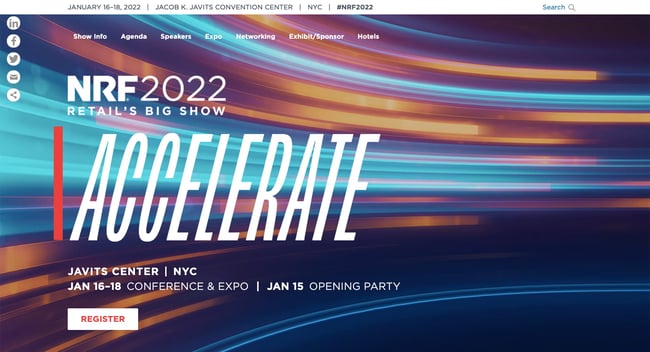
17. NRF 2022: Retail’s Big Show

One of the cleaner, sleeker designs in this list, NRF’s Conference Website employs a bold background image and minimal text to simplify the user experience. You’ll find everything you need to know at the top of the page — including the theme of the conference, location, dates, and how to register.
If you need more convincing, then you can scroll to the “Why Attend NRF 2022” to learn four key reasons this event is so valuable for retailers and vendors to attend.
What we like: NRF’s conference is designed to “not just to help retail move forward, but speed ahead.” This idea is captured not only by the theme (“Accelerate”) and copy, but also by the graphics used throughout the website.
Pro tip: Pair powerful and concise language with visuals to tell new visitors what your conference is all about.
Great example of: Copy and visuals supporting the theme
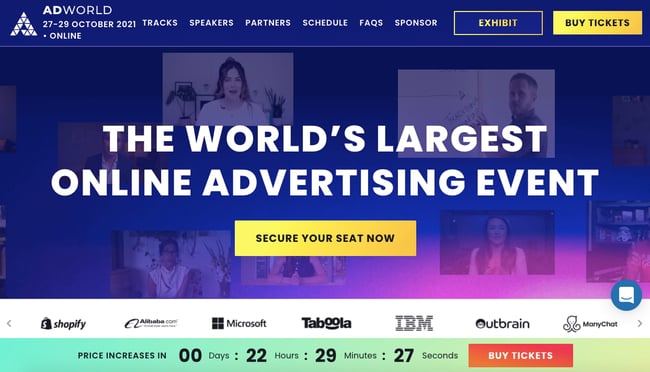
18. AdWorld Conference

If you’re going to have some impressive companies attending or sponsoring your event — including Google, Facebook, and IBM — it’s a good idea to showcase them on your conference’s homepage, like AdWorld does in the example above. Plus, what really stands out about this example is the small videos of various speakers that move across the page, creating a dynamic and unique experience.
What we like: AdWorld Conference showcases its speakers in a completely unique way, displaying video thumbnails of speakers moving across the screen.
Pro tip: Re-think how to display common sections of a conference website — like the speaker line-up or agenda — to create a unique user experience.
Great example of: Showcasing speakers
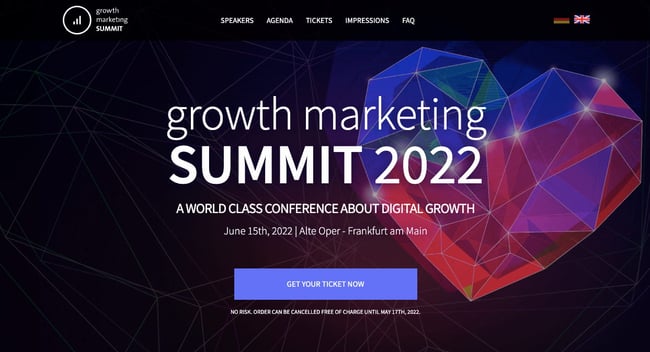
19. Growth Marketing Summit

