Headless content management systems (CMS) are on the rise, quickly being adopted by huge brands like IKEA, Nike, and National Geographic.
There are tons of options out there, and it’s more likely than not that, as an SEO pro, you’ll have to work with one in the future.
This comes with some advantages, like being able to integrate with third-party technologies more easily or being able to reuse content across channels to meet users’ new search behaviors.
But SEO pros are used to working with traditional CMS, and adapting to this new way of thinking about content might take some work.
What Is Headless SEO?
Headless SEO refers to the unique processes required to optimize content for search using a headless CMS.
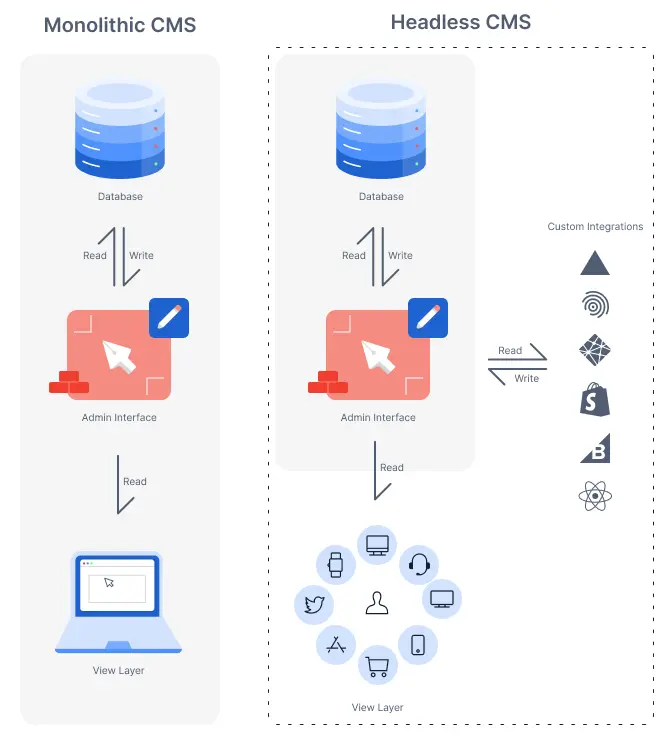
Fundamentally, a headless CMS detaches content from its presentation.
In traditional CMS like WordPress, content and presentation are intertwined. You create pages rather than content.
 Image from Sanity.io, November 2023
Image from Sanity.io, November 2023In the headless world, instead of pages, you create content units that contain different fields. This content can then be displayed across different surfaces.
Some of these surfaces are quite basic, like a website or an app, but you can take it beyond this and integrate it with social media, digital signage, or marketplaces like Etsy or Amazon.
So, headless SEO is less about creating content and building links and more focused on grasping the nuances of a decoupled system.
The Technical Challenge
There is a specific challenge that comes with working with a headless CMS. In traditional CMS, the fact that content and presentation are strictly tied together has allowed us to create very good out-of-the-box websites.
In a headless set-up, we don’t have these out-of-the-box guardrails, and we need to be a lot more specific with our technical implementation.
When doing SEO in a headless CMS, you need to worry about two very different things from a technical perspective:
- The front-end: Auditing how the content is presented to users and search engines is a standard part of technical SEO, which is not new to most SEO professionals.
- The CMS: headless CMS allow you to add and remove editable fields from your content. SEO pros working on a headless CMS need to understand how each of the fields is connected to the front-end presentation and if they have all the fields they need to do their job well, like an editable title tag, slug, or meta-description – or even if the content allows you to add internal links and images.
Your Headless SEO Checklist In 8 Steps
Let’s put the guardrails back on in your headless CMS so you can focus on growing your site instead.
This checklist will help you communicate your technical SEO requirements to your development team and diagnose the main issues that can come up in this setup.
