Key takeaways
|
Have you heard of the email design-shop analogy? If your webpage is your store, and your email is your shop window, then your call-to-action (CTA) button is your amazing window display that draws people in. Needless to say, your CTA is one of the most important parts of your email, and if it’s hard to find, hard to use, or broken in any way, your subscribers aren’t going to click!
Don’t worry, though. We’re here to help make sure your CTA buttons are bulletproof and can be seen by all customers, regardless of email client or viewing preferences.
In this blog post, we will dive deeper into the methods of crafting bulletproof buttons for your subscribers to improve the user experience—and your email campaign performance.
Table of contents
- What’s a bulletproof button?
- Button design best practices
- 5 coding techniques
- Advanced button hacks and enhancements
- Email client support (table) with tips for Dark Mode
What’s a bulletproof button?
Bulletproof buttons are call-to-action buttons built with code instead of images. You can reliably swap your GIFs, PNGs, and JPEGs for HTML and CSS. By only using code, the button will display in all email clients even with images off, hence making them “bulletproof.”
What’s more, you can update the content and style of your buttons by simply editing your HTML template. You no longer have to waste time crafting buttons in an email design tool like Photoshop, uploading them to a server, and updating your HTML.
Do not use bulletproof button images
I’m going to say this once and then never say it again. The only truly bulletproof button is an image.
I know. But that’s really the only way you can guarantee your button looks exactly the same in 100% of email clients. Because we all know how inconsistent our emails can look across different email clients, apps, and devices.
Despite this, you should never use an image-based button. Image buttons get lost when images are turned off because of image-blocking, and they’re not accessible for your subscribers who use screen readers (more on that in a second).
If your CTAs are contained within images, there’s a good chance that subscribers are missing out on your message. Even worse, they aren’t interacting with your campaigns.
Using image-based CTA buttons also impacts the accessibility of your email. If you’re hiding the context of the CTA inside an image, screen readers may not be able to read them, making your email inaccessible for visually impaired subscribers.
Now that you know more about image buttons, you should realize that my initial statement is only mostly true. Image-based buttons look the same in every email client where images are turned on and only if the subscriber isn’t using a screen reader. So are they actually bulletproof? No. And as both of these above-mentioned cases are impossible to track using standard email tracking, there’s no way for you to know what percentage of your subscribers are having this bad experience.
So ditch the image CTA to make sure your subscribers can see and use your CTAs, no matter what device they’re using.
What makes a beautiful button design?
Buttons are more than just code, though. There are several factors that go into making your buttons usable and eye-catching.
Email button shape
Rule number one: make your buttons look like buttons.
We all like making fun and unique buttons, but often, if you stray too far from what’s expected, subscribers will miss the intent—and not take action. Yes, the words may say something is clickable, but as they say, “A picture is worth a thousand words.”

