What’s the one metric your email team obsesses over? Opens.
You can’t get a conversion without an open. Here we are, writing the punniest subject lines, using every emoji, experimenting with send times and from names and days of the week, just to get that open.
What if… instead of fighting for a single open, you could get subscribers to repeatedly come back to a single email campaign?
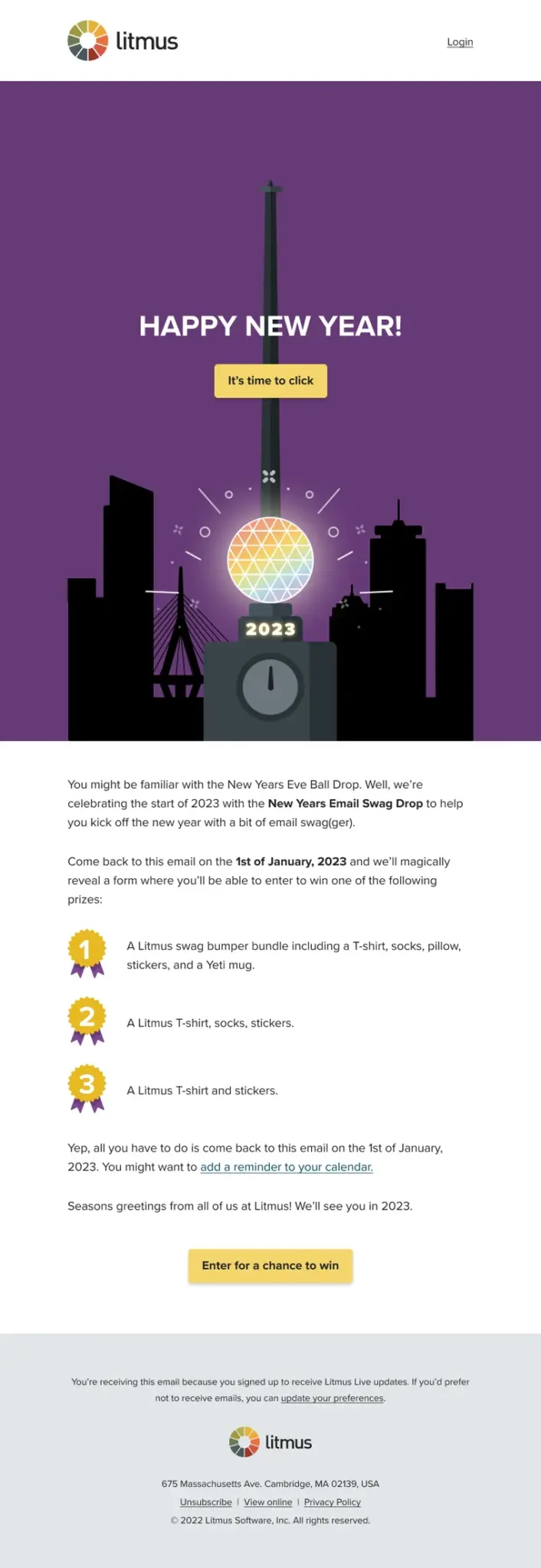
At Litmus, we’re all about pushing the (virtual) envelope. For our big New Year’s Eve email last year, we wanted to know: could we encourage subscribers to come back to an email to sign up? We created a personalized email swag-drop-themed sweepstakes campaign that updated over multiple days to try and achieve this goal.
Surprisingly, a good chunk DID come back and check out the email. Take a peek at our stats:
- 3.1% click-through rate (CTR), higher than our average for regular emails like Litmus Weekly
- 38.5% average open rate (on par with our usual email campaigns)
- 26.9% of people who clicked a link in the email opened the email at least once and then came back
Today, we’re going behind the scenes with this email so you can recreate it step-by-step in Litmus Personalize Pro. Here’s how we did it:
1. Create a content map
Grab a whiteboard, because you’re going to need it.
Before you even write a single line of code, map out with your team what kind of content will change and how you plan to change it. We decided to start the campaign several days before New Year’s to finish out our holiday campaigns and change the image each day, with a countdown clock to midnight on New Year’s Eve. That looked like:
| December 29 | Email announcing the New Year’s Email Swag Drop which outlines the sweepstakes, potential prizes, and instructions on how to win. |
| December 29-31 | Email updates each day with a new email fact to keep the audience interested in the email. |
| December 31 | Email updates at 12pm ET to reveal a countdown timer that counts down to the 1/1 reveal. (Only for non-MPP enabled devices. We’ll talk more about that workaround below.) |
| January 1 | Email updates to reveal a link to a form where they can enter their details to enter the sweepstake. |
Once we determined what was changing and when, the design team (thanks Hannah!) could get started on the designs. Meanwhile, we had to build the technical foundations of the email. First up: the timers.
2. Create the countdown timers
It’s not a New Year’s email without a countdown to midnight. That’s why we included a countdown timer to add a sense of anticipation and encourage subscribers to check back and see what would be revealed. We designed this to look great in Dark Mode, too.
To create a countdown timer template in Litmus Personalize:
- Select the Countdown Clocks tab in the Templates section. Then click the “+New Template”.