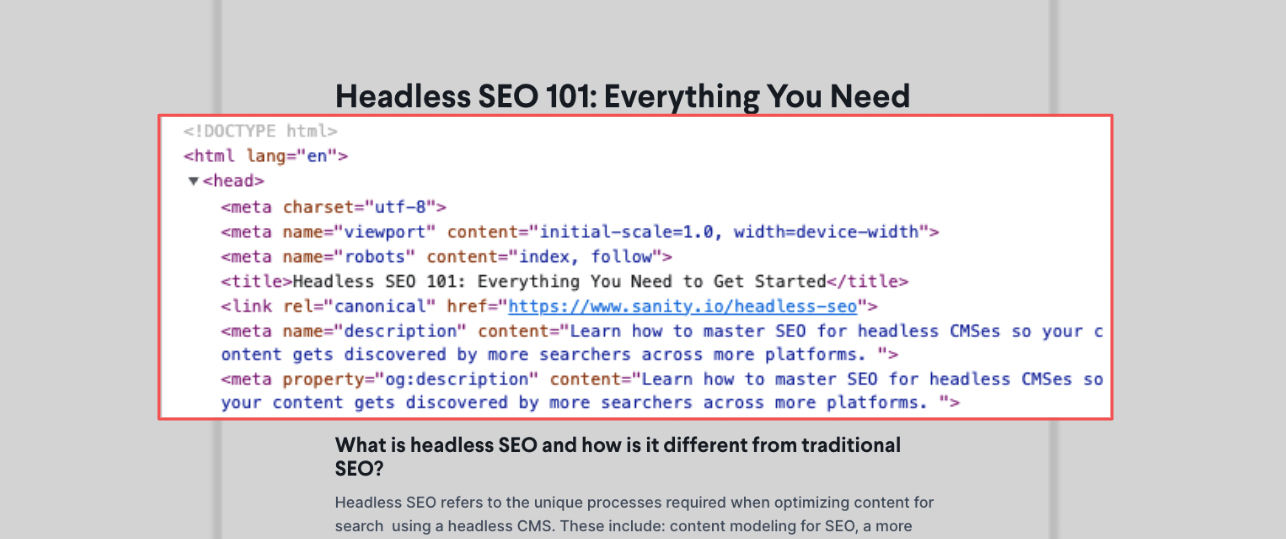
1. Check All The Essential Meta Tags
While these are usually in the remit of front-end developers, they will impact your SEO performance, so it’s key to audit them as part of your launch.
 Image from Sanity.io, November 2023
Image from Sanity.io, November 2023While there are many different ones, here are the basics for a sound headless SEO implementation:
- Title – Check how it’s generated across the site. On some pages, you will want to have a specific field in your CMS to edit these. For other pages, such as categories, tags, or archives, you want to implement rules on how to auto-generate these. You can even implement validation rules within your CMS that force you to stay within a certain character limit.
- Meta description – Like with the title, you will want to have a field within your CMS that lets you edit it directly on most pages. For some, you’ll need to implement rules to auto-generate them. Some headless CMSs allow you to integrate AI capabilities to help you with this. You can also incorporate validation rules in the CMS to keep your meta descriptions under 160 characters.
- Meta robots – Depending on your chosen indexation management method, you will have to check whether this tag is present in your HTML head and if it’s behaving correctly. I’ll dive into indexation management a little bit later in the article.
- Content type – This meta tag is used to tell the browser what type of content is on the page and the character set and encoding that’s being used. This is especially relevant when working in an international context and helps ensure that special characters, such as accent marks and umlauts, are displayed correctly. Again, you can include validation rules so that the content of this meta tag always matches the ISO standards required.
- Viewport – The viewport tag tells browsers how to manage the dimensions of a page, and it’s essential for responsive design. Your job here is to check that the meta tag is correctly implemented and to check that the site is mobile-friendly, according to Google.
- Language tag – This meta tag is used to declare the language that the content will be in. In an international setup, you want to make sure that this is correct across all pages so that you can create a correct hreflang markup by querying the lang attribute of each document. Again, you can set up validation rules to keep this tag ISO-compliant.
- Open graph tags – While these are not SEO-related, we have become sort of the guardians of these tags over time. You’ll want to ensure that all the basic ones (
og:title,og:type,og:image, andog:url) are implemented correctly. Most of these simply pull content from other fields, so you won’t always need to have a field within your CMS to change these, but you might want to create unique title rules or create a field to override your description and image.
2. Indexing Management
You can manage whether you allow search engines to index your page through the meta robots tag, as we covered above, or you can do it through the x-robots-tag on the HTTP header response.
The x-robots-tag is best for PDFs and other files, but for page management, the robots meta tag is easier to manage and diagnose.
You will want to have a field within your CMS that allows you to control indexation on a page-by-page basis. A toggle with a clear description of what it means to allow search engines to index the page is the best solution.
When building on a headless CMS, you must collaborate with your development team to decide the best approach to indexing management.
