A responsive email list is the first step to building brand awareness. Leveraging your email list to build your phone list is a good next step.
Luckily, you can integrate the two by embedding click-to-call buttons in your email. This allows your audience to give you feedback, raise pressing concerns quicker, and communicate with you from multiple platforms.
Keep reading to learn what types of emails benefit from click-to-call phone numbers, and a step-by-step guide on how to add them.
What is a click-to-call phone number?
A click-to-call phone number, or a clickable phone number, is a link inside an email that opens up a calling app. So if you’re opening the email on your phone, the link will open up the phone app with the phone number pre-populated.
When adding a clickable phone number to your emails, start out by testing a click-to-call button for mobile devices. If your audience engages with it, then test a desktop version.
Keep in touch with your support/call center team to see if calls increased when the email went out. Combined with a good click-through rate, a high call volume would be an indicator of success.
Why are clickable phone numbers important in email?
There a few reasons why a clickable phone number is important in an email:
- It builds trust with your audience
- It requires less effort from your audience than writing an email
- It gives customers an immediate way to connect with your company
Instant calling is an advantage when your email content encourages conversation and engagement. A clickable phone number benefits sales, customer support, and consultation emails.
1. Sales emails
Eliminate steps between prospects wanting to contact you and actually contacting you.
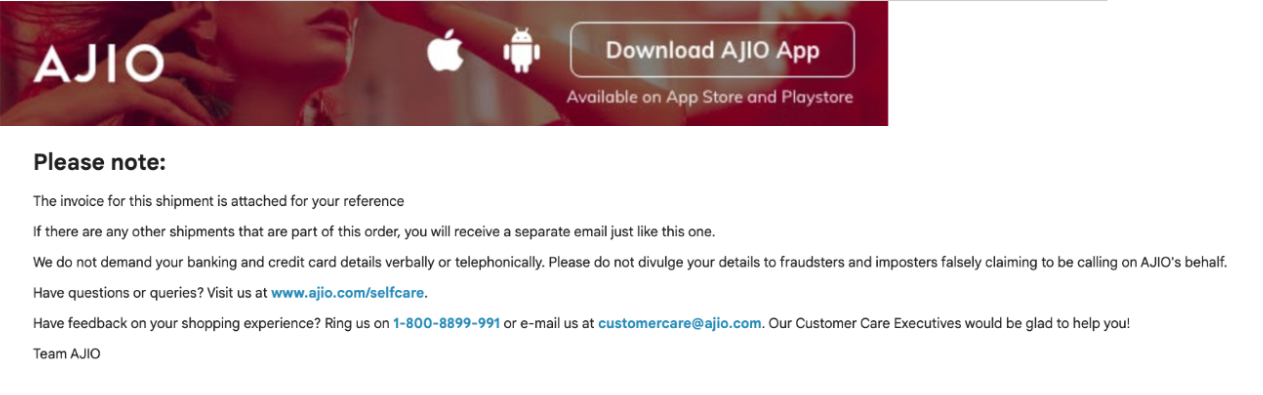
2. Customer support emails
Empower customers to quickly reach out for support. An already flustered customer might not want to type (and wait for) an email reply. By using a clickable phone number, they can get in touch faster.