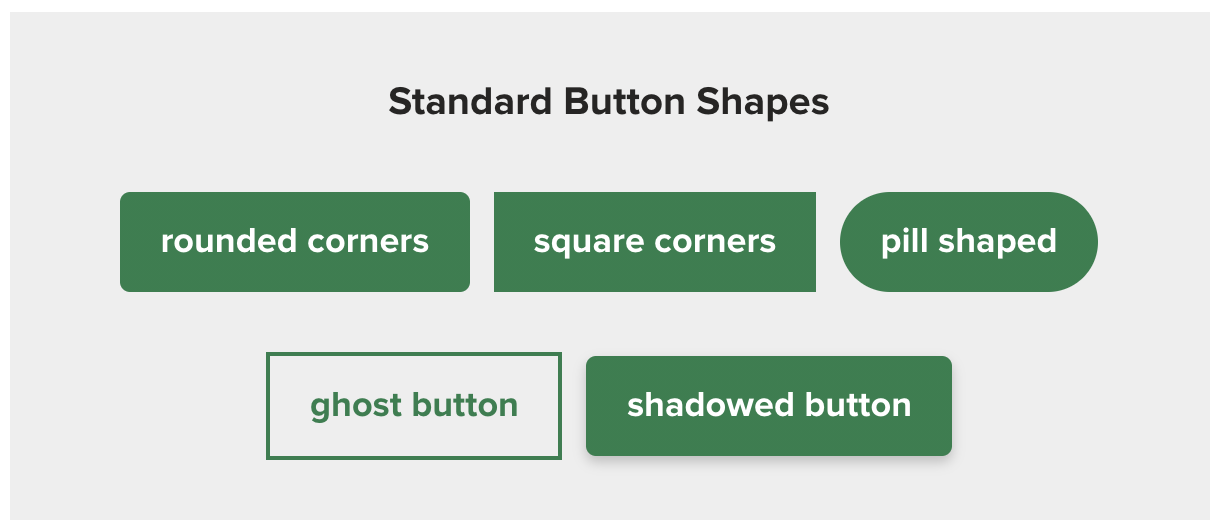
Use standard button shapes to ensure you catch people’s attention, especially if they’re scanning. Standard shapes include:
- Rounded corners
- Square corners
- Pill shaped
- Ghost button
- Shadowed button
That isn’t to say you can’t do fun things with buttons. Magic Spoon added some fun animated GIFs to their buttons to draw even more attention to them.

Email button size
With over 40% of subscribers opening emails on mobile devices, according to our State of Email Engagement report, it’s important that your button is designed so it works across all devices.
If your button is too small, it will be hard to click on mobile devices. If it’s too large, it looks less like a button and more like a design element.
The ideal size for buttons for easy clicking on mobile devices has been translated to be between 42px and 72px (approximately 11-19mm). This seems about average for button height seen around the web, and the buttons we use here at Litmus fall within that range as well.
Email button space and padding
Make sure there’s enough whitespace around your buttons, too, so they stand out. This also makes it easier for your subscribers to click the correct button.
The best example of this would be an email with several links in one paragraph. If you bunch your links close together, your subscribers are never going to accurately click on what you want them to click on, especially on mobile.
Visual feedback
Not every email client supports interactive emails, but where possible, adding a little interactivity to provide visual feedback helps subscribers know their interaction has been registered.
It’s an extra sign to them that something is clickable.
This can be as simple as a change in color or more complex depending on your preference. (We know sometimes it’s fun to go all out, so don’t hold back—but also know when to rein yourself in.)
Our own standard button has a color change as well as a push-button effect.
But we did try something new, too, and had a lot of fun with our January newsletter buttons. A great design element that was also fun to “push.”
Email button text and font size
Keep your actual CTA copy or label actionable and to the point. Tell subscribers what you want them to do as clearly and concisely as possible.
One to five words is usually enough.
That length also keeps your email scannable. And if you have more to say? Include it in a headline over the button. By regularly keeping CTAs within one to five words, it makes the rare moment that you do go over it stand out in a much more meaningful way.
Data-driven email success
Make smarter decisions with rich, reliable data. Understand subscriber behavior and boost your ROI.
5 ways to code a bulletproof CTA button
With over 300,000 potential email renderings, is it really surprising you can’t make one-size-fits-all button styles that work everywhere?
What you can do is make a button that works almost everywhere. And there are a few different methods for creating these buttons depending on your needs. Take a look through these to figure out which one works best to support your subscribers.
1. Conditional-padding button
Thanks to Mark Robbins for this conditional-padding button. It’s the one we use here at Litmus.

This button uses styling on the link to style it for everyone except Outlook. Then, it uses conditional code to add Outlook-specific padding and border-radius. Since the Outlook padding is controlled separately, you can edit the Outlook padding without impacting what the button looks like in other email clients.
Did it work? Broken is not a good look. Prevent email errors and protect your brand reputation with Litmus Email Guardian. And ensure you send on-brand, error-free emails—every time. |
Pros of conditional-padding buttons
- There’s great support in most email clients (see table below).
- The entire button itself is clickable.
