Google confirms the page experience update finished rolling out to desktop search results. Now it’s time to assess the impact.
The update started rolling out on desktop on February 22, making it a nine-day rollout concluding on March 3.
By comparison, the launch of the page experience update on mobile took two and a half months to complete.
With Google announcing the conclusion of the desktop rollout, you can start assessing the impact on your search rankings.
The page experience rollout is now complete for desktop.
— Google Search Central (@googlesearchc) March 3, 2022
Desktop Page Experience Update – Assessing The Impact
Positive or negative shifts in desktop search rankings, occurring on or after March 3, could be attributed to Google’s page experience update.
To determine if that’s the case, use Google’s tools to analyze your site’s page experience score.
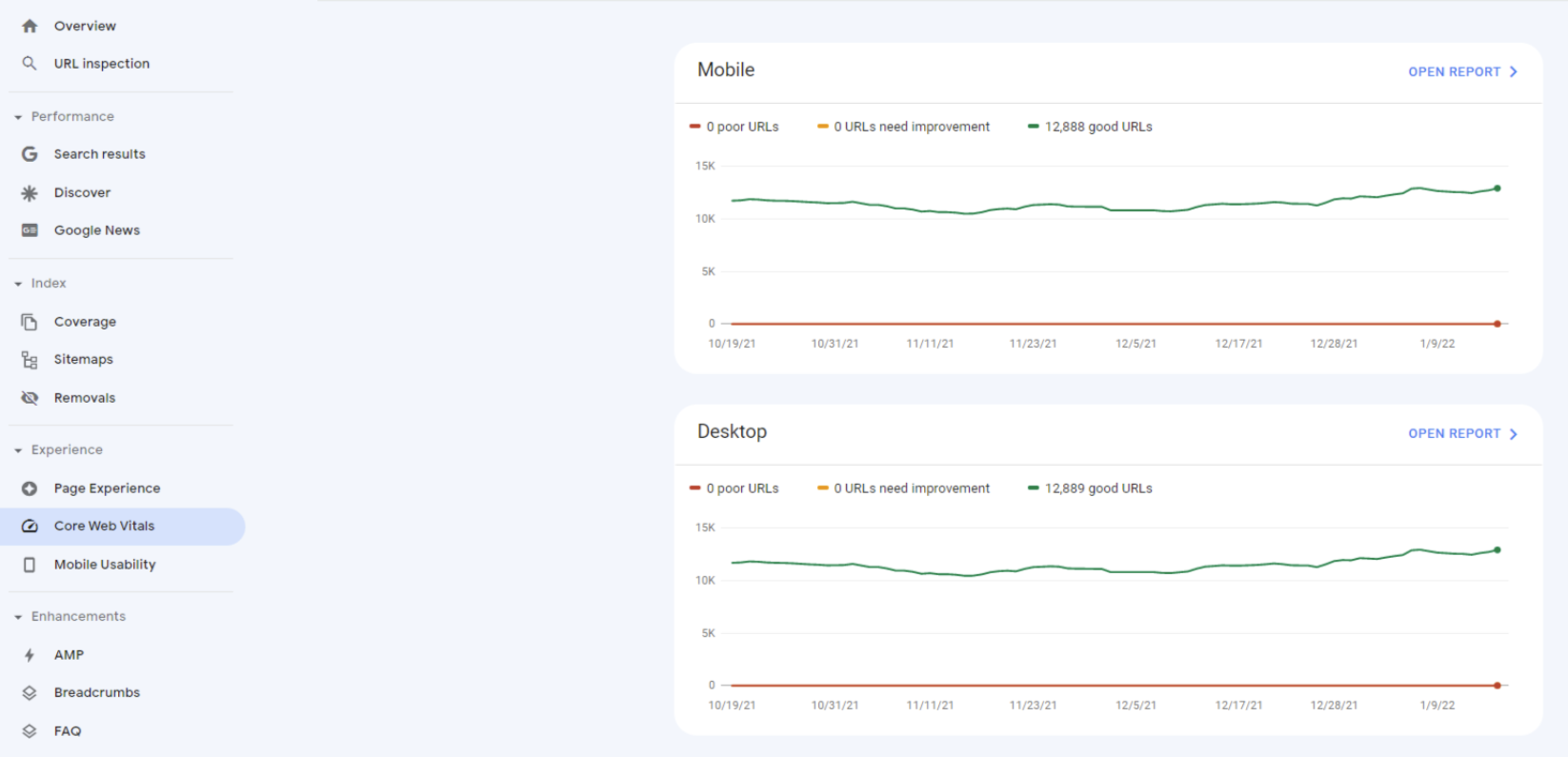
Google Search Console has a report dedicated to evaluating Page Experience criteria on desktop versions of webpages.