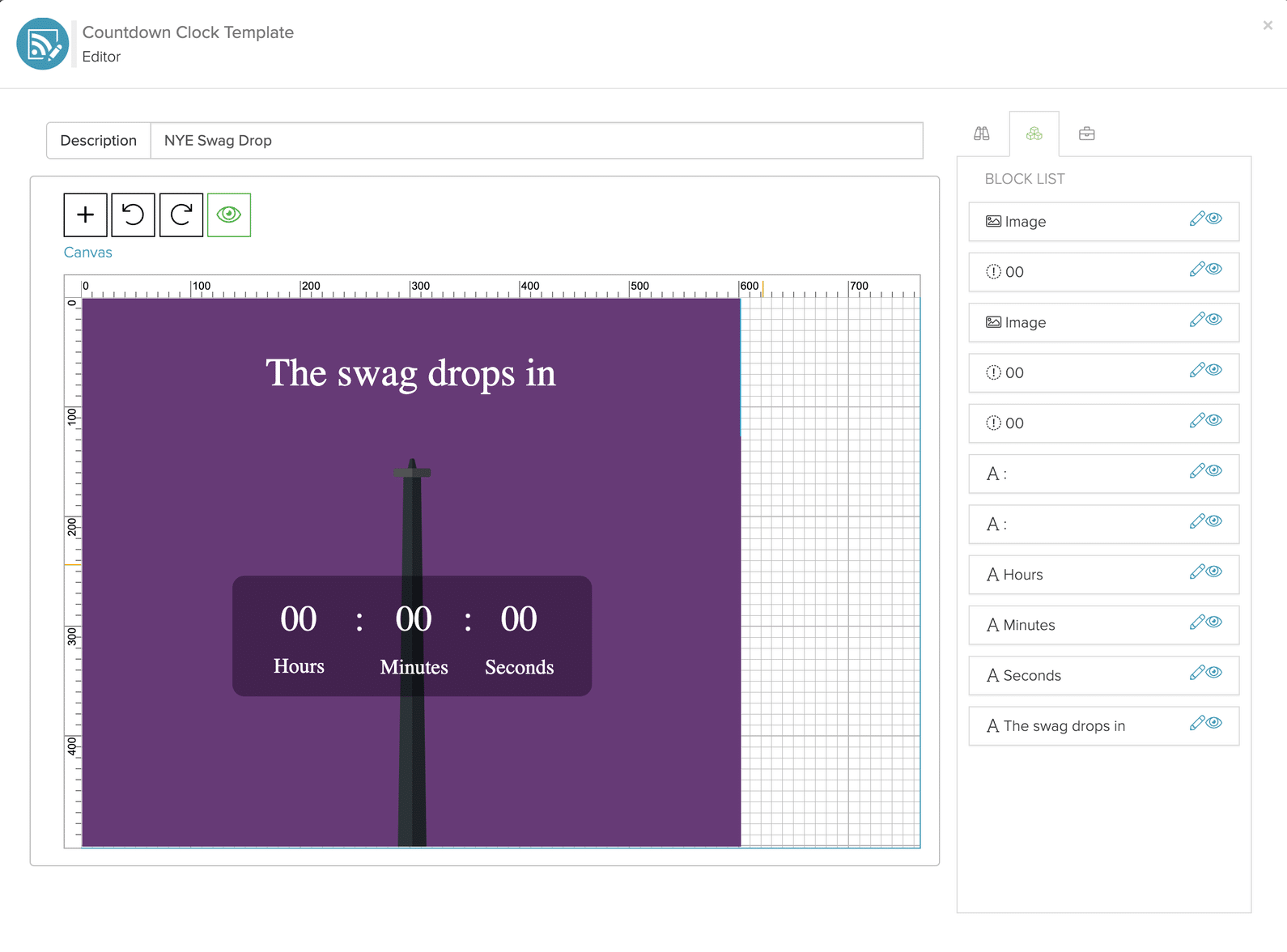
- From the editor screen you can design your countdown timer using images and text. We had a background image that Hannah created and then placed the dynamic content- the hours, minutes, and seconds- over top of it. Once you have everything set up the way you want it to be, click save and navigate back to your campaigns section.

- From there, you need to create the countdown timer TAG in the Campaigns tab by either choosing an existing campaign or creating a new campaign. Once you have the campaign that you want the timer to live in open, you create the TAG by clicking the orange clock icon in the Contextual category. Then you give your mailing a name.
- Choose the countdown template from the previous step, add a description, then Next to continue.
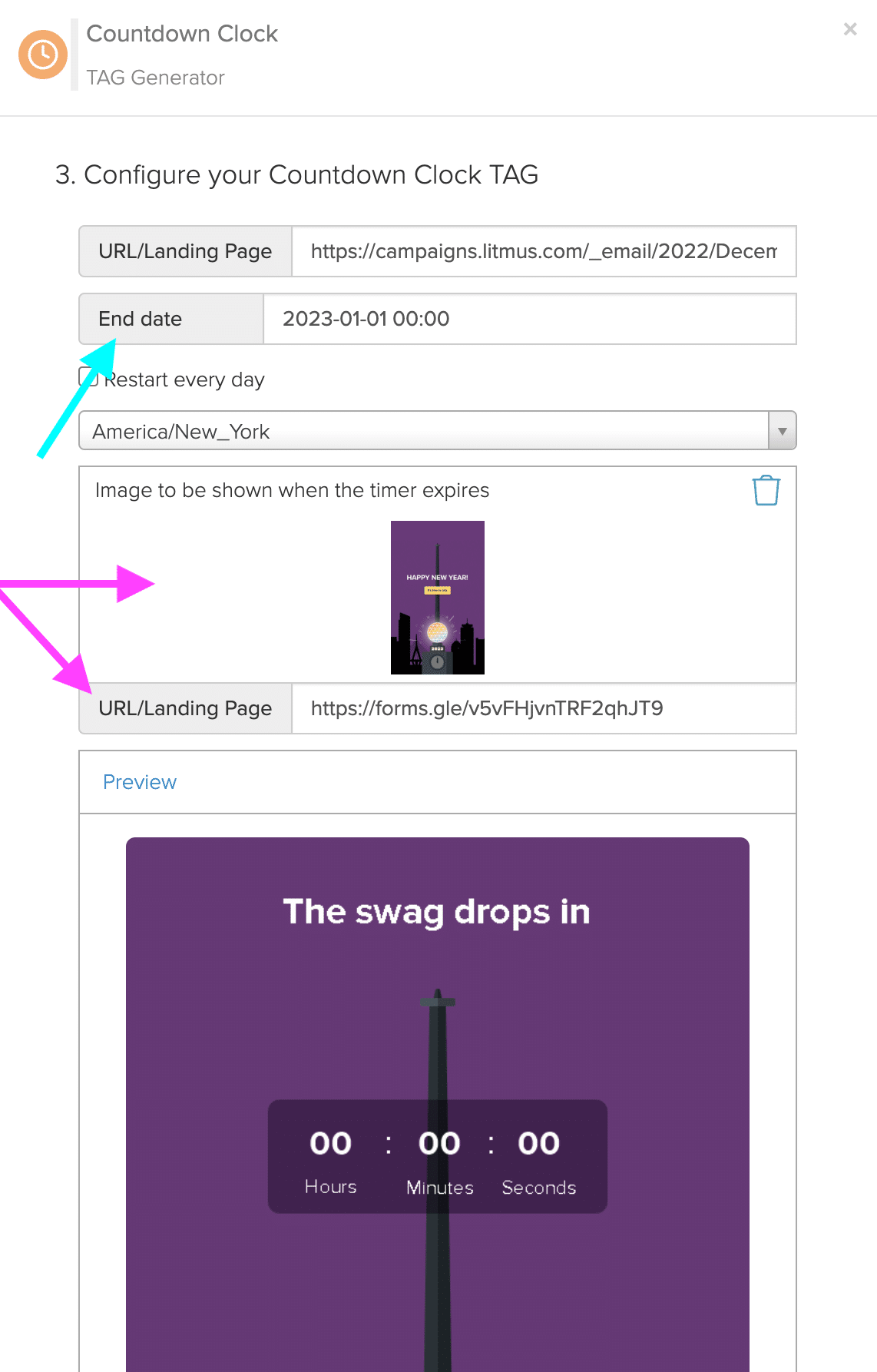
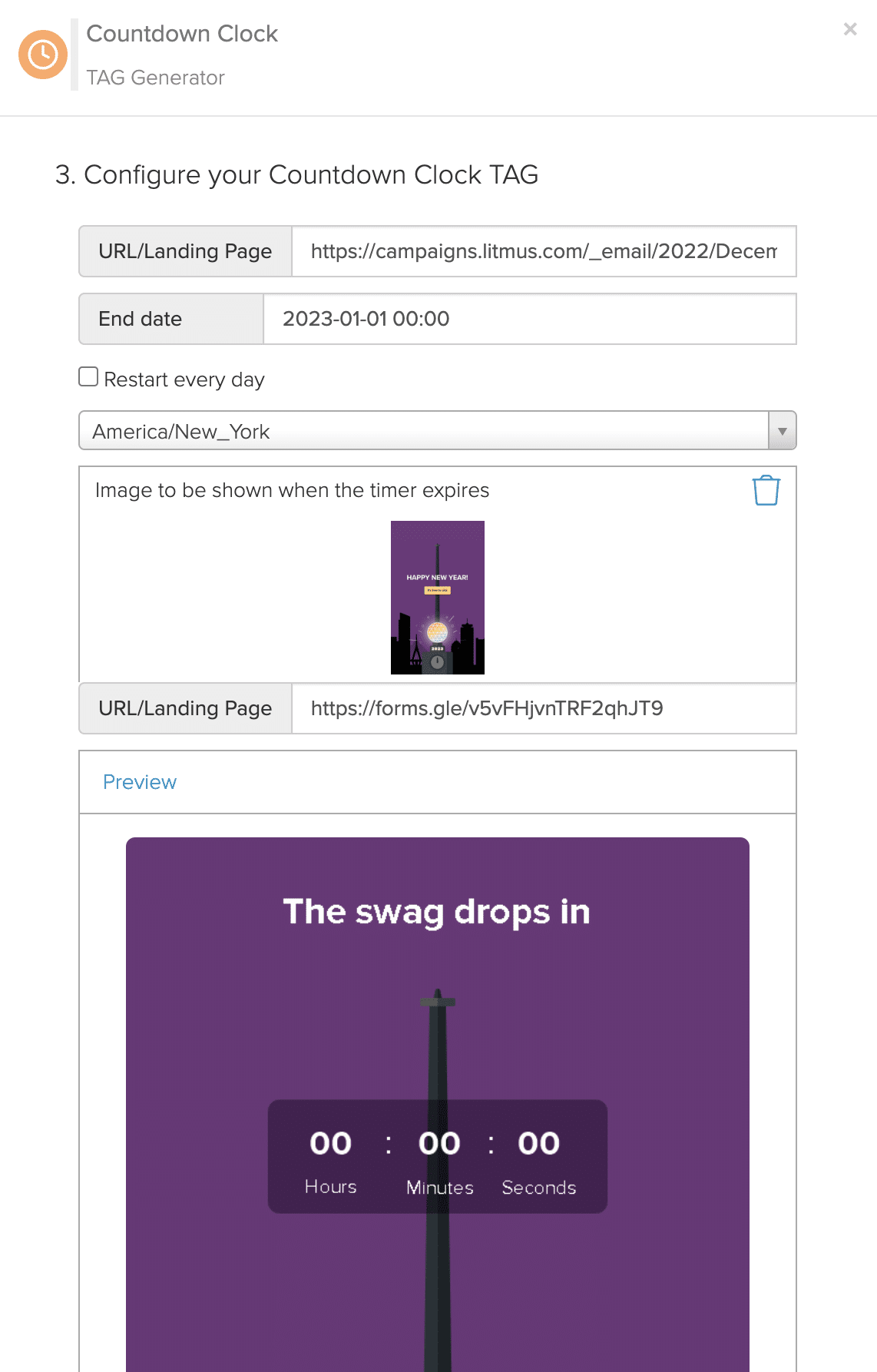
- Now you configure your countdown timer. Here’s where you enter the end time (in our case we used midnight on 12/31. And then, as we wanted different content to show after the timer expired, we added the image that we wanted to be swapped out (a New Year’s animated GIF) and the URL we wanted to swap to (the submission form).

We used a second countdown timer to swap out the CTA button at the bottom, which also needed be changed at midnight. To do this, follow the steps above, but create the countdown template with the pre-New Year’s day image of the button, no actual countdown timer needed.
