Your website navigation structure can highly influence your sales, bounce rates, and conversions.
If your visitors can’t figure out where to find what they like, they’ll leave and look for other websites with better navigation. Fortunately, there are ways to provide smooth website navigation to your users.
The best website navigation will keep people engaged and give them more reasons to click your links. To achieve smooth website navigation,
Here are the best practices to follow:
1. Plan Your Website Navigation With A Sitemap

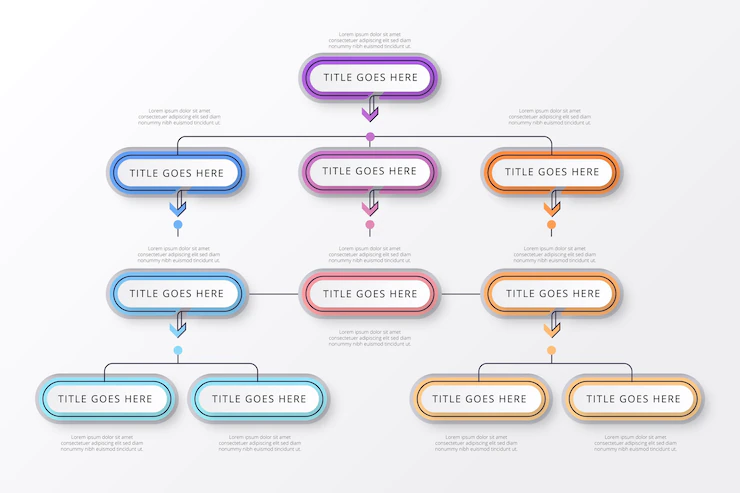
Regarding website navigation, you need to clarify which pages and features your website requires and their hierarchy. To do this, you can use a free website mapping tool or create a sitemap.
Your sitemap must include a list of all the primary items of your user interface (UI) and every sub-category within them. Since it’ll form the base of your navigation menu, the sitemap must help you indicate which pages are most essential for visitors to access.
Depending on your preferences, you can present it as a diagram or a flowchart, write it by hand, or type it out on spreadsheets.
Related Resource: 6 Things You Should Look For In A Web Design Agency
2. Add A Mega Footer
If your website has a complex hierarchy, your users may get tired of expanding your navigation menu. As a solution, consider adding a mega footer to your web design.
The best thing about mega footers is that they provide navigation links to your website’s important pages. This way, your users can easily jump to what they’re searching for.
Moreover, including mega footers on your website may help improve your bounce rate, which will result in high conversion rates.
Mega footers may also be a perfect place to incorporate keywords to level up your search engine rankings. If you’re unsure how to use a mega footer, you can check some examples online.
3. Label Your Menu Clearly
When you know what items will appear on your menu, you must think about how to label them strategically. Focus on clarity and refrain from using industry jargon and creative micro-copy.
Ensure that your menu text is descriptive, clear, straightforward, and not generic. If you’re unsure which wording works better, you may try out different versions and test them.
Other than making sure items are searchable, a descriptive navigation menu can offer a hint to search engines about what topic your website is about.
4. Add A Search Bar

Another website navigation practice, especially for content-heavy websites, is adding a search bar. This can help users find what they’re searching for quickly and seamlessly. A search bar is beneficial too for less tech-savvy individuals since it’s much easier to use.
When designing a search bar for your website, always include a search button and a text field. Generally, search bars have two elements: the search button and the search box.
The search button is what your users click to initiate the search while the search box is where users write keywords or queries.
In terms of the search bar’s placement, you should try to keep it near your menu for it to be more visible to your users.
5. Limit Your Menu Items
Several websites have countless links on the homepage, which is never a good idea if you want to provide smooth website navigation. So, make sure to limit your links in the navigation menu.
There are some reasons why it’s wise to reduce your menu items. One is that it can make a difference to your search engine ranking.
Unlike other web pages, search engines recognize your homepage as the authority. It’s because most websites link to your homepage instead of other pages. This kind of authority flows down to deeper pages using your navigation menu.
If your homepage has many links, it dilutes the authority passed from it, lessening the likelihood that your other pages will rank.
Remember that the more concise your website navigation, the more authority will flow to every interior page, enabling them to rank better.
6. Think Twice When Using Drop-Down Menus
Consider replacing them with detailed pages when your drop-down menu options are extensive and fairly complex.
A drop-down menu isn’t only frustrating, but it’s also undesirable since it will make you sacrifice valuable information.
Instead of cramming everything in your drop-down menu options, you can create an entire page that includes every category you offer.
Just try to accompany it with appealing visuals to make finding the right options a simple task for your users.
7. Link Your Logo To Your Homepage
Your website’s menu doesn’t always have to include the word ‘Homepage.’ These days, it may appear outdated. Thus, to achieve smooth website navigation, use your logo at the top of your website pages and link it to your homepage.
Typically, logos appear in the upper left corner of your website header. However, the placement may vary depending on your preferred web design layout.
Just make sure to keep it close to your main menu so that users can quickly click it whenever they need to go back to your homepage.
8. Consider Your User Needs First
It might be tempting to organize your menu based on where you want your visitors to go first. However, one of the crucial things to note when designing the right website navigation is to put your user needs first.
Make sure to list your menu based on what you think your potential customers would want to check first. For example, your visitors might want to know more about your business before browsing your products and contacting you.
9. Use Buttons For Calls-To-Action (CTAs)
Back then, most websites used buttons for header navigation. Today, many website owners use a minimalist approach to keep their web design clutter-free.
Plus, buttons don’t allow you to highlight certain links in your navigation. So, when it comes to buttons, consider using them for CTAs.
For example, you can use buttons when asking visitors to subscribe, schedule a call, and demo your product. Regardless of the case, make it brighter and bolder than some links.
Bottom Line
Your website navigation is crucial for a good user experience, ensuring high conversions, revenue, and retention rates. Therefore, you should never take it for granted and focus on improving it instead.
To nail it, start by creating a well-thought-out structure for your site navigation and always keep your users in mind.
Read Also:
- Web Design And Development – All You Need To Know
- Four Simple Ideas To Optimize Your Website For SEO
- Why Do You Need Web Design Services? – All You Need To Know
The post 9 Best Practices For Smooth Website Navigation appeared first on Social Media Magazine.


