For the uninitiated, code is code. It’s a series of incomprehensible symbols that make about as much sense as the pictures carved on the walls of an ancient Egyptian pharaoh’s tomb—and about as useful to your day-to-day life. As you learn more about how to use different coding languages, however, you learn more about the different ways each language can be used, and some of the nuances in each type of use.
And for us email folks, coding an email is a very specific use of HTML. That specific use is different than the web-based HTML you may be more familiar with and comes with all its own complexities. Today, we’ll examine all those complexities—and answer the question of why you can’t code emails the same way you do webpages once and for all!
Let’s dive in and look at what sets HTML for email design apart.
Table of contents:
- What are HTML email design and web HTML design?
- Importance of understanding HTML differences for email design
- Difference 1: Structure and layout
- Difference 2: Styling and design
- Difference 3: Typography and fonts
- Difference 4: Responsive design
- Difference 5: Interactivity and JavaScript
- Difference 6: Media and rich content
- Difference 7: Forms and input elements
- Difference 8: Accessibility considerations
- Difference 9: Deliverability and compatibility
- Difference 10: Performance and optimization
What are HTML email design and web HTML design?
First, let’s look at the simplest difference between HTML email design and web HTML design.
Web HTML Design
HTML, which stands for HyperText Markup Language, is a standard markup language used to create the structure and content of web pages. It is the backbone of web design and is essential for building websites.
Essentially, HTML provides a set of tags that define the various components of a web page, such as headings, paragraphs, links, images, forms, and more.
Here are some key aspects of HTML for web design:
- Structure: HTML provides a hierarchical structure for organizing content on a web page. It uses tags to define different elements, such as , , , and more. These tags help organize and define the different parts of a webpage.
- Text content: HTML is used to define and structure text content on a webpage. For example, headings are defined using
,
,
, etc.
- Links: The tag is used to create hyperlinks.
There are many other ways to utilize HTML on a web page, but these are some of the most common.
HTML is often used in conjunction with CSS (Cascading Style Sheets) and JavaScript to create visually appealing and interactive web pages. CSS is used for styling, layout, and animation, while JavaScript can add interactivity and dynamic behavior to web pages. Together, these technologies form the core of front-end web development.
HTML email design
HTML emails are essentially mini-webpages. We use the same language to create emails, with some restrictions due to security and compatibility issues that email clients like Gmail, Outlook, Apple Mail, and others have to deal with.
Here are some of the main differences between using HTML in email design and using HTML for web:
- Limited CSS support: Be aware that not all CSS properties are supported in email clients. Stick to widely supported styles and avoid complex CSS.
- Avoid JavaScript: Most email clients do not support JavaScript, so it’s best to avoid using it in HTML emails.
- Tables for layout: depending on where your audience is opening their emails, you may have to rely on tables instead of divs for layouts. Though with Outlook’s most recent email client release there seems to be a light at the end of the tunnel and soon you may be able to do away with tables.
- Lack of semantic support: Semantic HTML such as
and
Since every email can display over 300,000+ ways, it is imperative to have solid fallbacks and consider what is realistic when it comes to HTML in email. And of course, always test your emails across different email clients to ensure a consistent and visually appealing experience for your recipients.
Importance of understanding HTML differences for email design
So, to recap, we found that some of the biggest differences between email and web HTML boil down to the use of tables or non-semantic divs in layout, and the need to minimize the use of fancy CSS properties. Simple, right? Not so fast. There’s quite a bit more to unpack here yet!
Now, you might ask at this point in things—why does this difference in web or email HTML matter to me? If you’re an email developer, you know how to work with what you have and are probably pretty comfortable with it. If you’re a web developer, you may be wondering why email is so difficult.
All great questions. In this next section, we’re going to break down the ten most important differences between web and email HTML and look at examples of each.
Difference 1: Structure and layout
The first big difference is the structure and layout of elements.