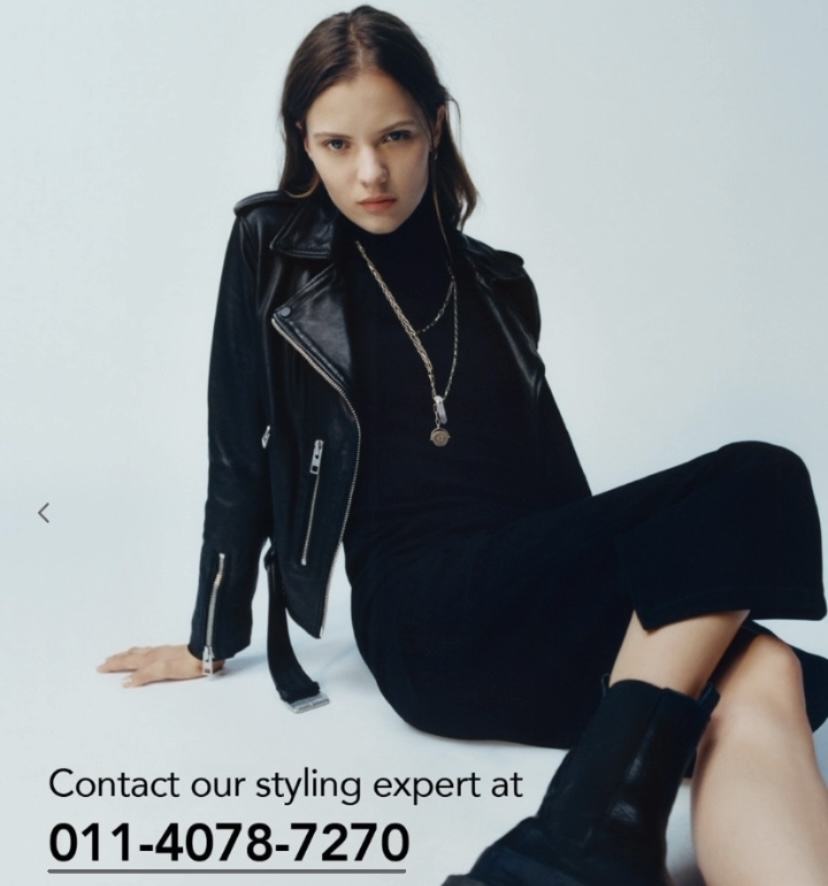
3. Consultation emails
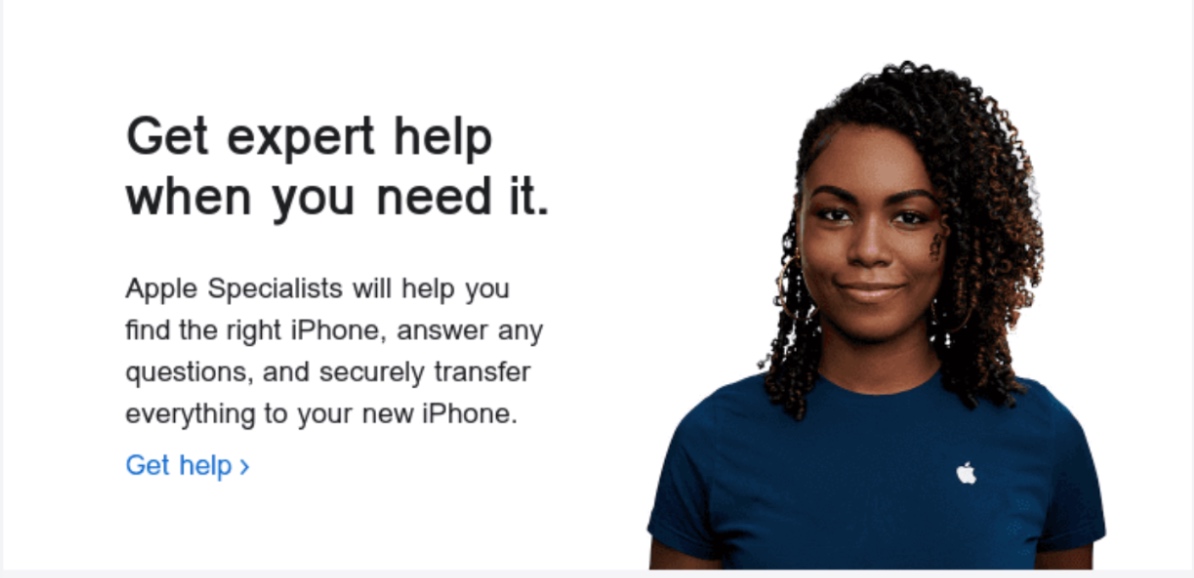
Brands with in-house consultants (like stylists, dietitians, or technicians) can benefit from an HTML clickable phone number button. Customers can use them to directly get in touch with experts —increasing connectivity and brand familiarity.
This example adds a clickable phone number for a stylist.

