The average page load time is 2.5 seconds on desktop and a whopping 8.6 seconds on mobile. With the optimal load time being 0 to 4 seconds to capture user conversions, there is certainly some work to be done by many (if not most) e-commerce sites.
You can take the piecemeal approach to website speed optimization. That is, working to optimize one issue (e.g., too large images, time blocking JavaScript, etc.) at a time. However, this approach is costly in terms of time, money, and revenue loss.
So what’s the alternative?
The NitroPack WordPress plugin!
In this post, I’ll outline what NitroPack is and how it works. I’ll then share why my digital marketing agency, NP Digital, uses it and recommends it to our clients. This will include a look at two client case studies to show you just how powerful NitroPack implementation can be. Finally, I’ll show you the steps you need to take to add NitroPack to your WordPress site.
Let’s dive in!
Essential Insights on NitroPack and its Impact
- NitroPack is a cloud-based web optimization plugin designed for platforms such as WordPress, Magento, and Opencart.
- NP Digital prefers NitroPack due to its all-in-one, easy-to-use nature and compatibility with major platforms (WordPress, WooCommerce, Magento).
- By using NitroPack, NP Digital experienced significant page speed improvements for multiple clients, helping Core Web Vitals scores.:
- Client A (Specialty Cabinetry Retailer):
- NitroPack implementation led to drastic improvements in web core vitals, such as LCP and CLS, within three months.
- Continued improvements were observed even post-initial implementation.
- Client B (Advertising Platform):
- NitroPack implementation resulted in a significant increase in the quality and quantity of “good” mobile URLs.
- Improvement in mobile user experience is crucial, given the significant percentage (31.13%) of total web visits on mobile.
- Client A (Specialty Cabinetry Retailer):
- There are other page speed optimization plugins for WordPress, such as WP Rocket and WP-Optimize.
- NitroPack is favored over other options based on its features, user reviews, and overall effectiveness.
What Is NitroPack and How Does It Work?

NitroPack is a cloud-based web optimization plugin available for platforms like WordPress, Magento, and Opencart. The goal of NitroPack is to optimize websites to decrease page loading time and improve customer experience. As a result, the optimizations also tend to improve a site’s Core Web Vitals scores.
How does NitroPack work?
NitroPack does much of the same as a human web optimization specialist. However, it does it in a matter of seconds and it maintains the optimizations as long as the plugin remains active.
Here are just a few of the optimizations made by NitroPack:
- Caching. Web caching ensures that commonly accessed content is stored locally and delivered more quickly to the end user.
- Built-in CDN. Where do your cached resources reside? In most cases, within a third-party content delivery network (CDN). However, NitroPack has a built-in CDN which means you don’t have to pay for, or configure, a third-party connection.
- Image Optimization. Image optimization decreases the size of images, either through actual resizing or size compression. This decreases load times for faster delivery.
- Resource Loading and JavaScript Execution (Defer JS Loading). By deferring the loading of resources until they are needed (i.e., user interaction is detected), NitroPack reduces web page loading times.
- Critical CSS. When you defer non-critical resources, you also ensure that critical resources (i.e., above-the-fold content) load first. NitroPack ensures critical CSS is loaded in line with the page’s head tag so it loads quickly and improves performance.
- Lazy Loading. Why use up bandwidth on images, videos, and iFrames that are currently out of view? With lazy loading, you’ll prioritize content for a streamlined user experience.
- Code Optimization. Using both combining (to reduce redundant code) and minification (to reduce code’s overall size), NitroPack ensures your code still functions as it should but in a more efficient manner.
All of the above features, and more, combine to quickly optimize your website and improve page speed.
Why NP Digital Uses NitroPack for Page Speed
There are many page speed optimization plugins available for WordPress, so why does NP Digital use the NitroPack plugin?
NitroPack is an all-in-one, easy-to-use page speed and site optimization plugin. It works with major platforms (e.g., WordPress, WooCommerce, Magento) and it’s easy to install and implement even if you have zero coding knowledge.
Its extensive list of compatibilities also makes it easy to implement for the majority of our clients.
NP Digital’s Results for Clients With NitroPack
Using NitroPack across multiple clients, the NPD SEO team have been able to drive significant page speed results for WordPress native websites specifically surrounding the core web vitals. Once the NitroPack WP plugin was installed, NPD monitored various client performances to see significant increases.