Table-based layout in email
In email, we use can use table-based or div-based layouts due to the need for consistent rendering across our lovely and diverse range of email clients. On the other side of the aisle, web developers rely on semantic elements to be clear in how they have formatted the webpage.
Tables make it possible to ensure the consistency of an email with varying client support (looking at you, Outlook) since the grid structure allows precise control over elements like images. If you have little to no opens on older Outlook clients, you may want to take a more modern approach with your email coding and use divs to code your email client—possibly including ghost tables (also known as tables done with conditional code) to help support Outlook.
CSS and Div-based Layout on the Web
In contrast, CSS and div-based layouts have been more commonly used in web design. CSS offers a flexible way to control the presentation and styling of HTML elements, providing a separation of content and design. Div-based layouts, where the
The Litmus site is optimized for both Desktop and Mobile viewing.
The good news is that CSS is now much easier to use in email. We use CSS all the time in our emails, and div-based emails are beginning to be more common.
Difference 2: Styling and design
CSS support and limitations in emails
CSS support has grown significantly in email clients in the past several years. Most email clients now support CSS in the head, though not in an external stylesheet. This allows email developers to create cleaner code. While there are still some styles that need to be included inline, the best way to find out is to create your email with your styles in the head and then test to see what styles are missing in different email clients. Then, you can analyze your email audience to determine if those clients make up a significant portion of your audience and need to be addressed.
Fun and exciting things you can do with CSS styles that have wide support include:
- Text styling: Set text color, font size, font family, and other text-related styles inline.
- Font styling: Set font styles such as italic, underline, and text decoration inline.
- Background styling: Apply background colors or images directly to elements.
- Layout and spacing: Define inline styles for spacing, margins, padding, and basic layout properties.
Web HTML design freedom and flexibility
In web design, since you’re not limited by table-based layouts, CSS styling can form the backbone of your design. Browsers offer extensive support for advanced CSS features, allowing designers to create visually rich and interactive experiences. Web designers can also use JavaScript due to browser support, which further enhances interactivity.
Email developers and designers, sadly, must work with fewer tools at their disposal—and avoid JavaScript at all costs, as it is unsupported due to security issues. (We like to think that makes us a resilient and creative bunch!)
Some email clients, most notably Apple Mail, support some interactive CSS. One of our favorite tools to figure out CSS support is caniemail.com, which shows support for different CSS elements across different email clients. You can even choose the email clients that make up your audience and see what percentage of your audience the CSS property is supported on.
Difference 3: Typography and fonts
Font support in emails
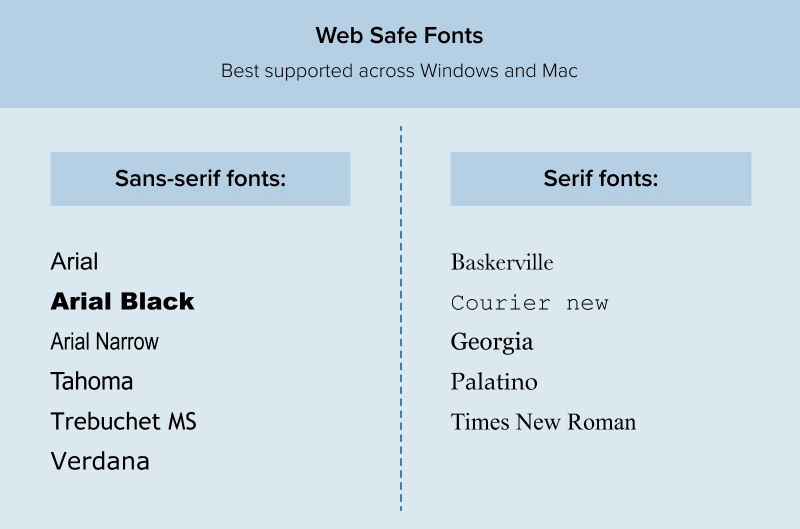
Another big difference between email and web HTML is what font you can use in each. Email supports basic font styling (such as size, color, and family) in most clients. Web-safe fonts are recommended for better compatibility, however, as email clients are often the last to adopt new fonts. Advanced typography features, like custom fonts, may not be universally supported (and we recommend against trying this).