Then, when you create the countdown timer TAG for that template, you can swap the image easily for a second image (in our case, the post-New Year’s day image of the button.)

The final email swap looked like this:
 |  |
Once the timers were all set, we could set up the daily changes leading up to the big reveal.
3. Use Content Automation for daily image changes
You can make dynamic image changes two ways in Litmus Personalize:
- Create the images yourself
- Use Content Automation to create the images for you from a Google sheet
We went with the latter so we could update images quickly if anything went sideways without needing to go back to our design team for a brand new image. You never know with big campaigns like this one and we wanted to be ready for anything.
To do this in Litmus Personalize:
Step 1
Start by uploading a Google Sheet that contains the copy, links, and images for each image. For our campaign, we had a firework image, a ball drop image, the background, and a headline that made up the email. We also included a column for each day in the sheet.
Step 2
Once your Google Sheet is set up, you’ll publish it to web as a CSV file. This will give you a URL that you can use as a content source in Litmus Personalize in the Content Sources section.
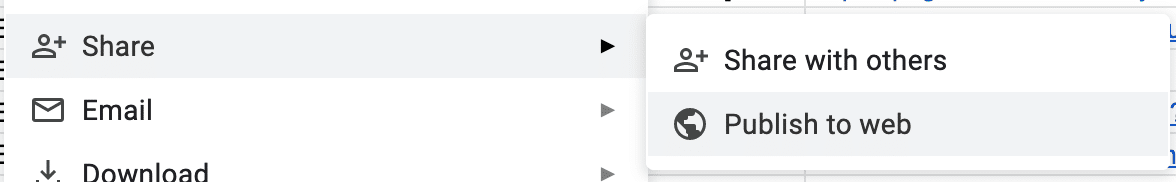
In Google Sheets, choose File > Share > Publish to web.

