There is nothing worse than spending hours creating a beautiful email, filled with perfectly witty animated GIFs, amazing images, and accessible buttons, only to find that it fails Outlook preview when you move to email testing. Soul crushing.
Outlook emails not displaying HTML emails properly has been a staple in the email marketing book of pet peeves for a long time. But does it have to be? Discover how to overcome the Outlook obstacles and create dynamic, engaging emails which are certain to look fabulous… even in Outlook!
Today, we’ll take a look at the Outlook email rendering issues you may encounter in the wild… and how to solve them.
(Psst. Use our handy menu to skip to the part most relevant to you.)
Part 1: Find your version of Microsoft Outlook
Find your version of Microsoft Outlook and learn its eldritch secrets
The name “Outlook” covers several different email clients with a couple of different rendering engines and at least two different viewing settings. All of this can be a giant headache if you let it. Let’s dive in to the different Outlook versions.
Outlook 2007-2019
These are the Windows desktop versions of Outlook. These use Word as the rendering engine, which made sense at a time when email was like writing letters. (Ah, simpler times.) But, for email marketers, it doesn’t cut it for rendering Outlook HTML emails.
120 DPI (dots per inch) adds to the complexity. Windows users can choose 120 DPI to increase their screen resolution. If they do, the desktop email clients will respect that and will update images and text to be larger.. Unfortunately, this can wreak havoc on your email.
Outlook for Mac
This is the Mac desktop version of Outlook. It uses Webkit as the rendering engine. This means it’s usually on par with Apple Mail and iOS as far as email rendering is concerned. If it looks good in your browser, there’s a decent chance it will look good in Outlook for Mac and you’ll have less chance of your html email not displaying properly.
Outlook.com and the Outlook mobile apps
These clients use Webkit or Webkit-based rendering engines, so they provide good HTML rendering and don’t usually break your emails.
Outlook Office 365
There are two different versions of Outlook Office 365:
- Desktop email client
- Web-based email client
The desktop version is similar to Outlook 2007-2019 and uses Word as a rendering engine (hard for email). The web-based email client uses Webkit or Blink and renders emails similarly to Outlook.com (much easier).
No more broken emails Preview your emails across 100+ email clients, apps, and devices—including all versions of Outlook—to ensure an on-brand, error-free subscriber experience. |
One Outlook (to rule them all)
In January 2021 , Microsoft announced their “One Outlook” vision to replace the desktop clients with one client that works everywhere starting sometime this year.
The new Outlook email client will be based on current Outlook web apps. Hopes are high that it’ll have a Webkit-based rendering engine and will render HTML emails, to reduce thechance of your html email not displaying properly in Outlook. Unfortunately, all those old desktop clients aren’t going to just disappear when that happens, so they’ll still have to be supported to some extent.
Part 2: Common Outlook email rendering issues
Learn about common Outlook rendering issues and how to solve them
The key takeaway is that we’re working with two different rendering engines—Word and Webkit. Webkit is easier to code for, and Word is more difficult. Neither is necessarily good or bad, they just require different approaches and have different quirks that need to be taken into consideration.
Let’s look at some of the common rendering issues in Outlook desktop clients and how to solve them.
Got weird image sizes?
Fix: Include width and height attributes on your images
Outlook does not support CSS styles for widths and heights. If you don’t include the width and height attributes, Outlook will display your image at its actual size. If you’re using retina images (which you should be), this will lead to giant images that’ll break your emails.

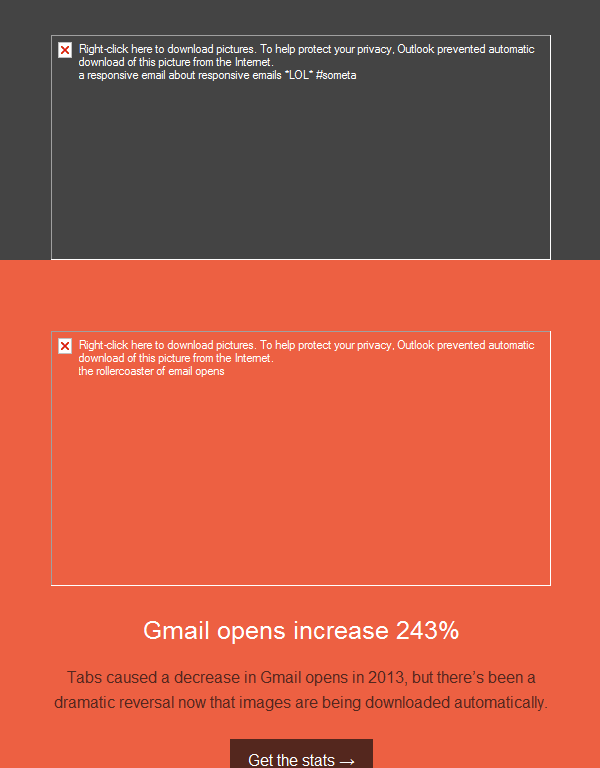
Security message coming up instead of your image?