One element I appreciated about this page was the clear, “No Risk. Order Can Be Cancelled Free of Charge…” text right below the CTA, which helps dissuade any visitors’ concerns over being unable to attend and losing money. The page effectively leverages bright colors and a futuristic-looking heart to grab visitors’ attention from the get-go.
What we like: Objection handling is a common term in the sales world and applies to conferences as well. The Growth Marketing Summit anticipates and resolves one common objection of prospective attendees — non-refundable tickets — immediately on the homepage.
Pro tip: Identify and alleviate common concerns of your prospective attendees on your homepage.
Great example of: Objection handling
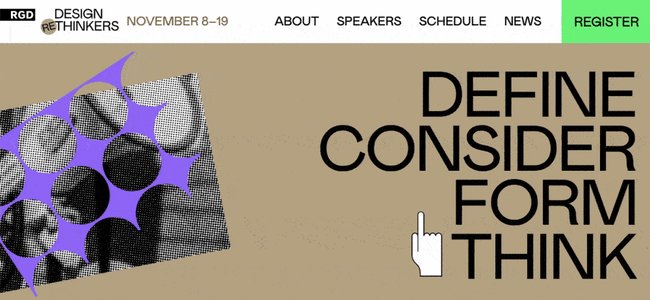
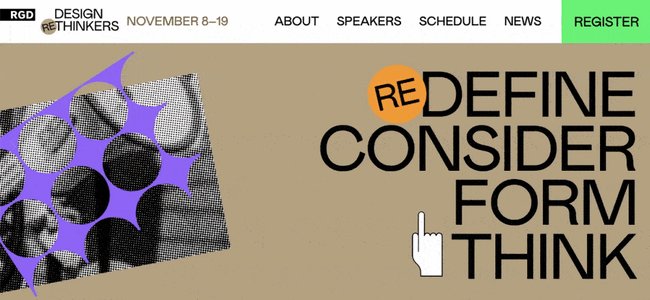
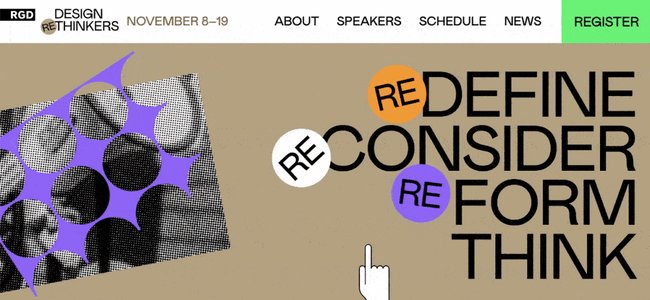
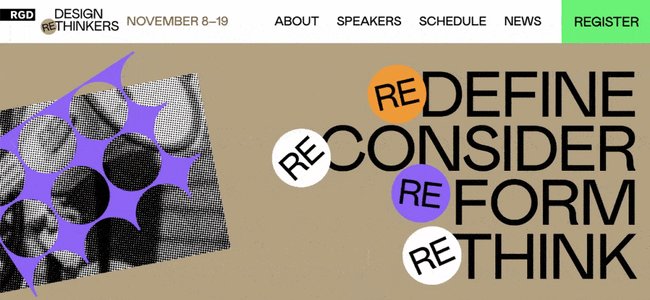
20. Design Thinkers

Design Thinkers begins its DesignRethinkers conference home page with a fun, interactive section. If you click inside the hero image banner, you can add sticker elements to change words like “Define” and “Consider” to “Redefine” and “Reconsider.” The homepage is modern yet retro-looking, particularly with the black-and-white images and what looks like scrapbook materials in the corner. The unique combination of muted and neon colors also helps.
What we like: Users are invited to re-examine and re-work parts of the website design by clicking and hovering over different elements on the page.
Pro tip: Invite users to engage with your site by clicking on CTA buttons and other design elements, scrolling, and more.
Great example of: User-centric design
21. From Business to Buttons