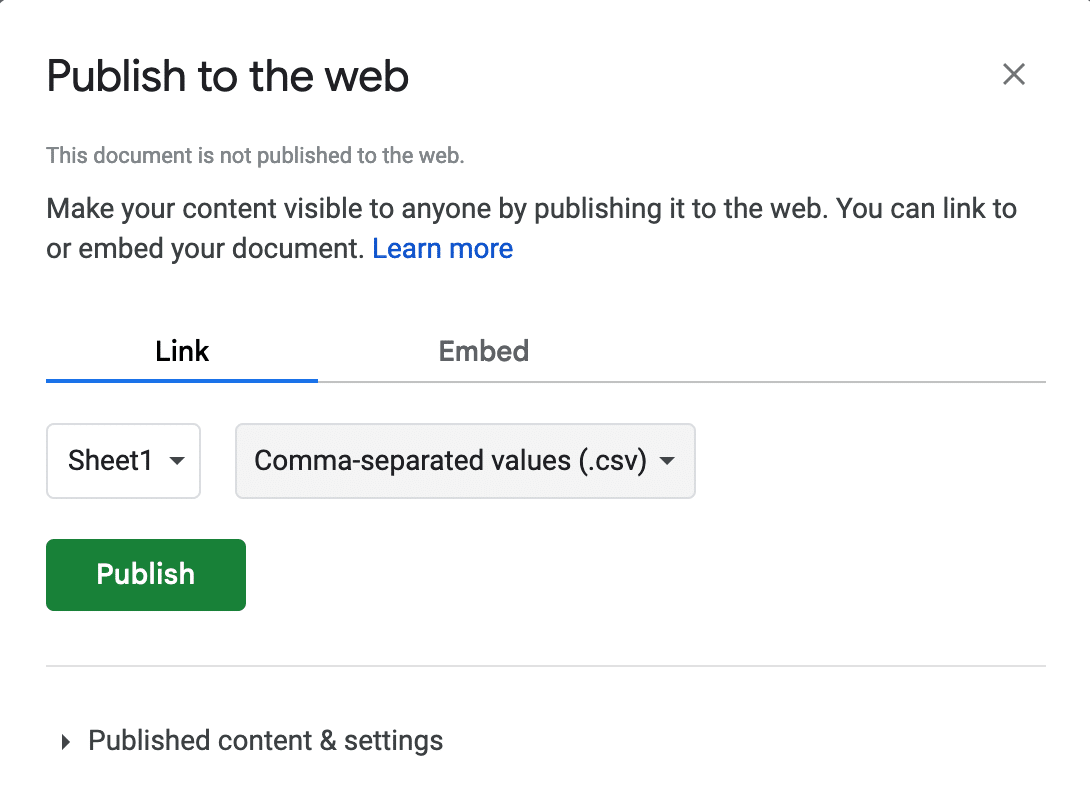
In the Publish to the web dialogue box choose the sheet you want to publish and the CSV file type and then click Publish.

Step 3
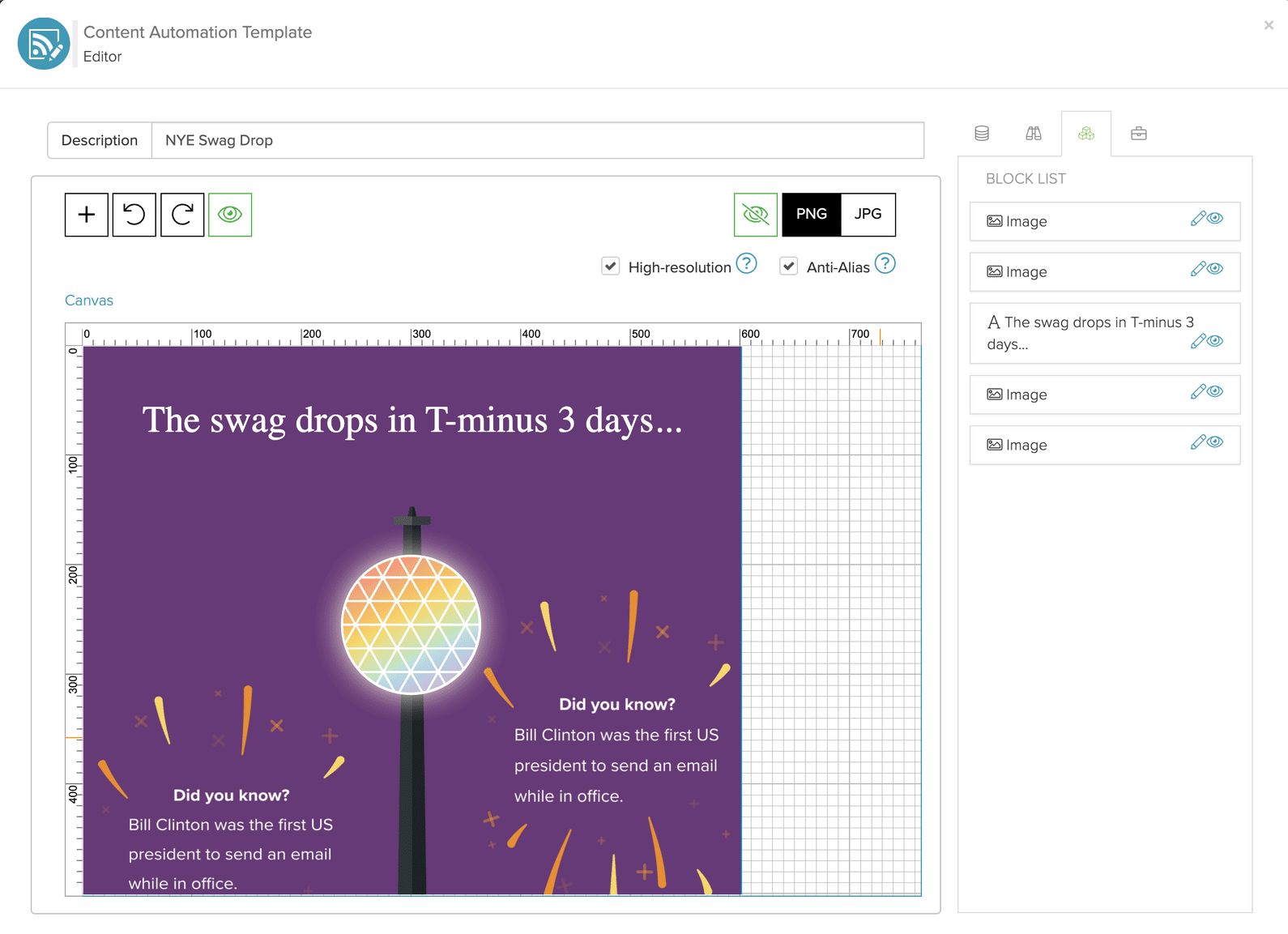
Next you’ll need to create an image template in the Content Automation tab under Templates. To do this, we used the background image to start and imported pieces from the content source to add in the ball drop, firework, and the headline.