Cons of conditional-padding buttons
- It requires playing around with the conditional code and tags to get the padding exactly right in Outlook.
- The Outlook version has squared corners, no matter what.
2. VML-based buttons
This traditional approach to bulletproof buttons was popularized by Stig, a developer at Campaign Monitor.

This approach uses styling on the link itself to structure and style the button for most email clients. Structure is supplied via padding.
As a fallback for Microsoft Outlook, Vector Markup Language (VML) is used within an Outlook-specific conditional comment. The VML creates a box around the link in Outlook, then styles the anchor tag to create the button design for everyone else.
Thanks to Wilbert Heinen for the code:
For more complex versions of this button, you would actually create two versions of the button—one in VML and one for everything else.
Pros of VML-based buttons
- There’s great support in most email clients (see table below).
- The entire button itself is clickable.
- Rounded corners are maintained in Outlook.
Cons of VML-based buttons
- It relies on the use of an unfamiliar language—VML—that’s proprietary for the Microsoft Office suite, which makes creating new bulletproof buttons and updating existing ones time-consuming and frustrating.
- More complex versions of the VML button require two URLs that need to be changed. And some ESPs don’t track the URL in the VML section.
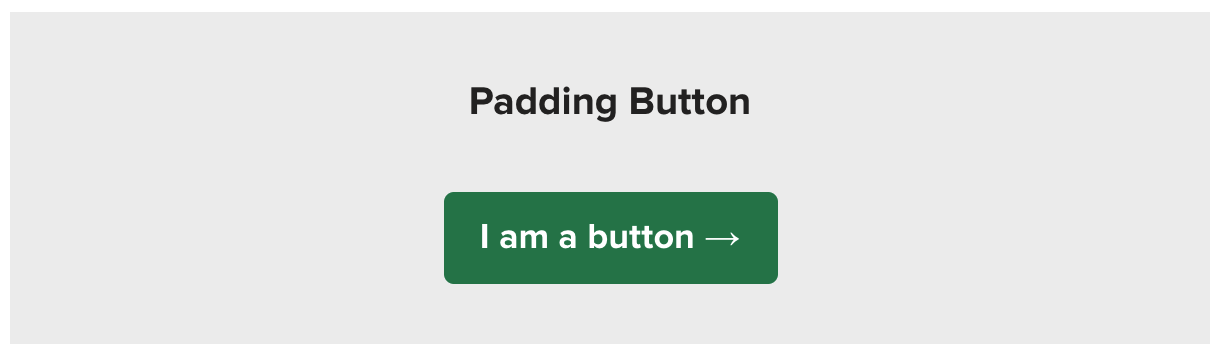
3. Padding-based buttons

This method uses a simple HTML table for the button. It relies on padding at the table cell level to structure the button as well as HTML attributes and CSS to style the button.
Pros of padding-based buttons
- Uses HTML, no VML needed.
Cons of padding-based buttons
- The Outlook version has squared corners, no matter what.
- Only the text inside the button is clickable.
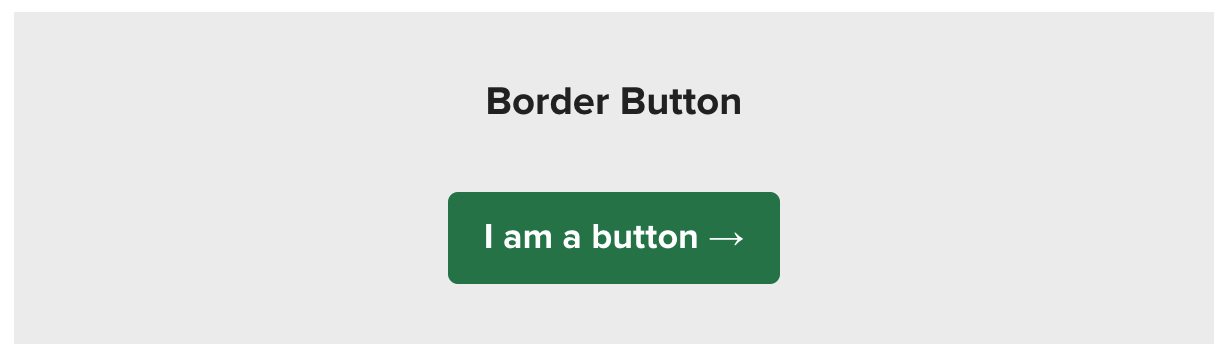
4. Border-based buttons

Border-based buttons take a similar approach to the previous method. Using simple HTML and CSS, you can structure and style your calls-to-action. However, instead of relying on padding on the table cell level for structure, add thick borders to the link itself to build your CTA.