Since From Business to Buttons took place in a never-seen before digital platform, their website design had to strike a balance between distinctive and familiar. The website, which reminded me a little bit of a carnival ride, uses bright colors and an unusual typography to stand out. The page is fun and unique, and has a clean navigation menu at the top to help visitors find exactly what they’re looking for.
What we like: The website design is unusual but still user-friendly.
Pro tip: Pair non-traditional typography and image overlays with traditional navigation menus and links to make your website one-of-a-kind but still easy to navigate and use.
Great example of: Unique design to reflect uniqueness of event
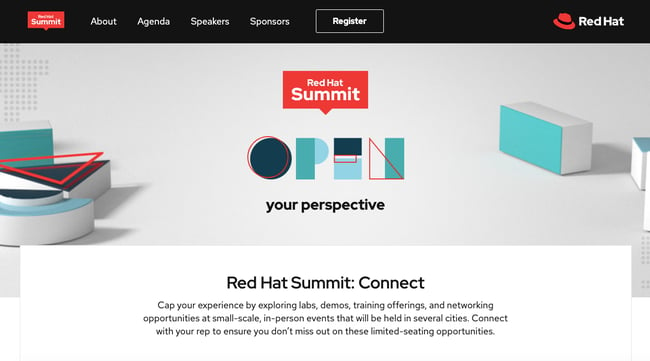
22. Red Hat Summit

We round out this list with an incredibly simple yet sleek page from Red Hat Summit, which states the theme — “Open Your Perspective” — and a brief summary of the conference above-the-fold. The use of white space and minimal design elements helps to highlight this minimal copy, which piqued my interest in the conference. Plus, the “Register” button is clear and easy-to-find.
What we like: Red Hat Summit’s theme, “Open your perspective,” informs every part of the design, from the logo to the layout to the use of whitespace.
Pro tip: Reflect your conference theme in your website’s design.
Great example of: Conference logo
Conference Website Templates
Ready to create your own?
Fortunately, there are plenty of templates available to help you craft a compelling conference website.
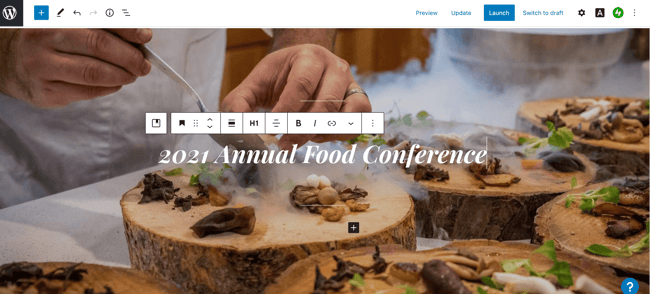
1. WordPress Conference Templates
If your website is hosted on WordPress, for instance, you can use one of WordPress’s themes to create an inspiring, sleek, professional website to attract and convert event attendees.
Best of all, you can start with a pre-designed theme, and then use WordPress’s easy website builder to add unique features to make your conference stand out. WordPress offers a free version, and the Business plan is $25/month.
Take a look at 21 Best Conference WordPress Themes of 2021 for more WordPress theme inspiration.

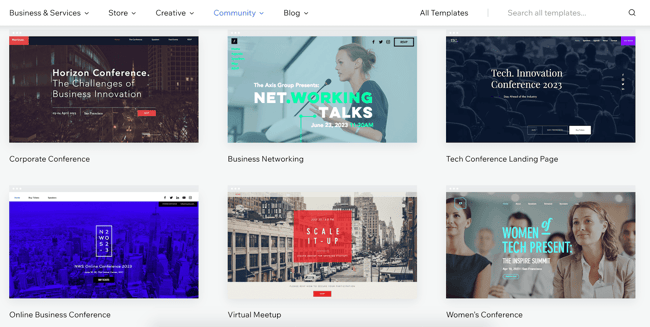
2. Wix Conference Templates
Another great option is Wix, which has a large compilation of clean, interactive conferences and meetups website templates. Wix has a free option available, and the Professional version is relatively inexpensive at just $23/month.
You can also edit your site for mobile, ensuring your mobile site visitors will want to attend your conference just as much as your desktop visitors.

3. Canva Conference Templates
Finally, take a look at Canva’s conference and event program templates. Canva is incredibly easy-to-use, with drag-and-drop features, color schemes, and high-quality stock photos, illustrations, and graphics.
Best of all, if you’re designing with your team, you can easily share your editable file from Canva and then place your colleagues’ suggestions right into Canva.

Building Your Conference Website
And there you have it! Now you’re ready to begin creating your own conference website to attract visitors and increase attendees to your own branded event. Who knows — maybe your company will make it on this list in the future. Good luck!
Editor’s note: This post was originally published in April 2021 and has been updated for comprehensiveness.