Step 4
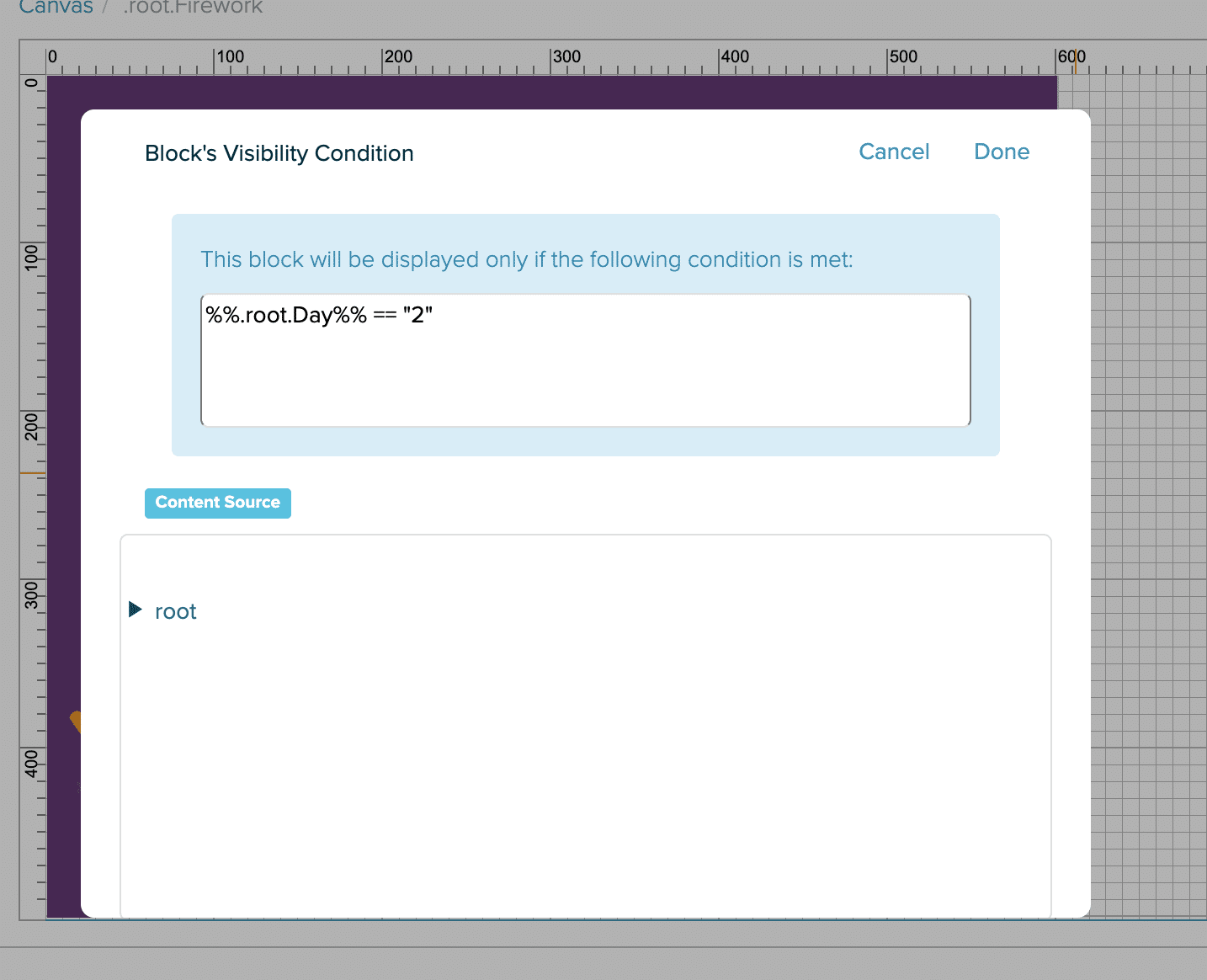
Since we had moving elements each day—for example, the fireworks changed position—add visibility rules in the Day field to hide/show fireworks based on when the campaign ran. Do this in the Visibility condition section above your source selection option.

Step 5
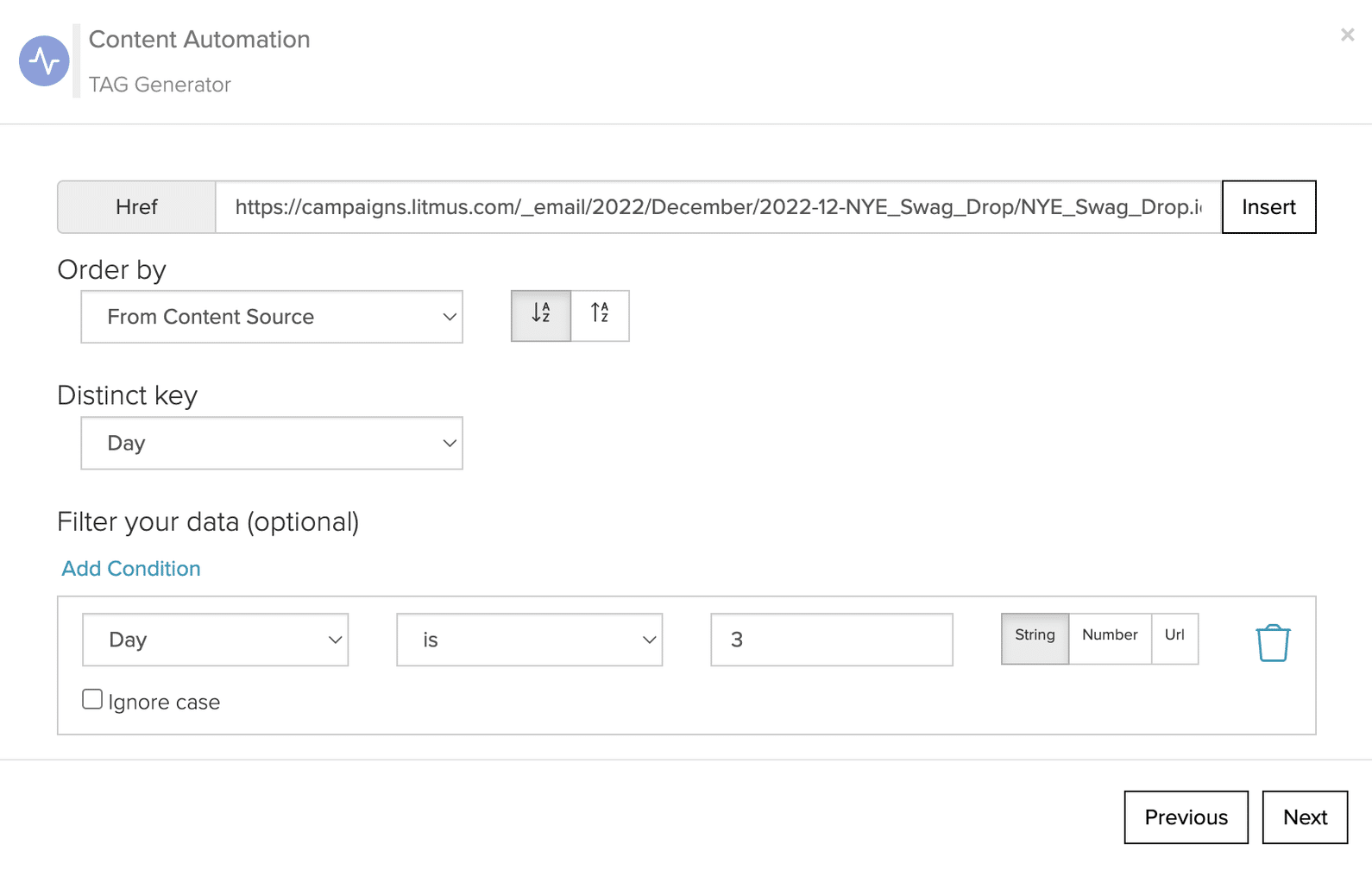
Once the template is all set, create each one of the images that corresponds to a specific day by going to the Campaigns tab and creating a Content Automation TAG for each day. You’ll have to filter by day to create each individual image. However, if anything changes – say there’s a typo in the copy or the designer wanted to change the firework image – to update the image you can update the Google Sheet and the image will automatically update.