Client A
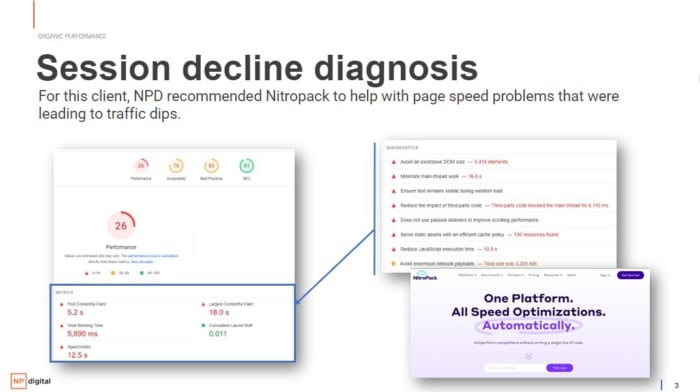
Our first client, a specialty cabinetry retailer, came to us with a problem. They were noticing large traffic dips.
By analyzing a few of the product pages using PageSpeed Insights, there was a noticeable page speed issue, as well as struggles from a core web vital perspective:

The NP Digital team recommended NitroPack as a result of our findings.
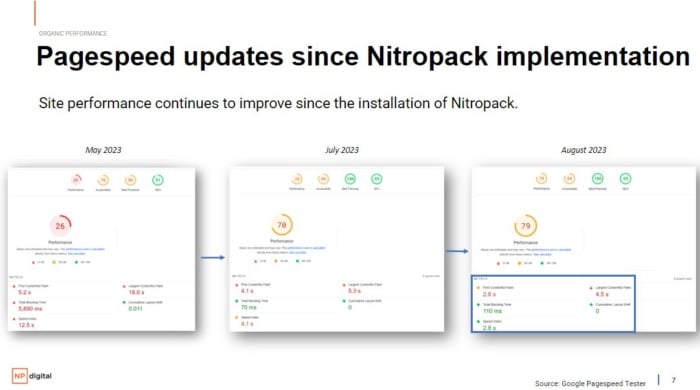
The NP Digital team then tracked the performance of the website once NitroPack was implemented. Within three months, there was a drastic improvement in web core vitals such as largest contentful paint (LCP) and cumulative layout shift (CLS).
What do these have to do with website performance exactly?
Largest contentful paint is the time it takes (measured in seconds) from when a user initiates page load until the largest image or text block is rendered within the viewport. In short, it’s the time until the main content of the web page is loaded.
Cumulative layout shift is a measure (scored using a calculation) of how much the layout moves around unexpectedly when a user is on one of your pages. This usually happens when large blocks of content load slowly and then shift other content as they load. The less shift there is, the better the overall user experience.
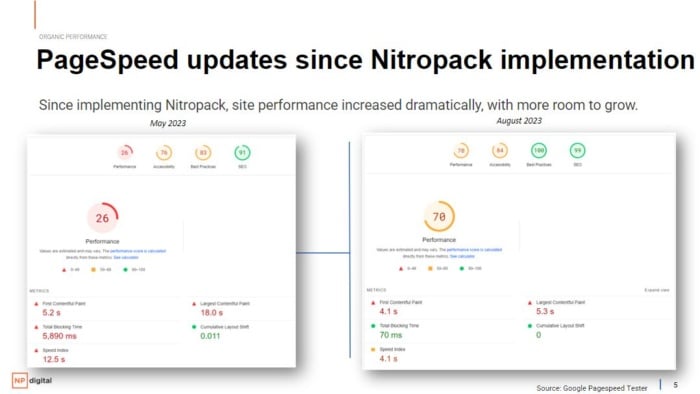
There was also an overall improvement in page speed and a massive reduction in total blocking time:
One thing to note is that these improvements continued even after implementation.
Our initial analysis, before implementation of NitroPack, was in May. By July, there was already drastic improvements in performance, but these improvements continued into August:

This goes to show that NitroPack works to continuously improve your website even post-initial implementation.
Client B
Client B, an advertising platform, was having issues with mobile site speed.