a rel="noopener" target="_blank" rel="noopener" target="_blank" href="http://litmus.com" target="_blank" style="font-size: 18px; font-family: Helvetica, Arial, sans-serif; color: #ffffff; font-weight: bold; text-decoration: none; border-radius: 5px; background-color: #1F7F4C; border-top: 12px solid #1F7F4C; border-bottom: 12px solid #1F7F4C; border-right: 18px solid #1F7F4C; border-left: 18px solid #1F7F4C; display: inline-block;">I am a button →
Note that the link tag is set to be a block-level element and that borders are used to provide “padding.” This ensures the entire button is hoverable and clickable, even in older desktop clients.
Pros of border-based buttons
- All styling is on the actual link tag, which simplifies the code.
- Only one button is used. No double buttons or confusing VML code needed.
- You don’t need specific height or width definitions, making buttons highly scalable.
Cons of border-based buttons
- Outlook reduces the size of the borders by a small amount.
- Outlook does not recognize tags as block-level elements.
- Outlook doesn’t support rounded corners.
- There’s no ability to add more advanced styling, such as extra borders on the exact link element.
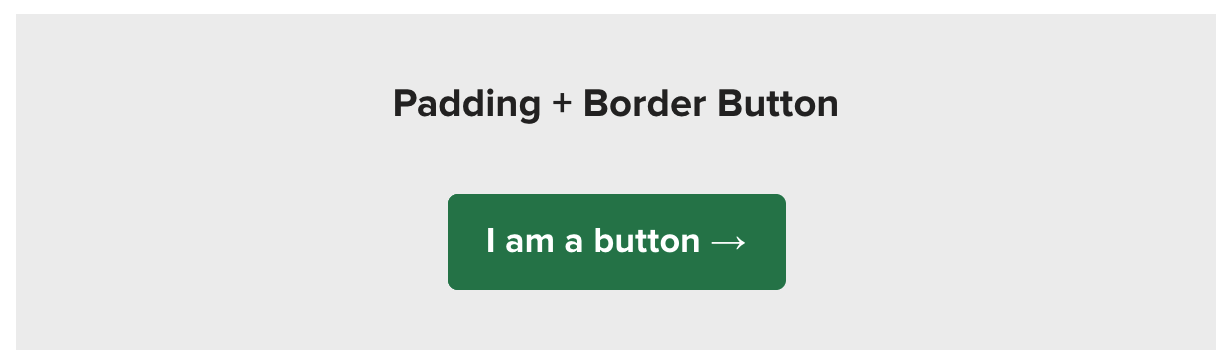
5. Padding-and-border-based buttons
The padding-and-border-based buttons combine elements of the previous two approaches.

Essentially, this approach uses the same structure of styling the link with both padding and at least a solid 1px border. Then, a background color is applied to the
to fill the entire background of the link. The background color needs to be applied to the instead of the in this instance because Outlook doesn’t recognize horizontal padding on the tag (since it doesn’t support such styling for non-block-level HTML elements).Pros of padding-and-border buttons
- Only one button needs to be coded, which makes buttons using this technique easy to update.
- Specific dimensions for the buttons are not required.
- Background images can be supported with this method.