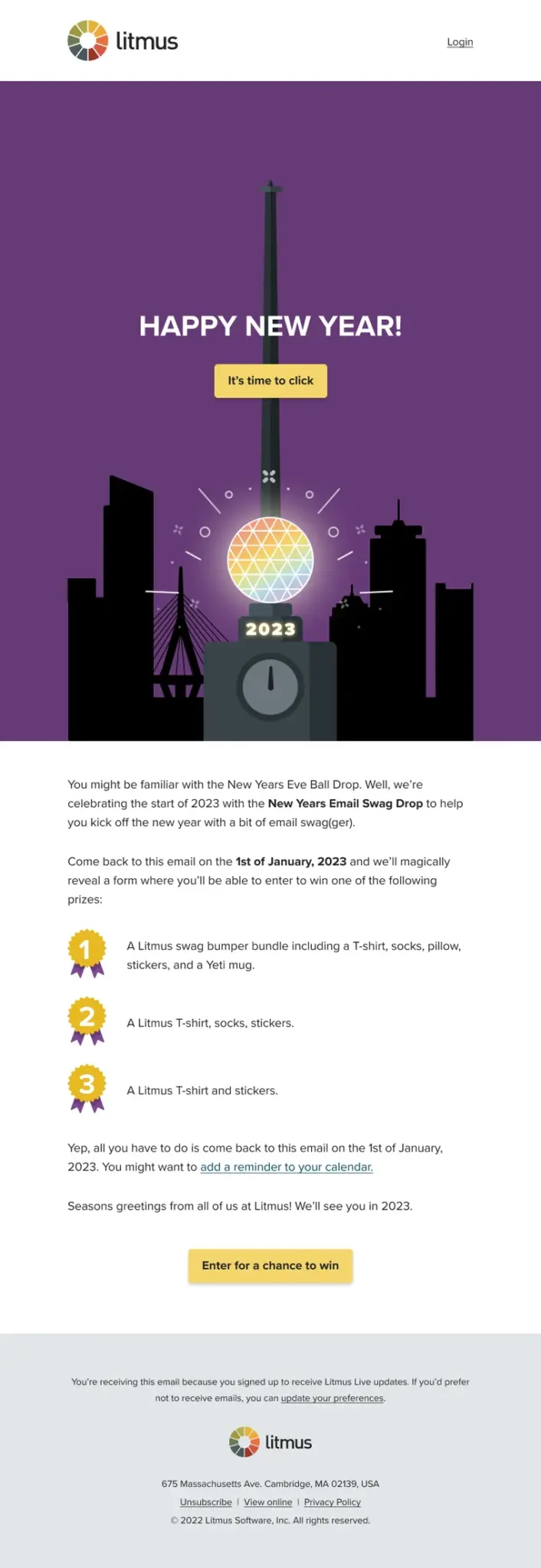
That way, each day looked like this:
 |  |  |
 |  |
Now it’s time to put the entire email together:
4. Create a rule to bind your email together
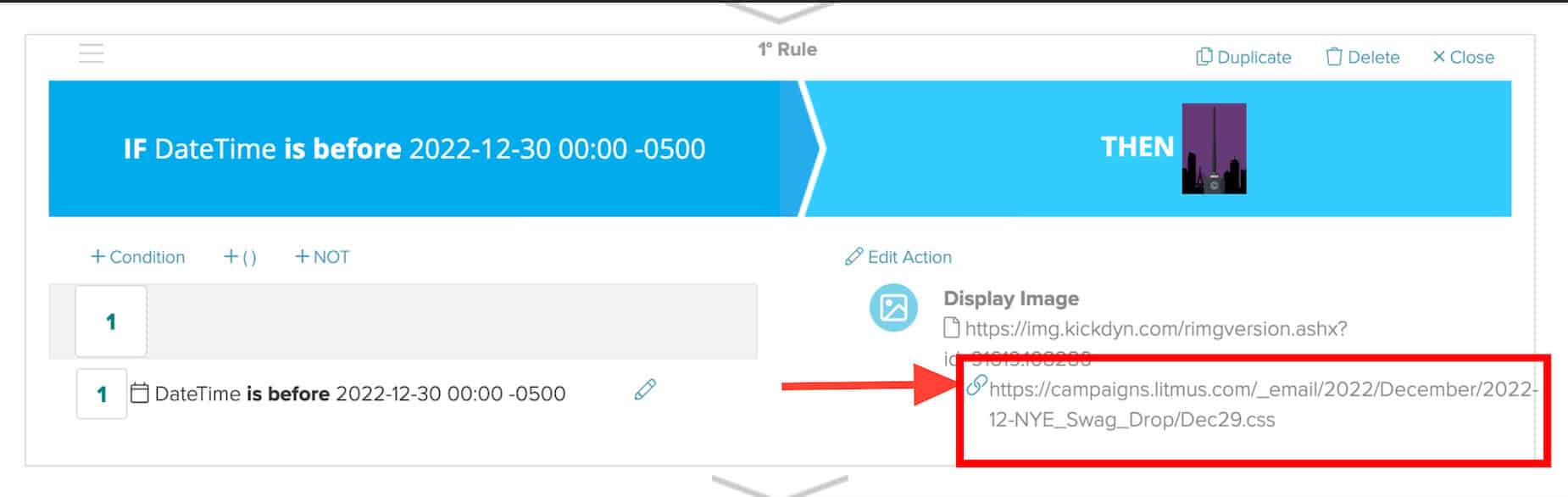
The last technical piece of creating the email campaign is to create a rule to bind the email together in the Rule Builder section of Litmus Personalize.
A campaign like this one requires multiple rules to make everything fit together. That starts with making each image display on the correct day:
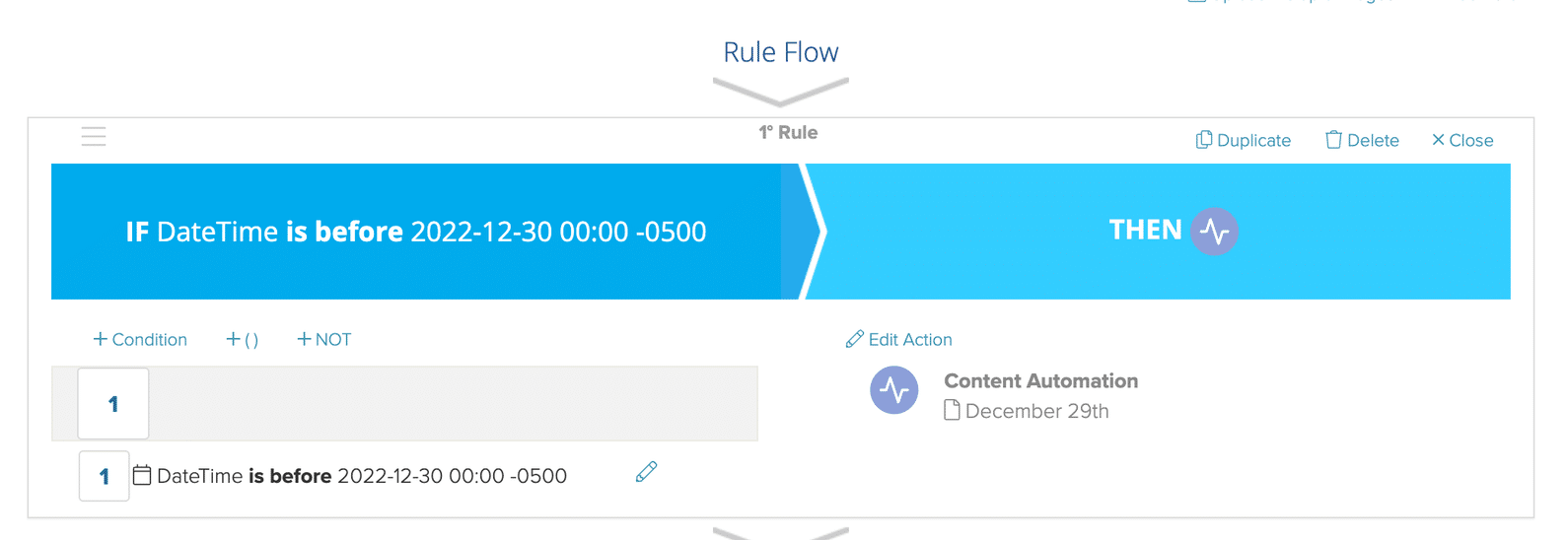
The first rule: display Content Automation for December 29th as long as it was before midnight on the 30th.