Here are some of the fonts we recommend for email:

Web fonts and typography options
When designing for the web, you have a few more options. (Quite a few—sensing a theme here, in fact.) With the support of modern browsers, designers can seamlessly integrate custom fonts using services like Google Fonts or Adobe Fonts, and apply a diverse range of text effects, spacing, and styling through advanced CSS properties.
The variable here is again the fact that email clients do not support as many options as browsers do, leaving email designers and developers to work with fewer options and resources.
Difference 4: Responsive design
Challenges of responsive design in email
Creating a responsive email design is one of the most challenging things you can attempt to do in email—and yet, it’s necessary for every email you send in today’s email climate. Responsive design, essentially, adjusts an email’s size across different devices using CSS media queries, to maintain a consistent and aesthetically pleasing style across all 300,000 potential versions of that email. It’s a tall order, but very possible with the tools available today.

For an in-depth look at how to code a responsive email—with code snippets—check out our guide to Understanding Responsive and Hybrid Email Design!
Responsive web design and techniques
Responsive web design is a design approach aimed at creating websites that adapt fluidly to various screen sizes and devices. Thanks to the wider support of CSS, web designers are able to use flexible grids and layouts, media queries, and scalable images to do some really creative things with web design. And the great news for email folks is that we can do a lot of this in email now, too!
Some examples include:
- Flexible grids utilize relative units like percentages rather than fixed pixels, allowing content to adjust proportionally to different screen widths.
- Media queries enable conditional styling based on device characteristics such as screen width, enabling designers to apply specific CSS rules for different devices.
- Scalable images, through techniques like using the max-width property, ensure that images resize proportionally to fit within their container while maintaining aspect ratios.
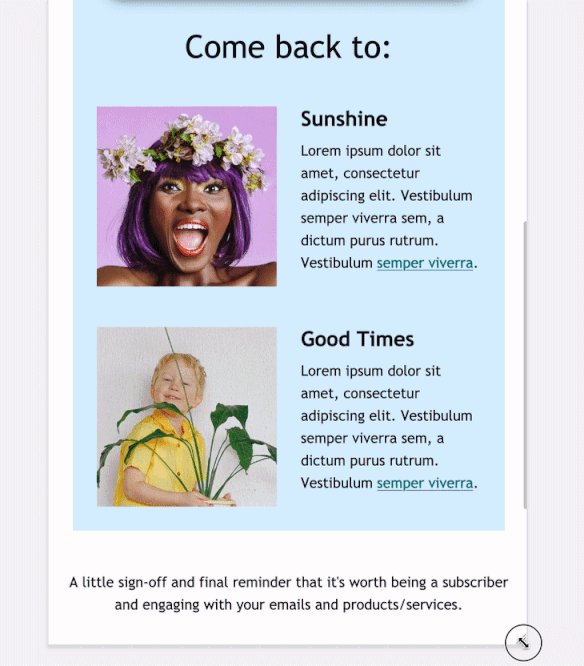
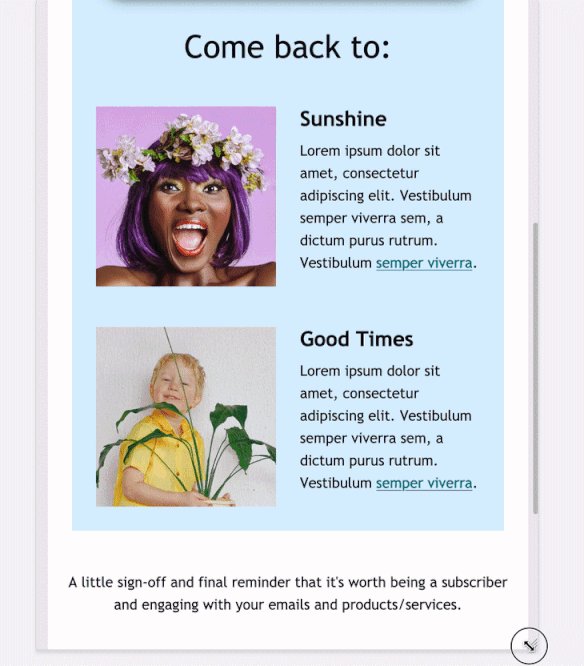
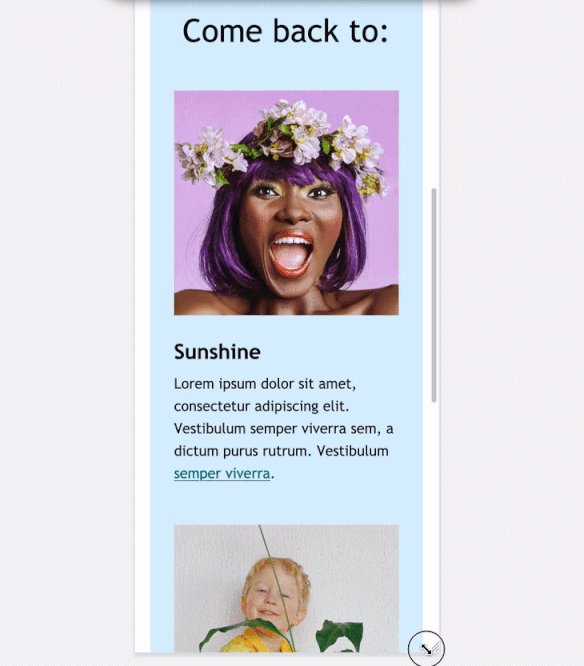
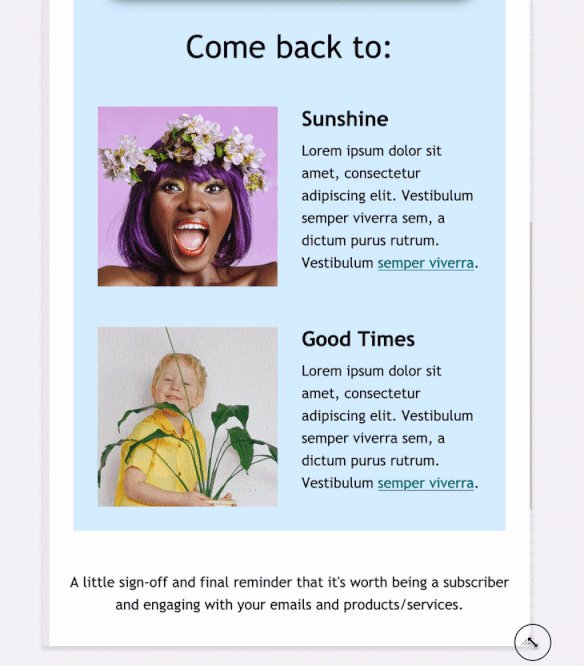
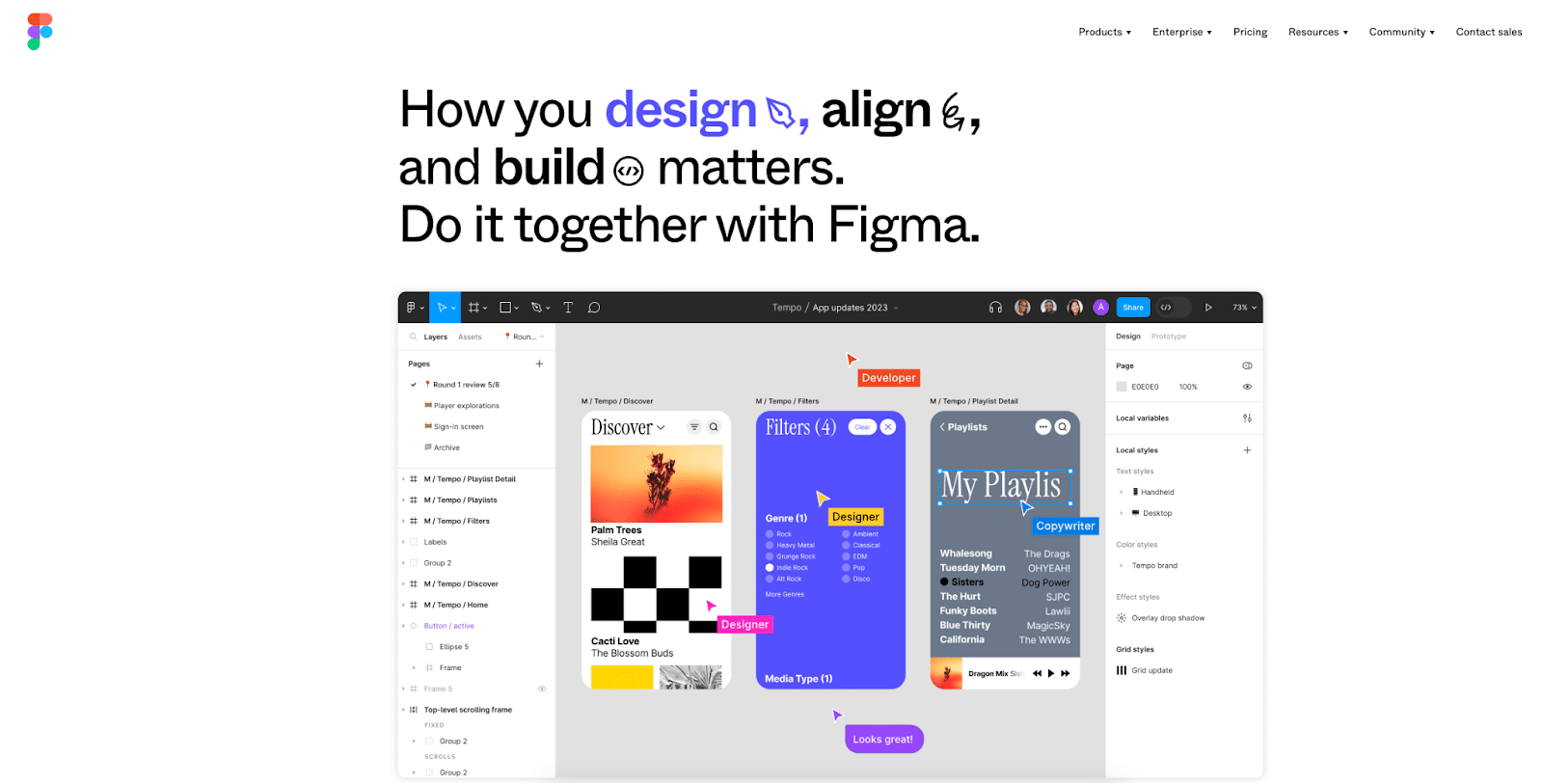
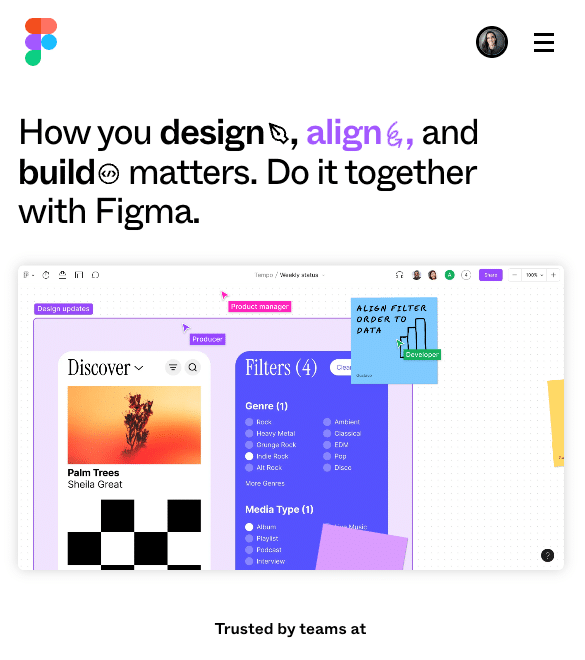
For example, on Figma’s home page, they’ve used a clean and simple design to prioritize user experience, and it scales perfectly at any screen or browser size.