Fix: Include ALT text
Don’t let Outlook’s security message speak for your images. Make sure to include ALT text; Outlook doesn’t display images by default unless people turn the feature on.

Outlook ignoring your tags?
Fix: Use tables!
Email has come a long way and you can use
Experiencing a unique Outlook rendering issue?
Fix: Use Outlook-specific code
This may not solve all your issues, but including some Outlook-specific CSS can help you solve a rendering issue that you’re only seeing on Outlook. Or, you may hide a small block if your Outlook email is not displaying properly, and use conditional code to show a version that would work for a specific version of Outlook. (More on conditional code later.)
Small images or table cells not displaying correctly?
Fix: Add line heights
Outlook sets a minimum height on table cells and images. If you’re using a table cell as a spacer or have a small image, make sure to add a line-height attribute to the element equal to the height that you want them to appear. For example:
tr> |
Trouble with DPI scaling?
Fix: Add XML namespace and CSS properties
On Windows computers, there’s a global setting that people can change (or in some cases, are set higher by default) that scales up the text and graphical elements to make them larger and easier to read. This is great for accessibility, but not so great for Outlook (some elements are scaled up while others aren’t).
Luckily, there’s a fix. First, you have to add an XML namespace to the HTML tag:
|
Then, add some code to fix for image scaling right before the tag:
|
Finally, make sure to include any set widths as CSS properties with pixels and not as an attribute on your tables.
✗ Not this with width=”600″:
|
 Yes, like this with style=”width:600px;”:
Yes, like this with style=”width:600px;”:
|
That will fix most of your issues for 120 DPI clients. Take a look at this side-by-side table comparison before and after this fix:
| Outlook 2013 at 120 DPI (without fix) | Outlook 2013 at 120 DPI (with fix) |
|---|---|
 |  |
What a difference!
Where’s my hover?
Fix: Unfortunately, Outlook doesn’t support the hover pseudo-class 
While Outlook doesn’t support the hover pseudo-class, you should still include it to create interactions to increase the accessibility of your email across other email clients. But don’t be surprised when your Outlook email is not displaying properly with the hover effect.
Why isn’t my gif moving?
Fix: Have the initial frame display the image you want to show up in Outlook
Outlook desktop clients do not support animated GIFs. You can have the initial frame display the image you want to show up in Outlook, or you can hide the animated GIF from Outlook and use conditional coding to display a still image that you want. (H3) Do not use interactive content without a fallback
Interactive HTML emails are a big “no” for Outlook. They depend on either AMP coding or the checkbox hack, neither of which are supported on Outlook.
In the case of AMP for email, the HTML file will be displayed instead of the AMP one, so no extra coding for that. For the checkbox hack interactivity, you will have to hide the interactive content and show the Outlook fallback. Again, conditional coding is your friend when it comes to Outlook HTML emails.
Where’s my image padding?
Fix: Add padding to the table cell around the image, instead of the image itself
Outlook strips padding and margins off of images. Add padding to the table cell around the image, or if you have the image in the same cell as copy, add a margin to the tag around the copy (
,
,
, etc.).
Part 3: Code Snippets
Grab your code snippets here and be on your way, email wizard!
We’ve got the code you need to face your Outlook HTML email fears!
Coding a great email for Outlook’s desktop email clients requires jumping outside the “normal” HTML and CSS. There are three types of code that will help make your emails shine in these clients: conditional coding, MSO properties, and VML.
It can be scary to work with something new, but it’s worth it. When you get it to work properly and it no longer means that your Outlook email is not displaying properly, you will feel on top of the world!