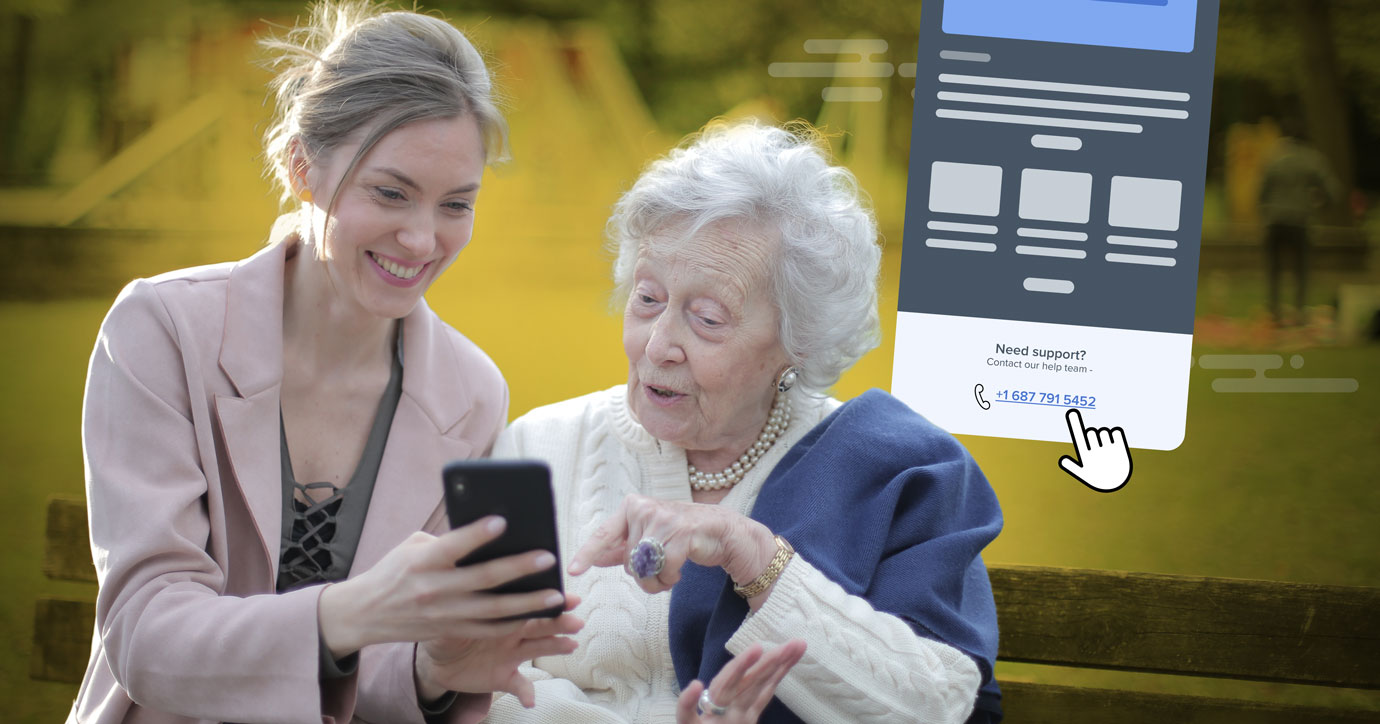
4. Feedback emails
Clickable phone numbers in feedback emails used post-purchase (or post-interaction) make you more accessible to your customer.
In this example, the clickable phone number is used to get feedback on the customer’s shopping experience.