Cons of padding-and-border buttons
- Styling is separated between a and , so both need to be updated when there are changes in style for the button.
- Outlook doesn’t support rounded corners.
Semantic HTML email buttons?
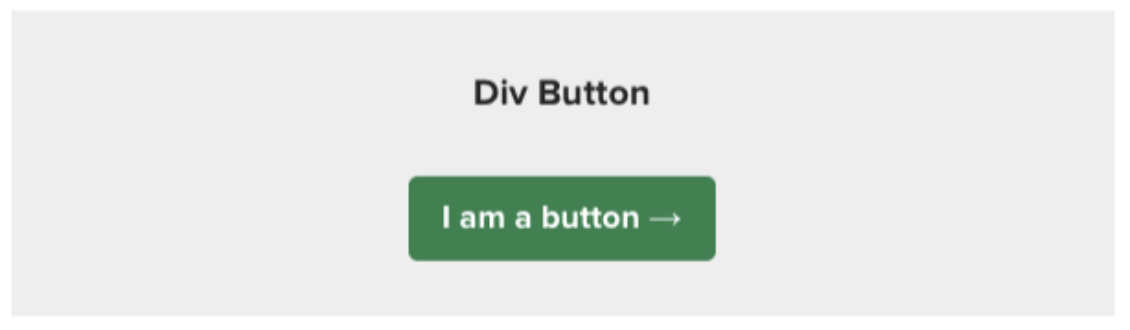
We love using semantic html, but unfortunately, the tag is just not supported in email. It’s reduced to a
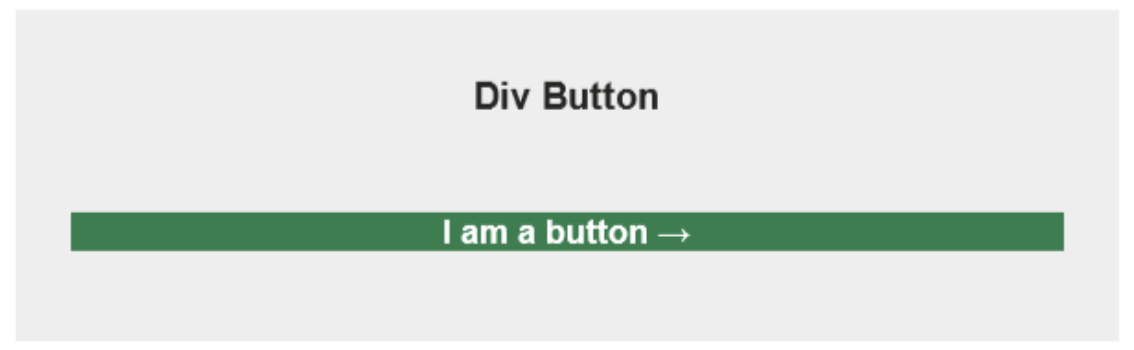
Nesting divs or tables inside your anchor tags can be done. But it’s not semantically correct. Also, both of these methods result in buttons that don’t work in Outlook. In the case of tables, the link isn’t clickable, and in the case of divs… well, see for yourself:
| Div button | Div button in Outlook |
|---|---|
 |  |
Email calls-to-action that drive engagement
Create emails that click with compelling calls-to-action that drive higher engagement and conversions.
Advanced bulletproof button hacks and enhancements
All of the above methods are great starting points in creating bulletproof buttons, but each technique can be further modified to create better bulletproof buttons.
Horizontal padding hack for Outlook
Outlook doesn’t support horizontal padding, which can result in your CTA email text being very close to the left and right edges of your bulletproof button.
A quick hack that can be used to increase the horizontal “padding” for Outlook is to conditionally add inline, em space(s) on each side of the link. In addition, the right padding will also include a zero-width space so that the button will render correctly. The conditional padding button already makes use of this to add space on the sides of the button.