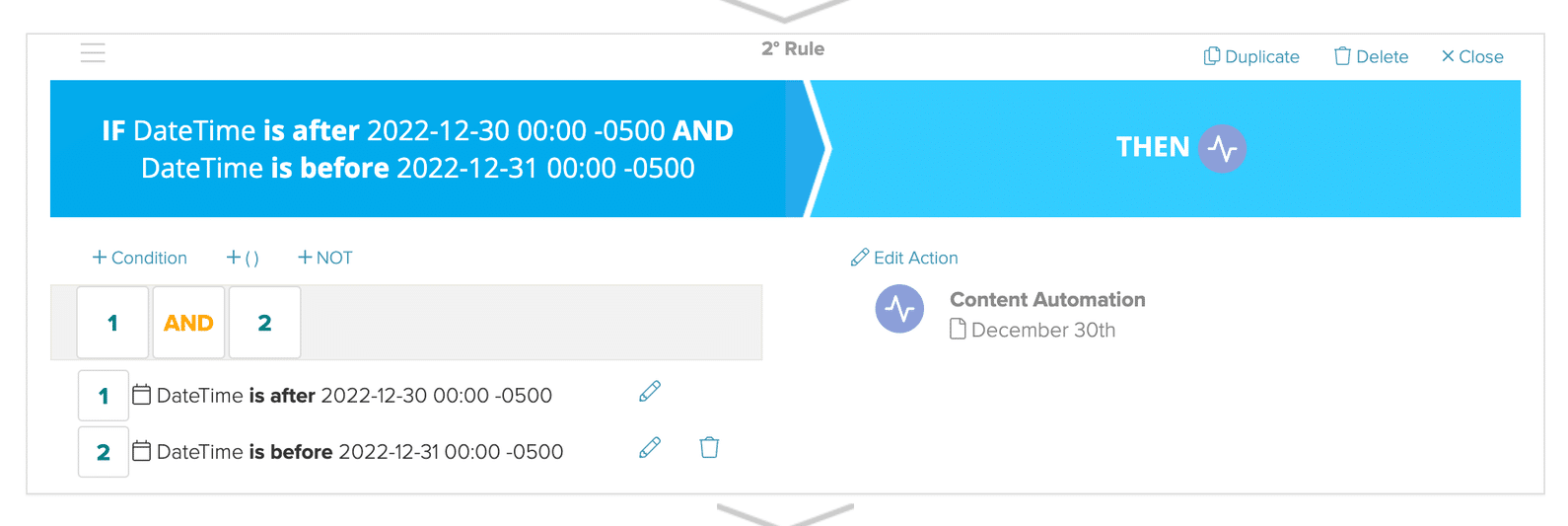
The second rule: display Content Automation for December 30th as long as it was after midnight on the 30th and before midnight on the 31st.

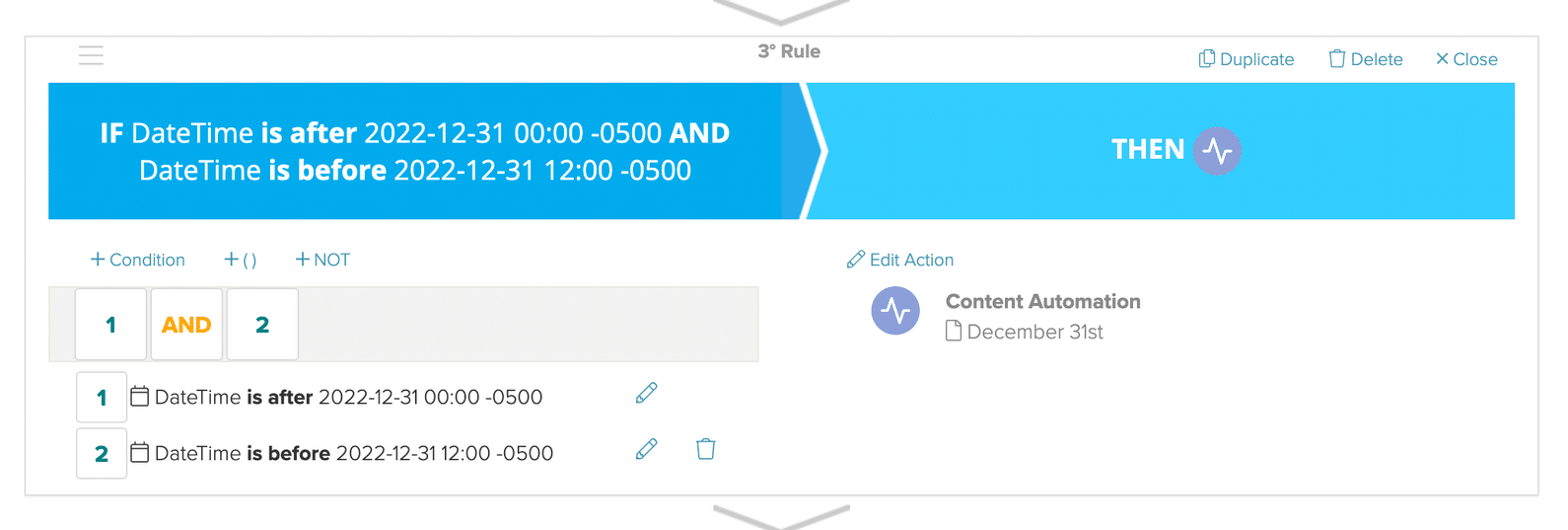
The third rule: display Content Automation for December 31st as long as it was after midnight but before noon on the 31st.