The desktop site at full size:

The mobile site:

This site is both easy to navigate and visually appealing—a great example of responsive design.
Difference 5: Interactivity, animation, and JavaScript
Limited interactivity and animation in emails
Using interactive features in emails is often difficult due to the limited support for CSS animation and JavaScript in many email clients. Innovative email folks have found, however, that animated GIFs are a great way to get around this! GIFs are widely utilized to add movement and convey information in a concise, visually engaging manner. Their support across most email clients makes them a popular choice for creating eye-catching animations or demonstrating product features within the limited visual space of an email.

Other options for interactivity include clickable elements, buttons, navigation bars, polls, or any other feature that enables recipients to interact directly with the content.
Many interactive emails make use of the checkbox hack, which works in some email clients. Additionally, some ESPs support AMP for email which you can use to create interactivity in Gmail. While interactivity in email is a challenge without Java, we make it work!
Web HTML interactivity with JavaScript
Here’s where email developers get jealous! Web HTML interactivity benefits greatly from the use of JavaScript, a versatile programming language that primarily enables interactive elements on web pages. JavaScript can be embedded directly within HTML documents or linked externally, allowing developers to create engaging and responsive user experiences.
Common applications include interactive forms, image sliders, accordions, pop-up dialogs, and dynamic content loading. Not stuff you typically get to see in email, unfortunately.
On the other hand, where web really excels is being able to follow users through their journey and being able to tell when these interactive elements are clicked. In the few email clients that support some interactivity with the checkbox hack, there’s limited ways for us to detect the impact of those elements.
Difference 6: Media and rich Content
Handling images and media in emails
Handling images and media in emails can pose unique challenges. Due to the varying levels of support across different email clients, email designers often rely on GIFs and static images instead of using video in email.
Other concerns with the use of images in email include:
- Image sizes. All images must be optimized to prevent slow load times and potential display issues.
- Adaption to different screen sizes. Responsive design techniques, such as using media queries, assist in adapting images or swapping then out for different screen sizes.
- Images for Dark Mode. Not all email clients support swapping images out for Dark Mode. So making sure your images work across both light mode and dark mode is essential.
- Multimedia elements. Integrating video and audio in email is possible, but has very limited support. Additionally, there is limited availability to track any actions taken on these elements and the fallback is not always as graceful as we would like.
Source: Really Good Emails
For example, in this email from The North Face, they’ve used both a background image and images to put together an engaging visual experience for the subscriber. This is a great example of a brand really pushing the limits of what’s possible in email—while staying within the bounds of what’s supported by email clients.
Media integration on the web
Media integration on the web, on the other hand, is both simpler and includes many more options. Images, audio, and video can all be seamlessly added to web pages to enhance user engagement and provide a richer user experience. Audio and video content are typically integrated using the
Difference 7: Forms and input elements
Forms in emails and HTML support
When it comes to email, support for forms is limited—but that doesn’t mean it’s impossible to use forms at all! It is completely possible to build your form using basic HTML elements and inline styles, all of which are email-safe options that don’t use Java. Check out our Ultimate Guide to Interactive Forms in Email to see how we’ve done it in the past!
While they can be complex to put together, forms in emails can be very valuable for gathering user feedback, conducting surveys, and facilitating user engagement within the confines of email client capabilities. #Worthit!
Advanced form functionality on the web
Forms on the web, on the other hand, can get rather elaborate rather quickly. HTML provides a range of basic form elements and attributes, such as