I am a button
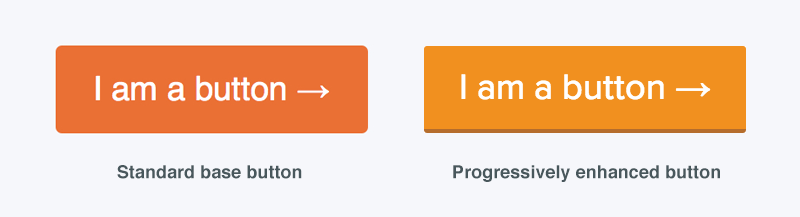
Progressive enhancement with media queries
To improve the design of your bulletproof button, you can use advanced styling like borders, gradients, web fonts, hover effects, and more with media queries.

Outlook enhancements with VML
Did you know that VML adds accessibility complications? Because of this, Outlook is moving away from the older desktop clients that use VML, and we suggest you do, too.
What does email client support look like?
Email clients have updated their support since this post was first written in 2017, so these buttons are very close to bulletproof. The least amount of support is in Outlook but even there, the buttons are still functional.
You can check out the full Litmus tests here.
| Email Client | Conditional | VML | Padding | Border | Padding + Border |
|---|---|---|---|---|---|
| Apple Mail |  |  |  |  |  |
| IBM Notes 10 | ✘ | ✘ |  |  |  |
| Outlook 2007-2016 |  * * |  |  * * |  *† *† |  * * |
| Outlook for Mac |  |  |  |  |  |
| Office365 (desktop) |  * * |  |  * * |  *† *† |  * * |
| Gmail |  |  |  |  |  |
| AOL |  |  |  |  |  |
| Yahoo |  |  |  |  |  |
| Outlook 365 (webmail) |  |  |  |  |  |
| Outlook.com |  |  |  |  |  |
| Mail.ru |  |  |  |  |  |
| Gmail App (Android) |  |  |  |  |  |
| Gmail App (iOS) |  |  |  |  |  |
| iPhone/iPad |  |  |  |  |  |
| Samsung Mail |  |  |  |  |  |
| Outlook (Android) |  |  |  |  |  |
| Outlook (iOS) |  |  |  |  |  |
| Dark Mode | |||||
| Apple Mail |  |  |  |  |  |
| Gmail App |  |  |  |  |  |
| iPhone/iPad |  |  |  |  |  |
| Office 365 (desktop) |  * * |  |  * * |  *† *† |  * * |
| Outlook.com |  |  |  |  |  |
* Rounded corners do not render. † Button size is distorted.
Support and hacks for Dark Mode
Dark Mode brings an interesting twist to bulletproof buttons. Like most HTML and CSS, you can control the Dark Mode styles for buttons with media queries.
However, Gmail and Outlook.com can invert the button colors.
If you want to retain the background colors on your buttons, there are some hacks. Watch out for inverting the color of the copy on the buttons, though. There’s no way to keep your font colors from switching in Outlook, but you can keep white text on your buttons with Rémi Parmentier’s CSS blend workaround.
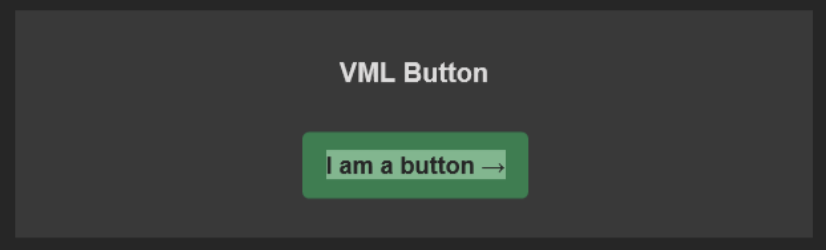
The biggest lack of support in these bulletproof button options is the VML buttons.
In Dark Mode, Office 365 will invert your background colors, but it won’t invert the fill color in the VML. So you end up with buttons that look like this:

To fix this this: Make sure to use the RGBA value for the background color on the tag for your button, like so:
The post Your Guide to Bulletproof Email Buttons that Work appeared first on Litmus.