There might be conflicting priorities or complex integrations that keep you from getting the setup you want. You need to review these with your development team to find a happy solution.
3. Ensure URL Slugs Are Editable
Without direct input from your SEO team, you might end up with a CMS implementation that uses random strings of numbers and letters as URLs or a copy of the title.
Ensure your development team includes an editable field for your URL slug for the right pages.
Because keeping a stable URL structure is essential, you might not want to give everyone editing permissions on the URL slug.
You can tailor your CMS only to allow editing URLs after a page is published by a member of the SEO team. You can even build an automation that creates a redirect automatically when the URL is changed.
4. Establish Canonical URL Rules
Canonical URLs indicate to search engines what’s the main version of the content and help you manage potential duplicate content issues.
Here are some basic instructions to share with your development team and keep in mind during your audit:
- Define your canonicals in the head of the page or the HTTP header.
- Use absolute URLs, including the protocol and subdomain, such as https://www.google.com.
- Define only one canonical per page.
- The pages that you want to be indexed need to be self-canonicalized. That is, they should point at their own URL within the canonical tag.
Ecommerce sites have some extra layers of complexity when it comes to canonicalization, as they often have to manage larger duplicate content issues relating to categories and filters.
In this case, it’s best to work with your development team to find the best way to define canonicalization rules for your business.
5. Define Your XML Sitemap Setup
While this is obvious for any SEO, sitemaps are dynamic files, and they need to be updated at specific intervals or when triggered by some action. It’s important to agree on how your sitemap will be updated with your development team.
Your sitemap should contain only indexable canonical URLs with a 200 HTTP response code.
It should live in the root directory of your site, but if for any reason that’s not possible, you can indicate it in your robots.txt file like this:
Sitemap: https://www.example.com/sitemap.xml
Depending on the specific needs of your site, you have to consider if you’d like to split your sitemap by content type and if you want to have a sitemap for images, videos, or news articles.
6. Request Your Schema Markup
Schema markup offers search engines a richer understanding of your content.
Without SEO plugins doing the heavy lifting for you, you’ll have to request the right markup for your type of content and site. This should be added to the HTML head as a script. The code will look something like this:
<script type="application/ld+json">
In a headless setup, you can take advantage of the way content is structured to enhance and automate schema markup.
You can use the different fields in your author profile pages to enhance their Author Schema or automatically identify headings that end in a question mark and the paragraph below as questions and answers for your FAQ Schema.
You could even request a free-form field to write your own JSON-LD in the CMS so that you can experiment with different types of optimization.
7. Maintain A Structured Heading Hierarchy
Headings help users skim your content to find what they need faster, but they’re also essential for visually impaired users who are accessing your content in screen readers.
Maintaining a correct heading hierarchy is basic for accessibility, not just for SEO.
Because of the decoupling of content and presentation that comes with a headless CMS, keeping a straight hierarchy throughout your site can become complicated.
If you’re building your site using modular content, the reuse of content modules can easily break the headings hierarchy. This is not an easy problem to solve.
You can try to have heading hierarchy errors prevented through some development magic in the front-end implementation, request content modules that have editable heading tags, or be very careful with how you plan any content reuse.
8. Conduct A JavaScript Parity Audit Pre-Launch
Headless CMSs are often reliant on Jamstack frameworks. The Jamstack is a type of web architecture that relies heavily on JavaScript, which means that, often, your headless CMS site will be very JavaScript-heavy.
As with any JavaScript-heavy site, you must perform a parity audit to ensure you’re showing search engines exactly what you want.
Remember that Google doesn’t scroll or click, so all your key content and links should be present in the rendered source.
You should be checking for any disparities between your rendered and unrendered site, especially when it comes to meta tags, canonicals, and content.
Navigating A Headless Future
Since headless CMSes are on the rise, it’s quite likely that SEOs will need to flex their technical muscles a lot more often and start thinking about content from a different perspective.
Ensuring a solid technical SEO setup on the front end is vital, but headless also offers the possibility of making changes to the CMS to improve workflows.
Following the 8-step checklist should help you put the guardrails back on to your SEO set-up.
The future of SEO is up to the industry’s creativity and how we choose to use the decoupling of content from presentation to our advantage.
With the current shift in search behavior and shopping habits across the world, changing how we think about content can be our biggest competitive advantage.
More resources:
Featured Image: Ashan Randika/Shutterstock