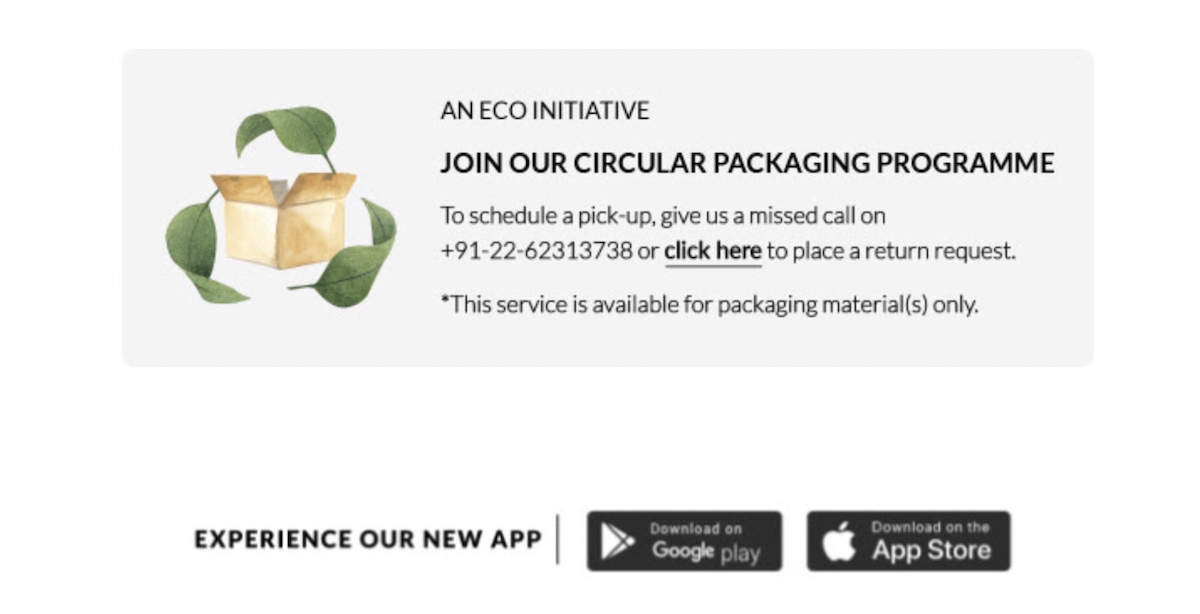
5. Return package emails
Placing return requests via request forms and shopping apps can be tedious—using a clickable phone number to place a return request is much easier for the customer.
This example uses an HTML clickable phone number for return requests as part of an eco-friendly initiative.

Do not include a click to call button if you can’t support an increased call volume. You don’t want subscribers to be calling only to be put on hold. And if you have a large Apple Mail audience, keep in mind that the click-to-call feature on Mac opens FaceTime. Not sure where your unique audience engages? Find out with Litmus Email Analytics.
How to make an HTML phone link in an email
Step 1
Start creating your link as you would any other.
If you’re using a button, use a bulletproof one. Bulletproof buttons are call-to-action (CTA) buttons built with code instead of images. Because they are built with code, they work even if your customer is in a low-network area or has turned off image downloading. This makes bulletproof buttons more reliable and widely accessible.
Note: make sure to add bulletproof clickable phone numbers to emails specifically requiring subscribers to get in touch. (For example, sales emails that include a ‘book a call’ CTA.
Step 2
Instead of adding a URL in the href, add “tel:” to create a click-to-call link and then add the phone number:
If you’re adding a ‘click to text’ link, you can also add "?&body=" after the phone number, much like you would do with a “mailto:” link. Then you’ll need to encode any message you want to include as a URL. (You can use online tools like URLEncoder to help with this).
A click to text link would look like this:
Step 3
Next, use mobile class to hide the click-to-call links for desktop computers:
.mobile { display: none !important; }
Then you can use a desktop class to provide a linked version that is either a landing page with a contact form or a mailto link with an email address:
.mobile { display: none !important; }
Step 4
You can style click-to-call links by targeting based on html attributes:
a[href^="tel"] { color: #1F7F4C !important; }
a[href^="sms"] { color: #C54D3F !important; }
This works in many email clients, but putting the styles in-line is the best way to ensure support everywhere.
Note: Email testing these links is key! (For example, we’ve heard that click-to-text doesn’t work in Gmail, Yahoo, and Outlook.com– but they worked when we tested them for this article).
Here are two versions of click-to-call and click-to-text in Litmus Builder.
How to style an HTML telephone link in an email
You can style the HTML phone link as buttons, links, or an image wrap-around.
The clickable phone number is styled as a ‘Get Help’ button in this example.

There are two different ways to style an HTML telephone link.
- Style it in the heading section of the emails. To do this, use attribute selectors like this:
a[href^="tel:"] or a[href^="sms:"].
or…
- Style it inline (steps detailed above). If you do this, style it with an underline.