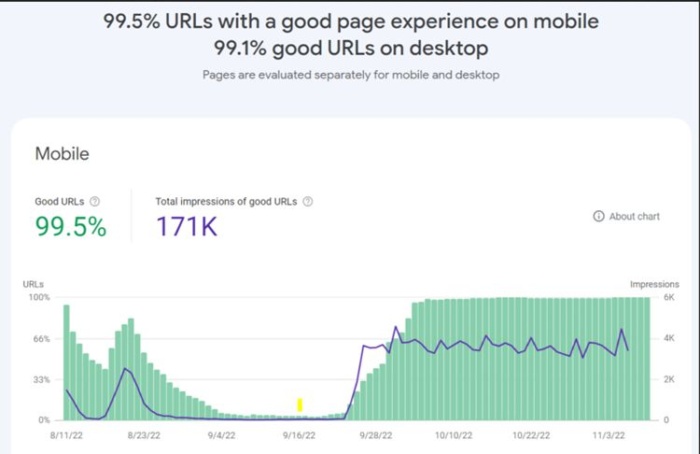
The percentage of URLs with a good experience on mobile had begun to decrease over a period of weeks. By the time NP Digital implemented NitroPack on Client B’s site (9/16/2022), the percentage of “good” mobile URLs was at its lowest point and had been that way for days.
So what exactly constitutes a “good” URL?
According to Google, “Good status for mobile means that the URL also has no mobile usability issues (or no mobile usability data) in the Mobile Usability report. HTTPS status is not a factor in this count.”
It took a few days, but once NitroPack was fully implemented (indicated by the yellow highlight in below image), Client B’s site saw a massive increase in the quality and quantity of “good” mobile URLs:


This is a crucial improvement, since as of September 2023, 31.13 percent of total web visits are currently mobile. Just imagine 30 percent of your visitors experiencing a poor user experience and the impacts that could have on your bottom line! That’s why site optimization—for both the desktop and mobile experience—is so important.
How To Use NitroPack for Page Speed for WordPress Sites
Are you not convinced that your site could use a plugin like NitroPack? Run your site through Google PageSpeed Insights and you might change your mind.
So if you’re ready to begin optimizing your site for page speed, here’s a simple guide to getting started using NitroPack for WordPress:
- Run your site through PageSpeed Insights. To get a baseline, run your site through PageSpeed Insights to see where it currently stands.
- Back up your WordPress site. Before making any changes to your WordPress site, including installing plugins, it’s best to create a recent backup. This way you can restore your website should anything go wrong.
- Choose a NitroPack plan and sign up for an account. NitroPack plans are based on the number of monthly pageviews your website receives. You can use Google Analytics to find this information.
- Install NitroPack on your WordPress site. Go to Plugins > Add New and search for NitroPack. Once you’ve confirmed it’s compatible with your version of WordPress, install the plugin and then connect to your NitroPack account.
- Select your Optimization Mode and customize your settings. The different modes will determine how aggressive an optimization approach the plugin will take. The default mode is “Ludicrous Mode,” though you can choose from “Standard,” “Medium,” “Strong,” and “Manual” as well. You can use NitroPack’s default settings, or customize the settings.
- Re-run your site through PageSpeed Insights. With your site now optimized, re-run your site through PageSpeed Insights.
Are There Other WordPress Plugins For Page Speed?
It’s true that there are other WordPress plugins for page speed optimization, including WP Rocket and WP-Optimize.
These work much the same as NitroPack with many of the same features like caching, image optimization, code optimization, and lazy loading.
When you consider the NitroPack reviews, though, it’s easy to see why we choose the NitroPack WordPress plugin over other options.
FAQs
There are a few common NitroPack alternatives when it comes to WordPress site optimization. These include WP Rocket, WP-Optimize, and W3 Total Cache. While each plugin has roughly the same features, they all excel at one thing or another. So it’s important to do your research and pick the right one for your site’s specific needs.
Conclusion
There are a lot of key performance metrics you aim to optimize as part of your overall marketing strategy. There is one metric, however, that has the most far-reaching impacts on other metrics on your site, and that’s site speed.
A poorly optimized site—one that loads slowly and feels clunky to the end user—will be unlikely to see much improvement in conversion rate if the underlying issue is not addressed.
Fortunately, WordPress plugins like Nitropack enable you to optimize your site with the click of a button.
The fact is, if you’re looking for a WordPress plugin to fix all of your site’s issues, then you’ll be disappointed. However, implementing NitroPack can make a significant difference in speed and core web vitals which will only be good for your bottom line.
Do you have questions about NitroPack or how to implement it on your WordPress site? Drop them in the comments below.