Conditional coding
Conditional coding looks at what email client or browser your subscriber is using,and only shows the code if it fulfills the conditional inside the comment, such as:
|
You can even use this to target specific versions of Outlook’s desktop clients by adding the version numbers:
|
Outlook is anything but straightforward, though, so the version numbers don’t correspond with the name of the email client:
- Outlook 2000 = mso 9
- Outlook 2002 = mso 10
- Outlook 2003 = mso 11
- Outlook 2007 = mso 12
- Outlook 2010 = mso 14
- Outlook 2013 = mso 15
- Outlook 2016, Outlook 2019, and Office 365 desktop = mso 16
You can get more intricate by targeting a range of clients with less than (lt), greater than (gt), less than or equal to (lte), or greater than or equal to (gte). For example:
|
If you’re only seeing some issues on a specific client, you can target that client specifically to hide and show better content for it.
You can also use conditional comments to hide content from Outlook by saying “if !mso” meaning “if not mso”:
|
Something to keep in mind: conditional code only works on Outlook desktop clients. As this is where a lot of issues come into play, you’ll probably need these more than any fix for the webmail clients.
There are ways to target the web clients as well, though no way to target one Outlook web client over the other. So when you target Outlook.com, you’ll also target the Office 365 web client (but not the desktop client).
You can target the Outlook web clients by exploiting the fact that Outlook appends “x_” to all class names, but doesn’t do this for the attribute selector. So if you have a class “foo” and want to treat it differently for Outlook web clients, you can target it with this code:
[class~="x_foo"] { } |
(Thanks to Mark Robbins for this fix and to Dylan Smith for howtotarget.email.)
MSO properties
As mentioned above, there is CSS specific to Outlook that you can add that will only affect Outlook desktop email clients. Here are a few of the most common:
mso-hide: all;
This property will hide everything from Outlook desktop clients. It does get stripped out when the email is forwarded, so be wary of using it by itself if that’s a function you know your subscribers often use. You can pair it with the “if not mso” conditional code if you’re a “just in case” coder.
mso-line-height-rule: exactly;
This property ensures that Outlook displays your line height at what you designate in the line-height property. Without it, Outlook doesn’t necessarily respect your line heights. If you’re working in an industry where precision is key, you’re probably very familiar with this property.
mso-padding-alt
This one’s a little less common, but lets you declare padding that is specific to Outlook. If the normal padding you have on a cell isn’t rendering quite right in Outlook, you can use mso-padding-alt to set values that fit your design for Outlook.
mso-ansi-font-size
This lets you set font sizes specific to Outlook. If Outlook is rendering your font a touch bigger than other email clients and you end up with a short final line of copy you didn’t want, add mso-ansi-font-size and set a font size that makes your copy fit.
There are lots more MSO properties that you can use, so experiment to see if there’s anything that will fix a rendering issue for you.
VML
VML stands for Vector Markup Language. It is Microsoft’s version of SVG, but the language has been depreciated and is very rarely used (yay, email!). Microsoft does have the documentation for VML archived online, so you can still look up how to use it to create vectors in Outlook, where it is still supported. Theoretically, when Microsoft transitions to it’s “One Outlook” model, we’ll be able to leave VML behind.
Make sure to include the VML namespace declaration. I usually add it to the element in my boilerplate template so I can use VML whenever I need to:
|
Once you have that, you can add any VML to your code inside MSO conditionals:
|
That code would make a blue rectangle that’s 200px by 50px. That may not be something you can actually use in an email, but you can use VML to add buttons with rounded corners to your code, background images, and background gradients. You can also use VML to create faux absolute positioning, shadow effects, or a fallback to support CSS art in Outlook. There are lots you can do with VML once you dive in.
Test to ensure your Outlook email rendering goes smoothly!
Outlook has long been the bane of email marketers, but it doesn’t have to be. Whether you’re just starting to work with Outlook or a master marketer able to summon CSS classes at will, with these tools, you’ll be able to charm even the most unruly Outlook inbox.
Check out the resources throughout this post to build up your Outlook coding chops, and test them out in your emails with Litmus Builder and Email Previews. Think of coding for Outlook as a puzzle waiting to be solved, and you may find yourself loving Outlook and all of its quirks.
jQuery(document).ready(
function normalizeStickySidebar() {
$('body').scrollspy({target:'#sticky-list-group', offset:290});
setTimeout(function() {
$(".list-group-item:last-child").removeClass("active");}, 2000);
});
Ensure your designs come across right
Broken emails lead to less conversions. Preview your emails across 100+ email clients, apps, and devices to ensure an on-brand, error-free subscriber experience. Every time.
The post Outlook Email Rendering Issues and How to Solve Them appeared first on Litmus.