Carin Slater, Email Marketing Specialist at Litmus also offers this pro-tip: “For inline styles, a hover-over is a stylistic enhancement. When your reader hovers over the clickable link, the enhancement makes the underline disappear. This tells your reader that the link is an interactive element.”
Note: Gmail doesn’t support clickable phone numbers in the header section. So, if you have a large number of subscribers on Gmail, add styles inline.
Add a click to SMS link
A clickable messaging link allows your customers to text you instead of calling. It works like a clickable phone number, but can be a more convenient option for some customers.
Clickable SMS links can also be used to get your customers to opt into SMS marketing, join exclusive SMS groups, or access instant customer support.
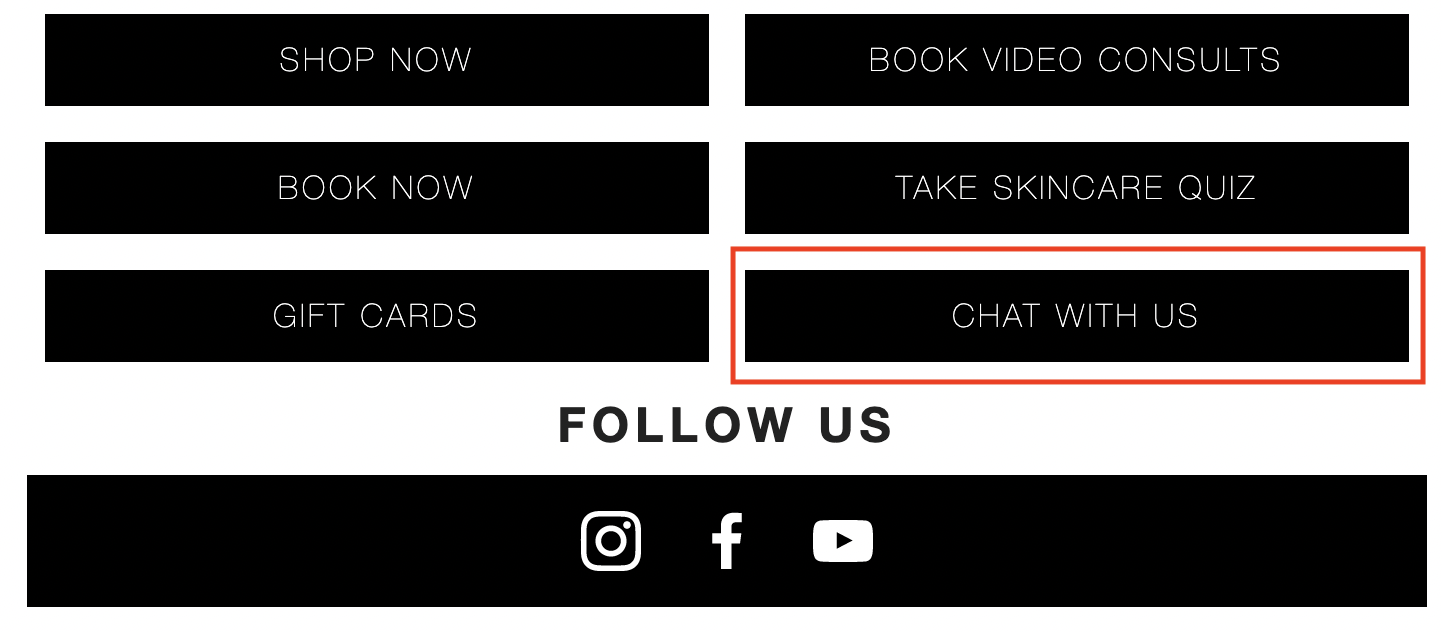
In this example, a click to SMS link is styled as a ‘chat with us’ CTA button.

In this example, a click-to-SMS link encourages customers to join an exclusive SMS list for an event launch.

Don’t forget to test your clickable phone number!
Make sure to send yourself versions of your email and test them on multiple devices to ensure the interaction works as you intend. And don’t forget to test your HTML clickable phone numbers or SMS links for mobile and desktop devices for each version.
The post How to Create Clickable Phone Numbers with HTML in Emails appeared first on Litmus.