Use the Search Console report to gain an understanding of how the page experience update impacts your site.
 Screenshot from https://search.google.com/search-console, January 2022.
Screenshot from https://search.google.com/search-console, January 2022.If the report shows a majority of your pages in the red or yellow, it’s likely any ranking drops occurring on March 3 are a result of being negatively impacted by the page experience update.
Should you discover your website has poor page experience scores, the next step is to find out why by looking the criteria individually.
Desktop Page Experience Update Criteria
Google’s page experience update for desktop search includes many of the same ranking factors as the algorithm that launched on mobile search last year.
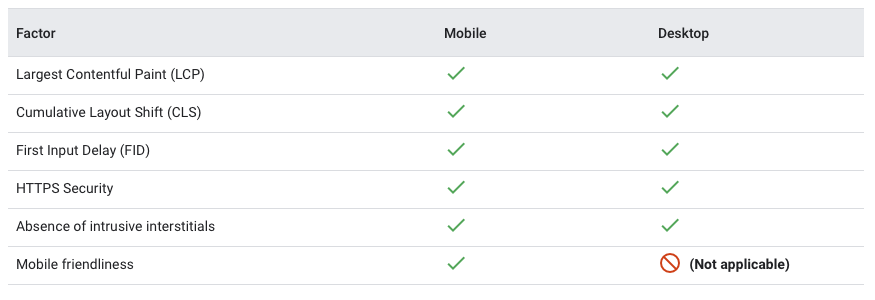
Desktop page experience ranking factors include:
- Core Web Vitals (LCP + CLS + FID)
- HTTPS Security
- Absence of intrusive interstitials
 Screenshot from developers.google.com/search/blog, November 2021.
Screenshot from developers.google.com/search/blog, November 2021.If your website fails to meet any of the above criteria, you will not benefit from the page experience ranking boost on desktop.
A ranking drop doesn’t mean your site is being punished for not meeting Google’s page experience criteria.
It means sites meeting Google’s criteria might end up ranking above you, causing your pages to rank lower.
Therefore, improving your page experience score can help you regain those ranking positions and remain competitive.
It’s easy to narrow down which component of the page experience update you need to focus.
- Is your site HTTPS? If yes, you can rule this out.
- Does your site have intrusive ads? If no, you can rule this out.
- Does your site pass Core Web Vitals thresholds? If you’re not sure, you’ll have to test it.
Google’s Core Web Vitals report in Search Console shows how your pages perform for each metric using real world data.
Core Web Vitals analysis is built into many other Google tools, such as PageSpeed Insights, Lighthouse, and Chrome DevTools.
There’s even an extension for the Chrome browser you can download to check Core Web Vitals on a per-page basis.
Use those tools to determine which pages need to be further optimized to satisfy Google’s page experience criteria.
It’s important to note page experience isn’t everything.
You won’t automatically rank better with green page experience scores, and you won’t automatically be hurt by this update if your scores are in the end.
In the end, content relevance always wins. But it helps to offer a good page experiences, too.
Featured Image: rawf8/Shutterstock
!function(f,b,e,v,n,t,s) {if(f.fbq)return;n=f.fbq=function(){n.callMethod? n.callMethod.apply(n,arguments):n.queue.push(arguments)}; if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0'; n.queue=[];t=b.createElement(e);t.async=!0; t.src=v;s=b.getElementsByTagName(e)[0]; s.parentNode.insertBefore(t,s)}(window,document,'script', 'https://connect.facebook.net/en_US/fbevents.js');
if( typeof sopp !== "undefined" && sopp === 'yes' ){ fbq('dataProcessingOptions', ['LDU'], 1, 1000); }else{ fbq('dataProcessingOptions', []); }
fbq('init', '1321385257908563');
fbq('track', 'PageView');
fbq('trackSingle', '1321385257908563', 'ViewContent', { content_name: 'google-page-experience-update-desktop-rollout-complete', content_category: 'news seo ' });