So, we’ve established that Dark Mode is a thing. (A pretty substantial gonna-stick-around thing, even.) But we’ve also established that many people still aren’t designing or developing for Dark Mode. While this is true for a variety of reasons, when we asked our beloved email geeks why this might be true, the most common answer is that coding emails for Dark Mode is often just hard.
But it doesn’t have to be. Intrigued by this challenge, we chatted with Litmus’ own email developer and got the inside scoop on Dark Mode and the challenges working with it can present. (And yes, we’re totally gonna share.)
Today, we’ll cover how to conquer coding emails for Dark Mode by looking at our email developer’s principles for working successfully with Dark Mode. Then, we’ll take a peek at a couple of the most common challenges we’ve seen developers face during that process—and how to overcome them.
| Table of contents |
There is no one Dark Mode
The first rule of Dark Mode is that there is no one version of Dark Mode. There are three different ways that Dark Mode can be rendered. This… complicates things quickly. It’s not a one-size-fits-all setting or a slider that toggles on and off that you can solve quickly for.
Chances are if you’re having a problem coding for Dark Mode, this is why. You created a beautiful email for one version of Dark Mode, but there are multiple versions out there, and the email you made simply isn’t designed for that particular version.
So, since there are several different versions of Dark Mode, the safest option is to simply assume that you have no control over Dark Mode.
“Great,” you might be thinking. “That’s not helpful at all.” Never fear! We’re not done.
Here’s how you work with these challenging parameters.
The principle of progressive enhancement
When working with Dark Mode—or often, with email at all—we like to use the principle of progressive enhancement.
What does that mean? Progressive enhancement means starting with what you can control, and workout outwards from there. Essentially, it’s coding and designing for the lowest common denominator, so that your emails still display in a functional and pleasing way on older clients, desktops, and browsers.
“Progressive enhancement is essential for working with Dark Mode, since you can’t control how people will be viewing your emails.” – Carin Slater, Email Marketing Specialist at Litmus
This approach to email development is fairly simple, in practice. Just determine the absolute basic level of functionality needed to view your email, and add more elaborate features on from there. Lots of variables can affect how much you add here; the two biggest being where your subscribers are opening your emails and how much time you have for development. Only add more advanced features if you’re sure the client will support them. (And having a great email tool that displays changes for both Light and Dark Mode absolutely helps. )
TLDR; These two principles will form the backbone of all your work with Dark Mode:
- You cannot control all Dark Modes
- Progressive enhancement is your friend
Now that we’ve established our two principles for coding in Dark Mode, let’s jump into two of the most common Dark Mode challenge areas.
Challenge #1: Image optimization
The first challenge we see email developers encountering—both in our community and in the wild—is image optimization. You know when you open an email in Dark Mode and half the images and icons are invisible, because they’re now dark on a dark background? Yeah, that. We want to avoid that.
The real struggle here, of course, is making sure that your images look good in both Light and Dark Mode. Because you can’t just switch to light colors and call it a day. What about the other half of your subscribers?
The fix:
Step one
Step one is to skip the clear backgrounds entirely, and add a circle or glow of a contrasting color behind icons and logos. That way, you control the color displayed on every version of your email, whether your subscribers are opening it in Dark Mode or not.

Step two
Step two is to create alternate versions of your images for clients that do support image swap. Why not start with this? Because some email clients support Dark Mode, while others don’t, so we can’t assume we’ll be able to switch out the images in every email. But, when we can, we should!
Here’s an example of what this would look like in practice:
First, let’s look at the Light Mode version of the image. This is the original that we’ll use in every instance where Light Mode is specified.
Light Mode version:

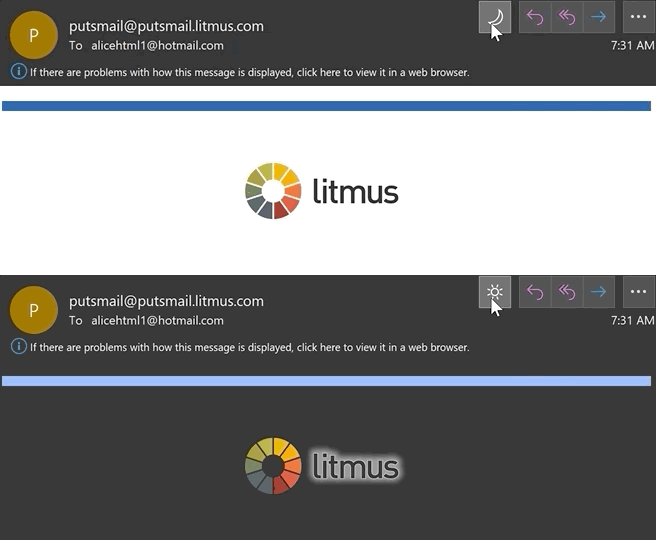
Next, the Dark Mode version of the image where image swap is NOT supported. This is what we’ll use when we can’t control what’s going on in Dark Mode. (Note: we went with the approach of adding circles behind the icons!)
Dark Mode where image swap is not supported:

And finally, here’s the Dark Mode version of the image where image swap IS supported. This is what we’ll use when we can control what’s going on in Dark Mode. Note the lighter icons on the dark background!
Dark Mode where image swap is supported:

This iterative approach to image optimization ensures that every possibility is accounted for, while not trying to make things happen in email clients where it cannot be accomplished. It’s all about being flexible!
Challenge #2: Color contrasts (or lack thereof)
The second challenge we see in coding emails for Dark Mode is color contrasts… or a lack thereof. Dark Mode changes how your emails display the beautiful colors you’ve painstakingly selected, and the way that those colors change can vary by client. Text can become hard to read, buttons disappear, or spacing go haywire. Yikes!
The fix: design your emails so that even when a client won’t allow you to style colors in Dark Mode, the email still works. It’s a more efficient use of time than trying to account for every possibility.
Let’s look at an example of good contrast
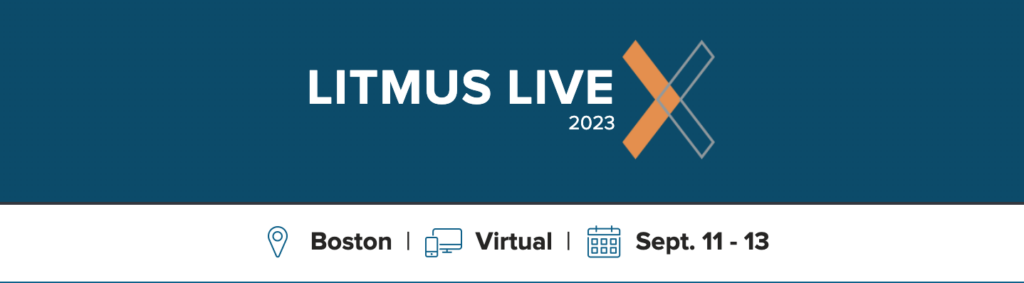
Here’s an email we created for Litmus Live, for clients where we can style Dark Mode.
Dark Mode colors when we can style Dark Mode:

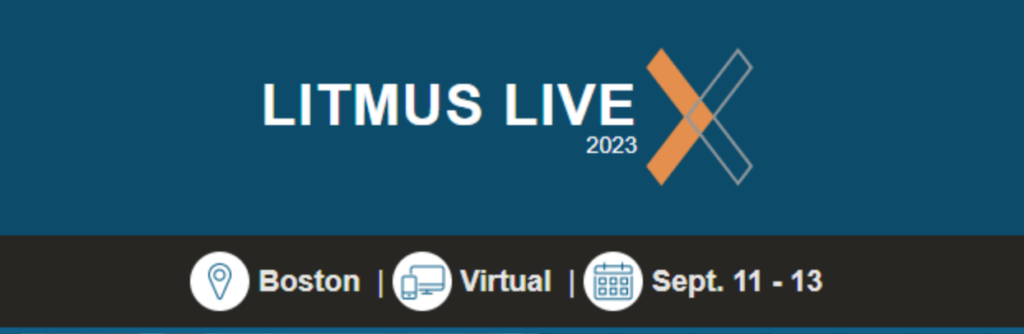
Here’s that same email, for clients where we can’t style Dark Mode.
Dark Mode colors when we can’t style Dark Mode:

This second image isn’t very “dark”, but the contrast is maintained and everything is still easy to read. This is what we’re looking for in good Dark Mode email design—something that works even when the client isn’t ideal.
To further drive the point home, let’s look at an example of less good contrast.
Let’s look at an example of bad contrast
While we won’t name any names, this is a very standard example of how not to work with Dark Mode.
Here’s the email in Light Mode, looking perfectly lovely and all the email developer dreamed it would be:
Light Mode:

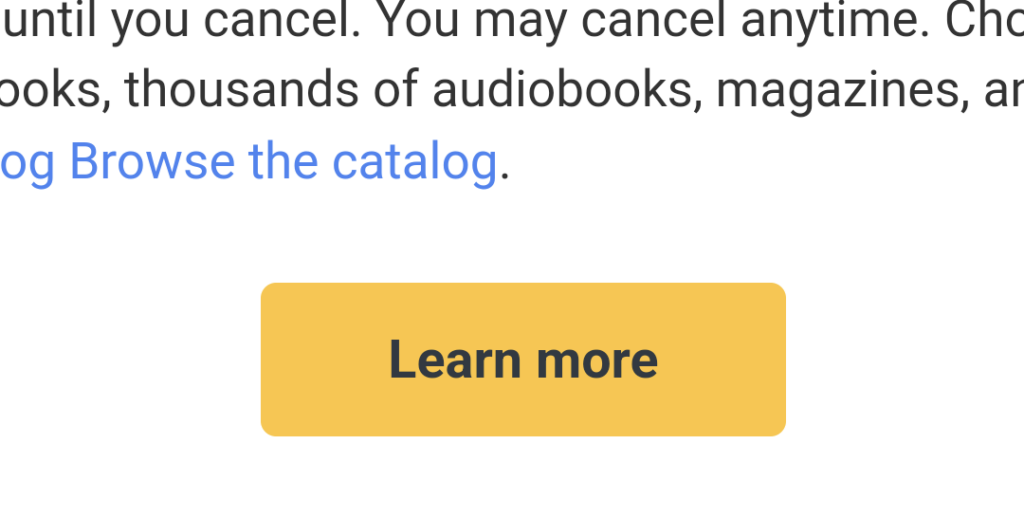
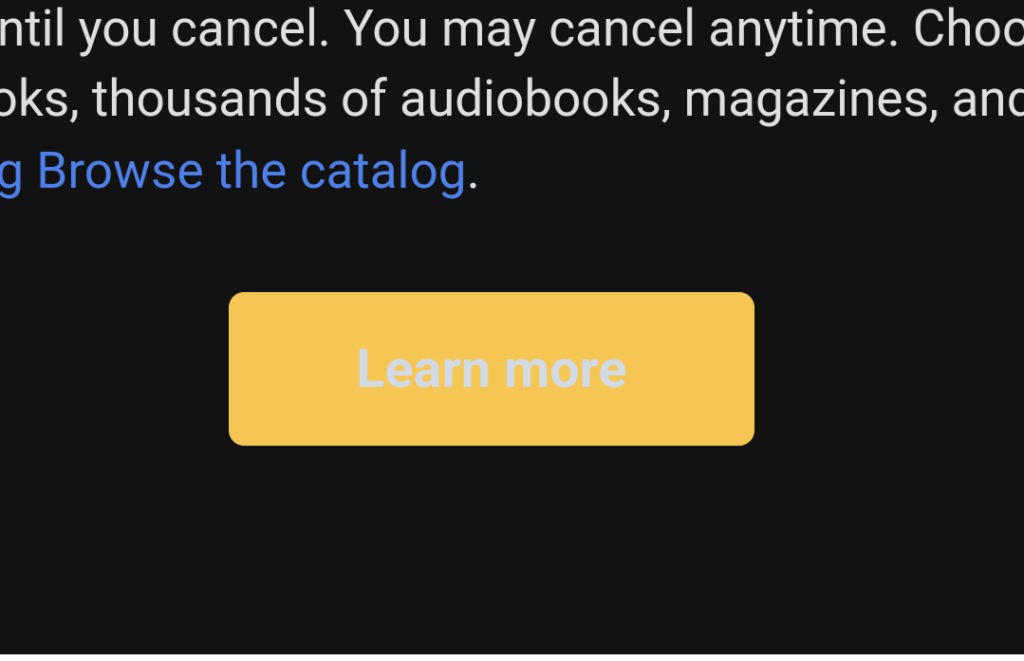
Aaaaaand here’s the email in Dark Mode.
Dark Mode:

The background color has changed, and while the body text changed color, the button didn’t make the leap very well. “Learn more” is difficult to read making the call-to-action (CTA) less actionable. This is the sort of thing we can avoid by intentionally creating versions of our emails for Dark Mode that maintain that contrast.
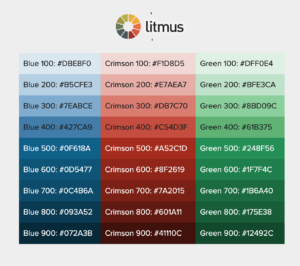
Pro tip: One of the best ways we’ve found to deal with Dark Mode inverting colors is to create a Builder file with our brand colors in it and then run it through Litmus to see how the different versions of Dark Mode display those colors. Like so:
Light Mode Brand Colors | Dark Mode Brand Colors inverted |
 |  |
Once we’ve done this, we can design with the correct inverted colors to make sure the color contrast is there.
How to conquer coding emails for Dark Mode…
Essentially, when it comes to coding emails for Dark Mode, less is more. Remember that principle of progressive enhancement, and only get fancy when you know that you can. The most basic fixes like image optimizations and color contrasts will take you a long way.
Still struggling with Dark Mode? Be sure to download out our complete Dark Mode Toolkit as well as our NEW Dark Mode Coding Experience, now available in Litmus Builder. And if that doesn’t do the trick—we’re always available at hello@litmus.com and of course, on the bird website. Please reach out; we’d love to help!
The post How to Conquer Coding Emails for Dark Mode: A Guide For Email Developers appeared first on Litmus.