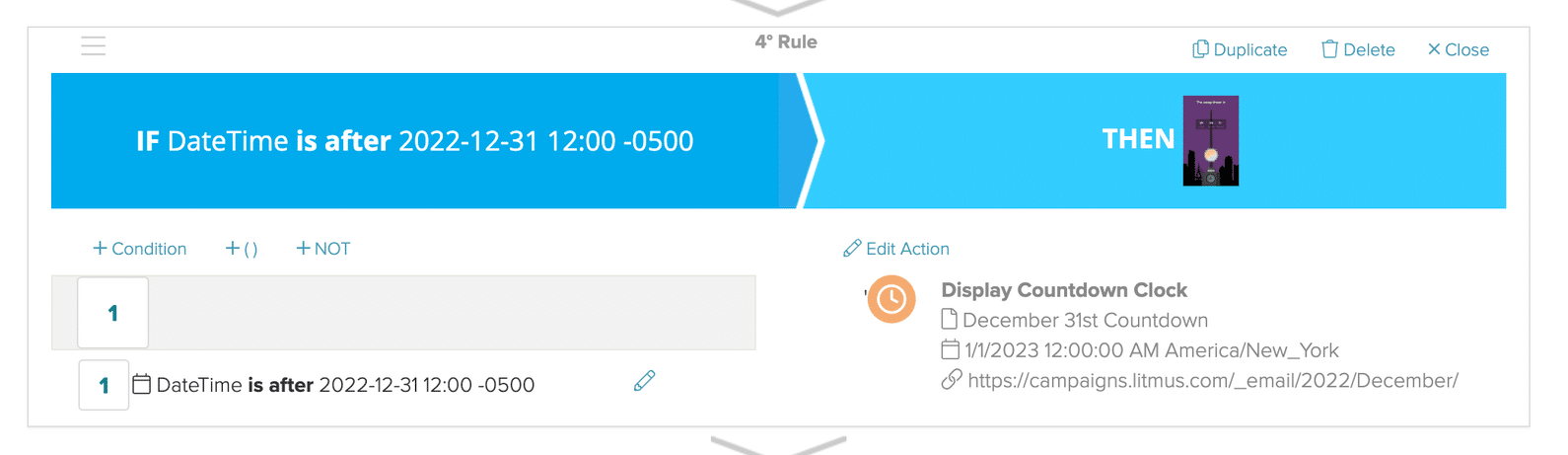
The fourth rule: display Countdown Timer as long as it was after noon on December 31st. Since the countdown timer automatically flipped to the January 1st image at midnight because of the Countdown Timer Tag we already set up, this was the last necessary rule. Otherwise, you would need a rule for that as well.

Litmus Personalize has a Default rule in case none of the rules are true. For that, our team added a plain background image without the ball drop just in case. Luckily, this wasn’t needed.
Side note: Adding a work-around for MPP
At Litmus, we always make sure our emails are as accessible as possible. With dynamic content, it’s important to always make sure you include a fallback for email clients or settings that don’t support the content type, like Apple’s Mail Privacy Protection (MPP).
To work around that, we took advantage of a couple of things. First, MPP caches images, but doesn’t cache external CSS stylesheets. Secondly, with Litmus Personalize’s rule builder, we can have one URL that dynamically updates and redirects to different URLs at different times of the day.
Step 1: CSS files
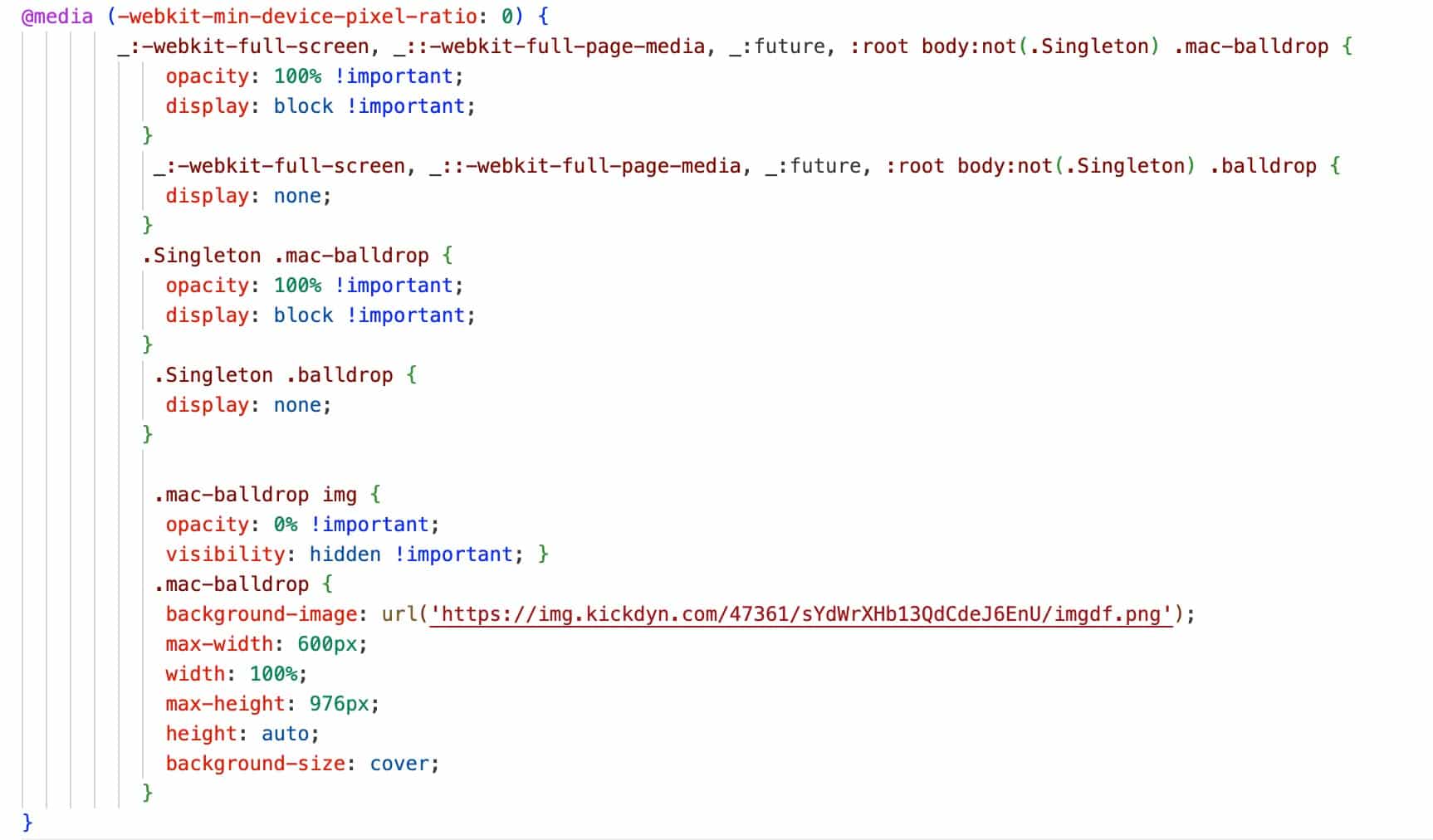
First we had to create a different CSS file to display each Content Automation image as a background image and hide the dynamic image.
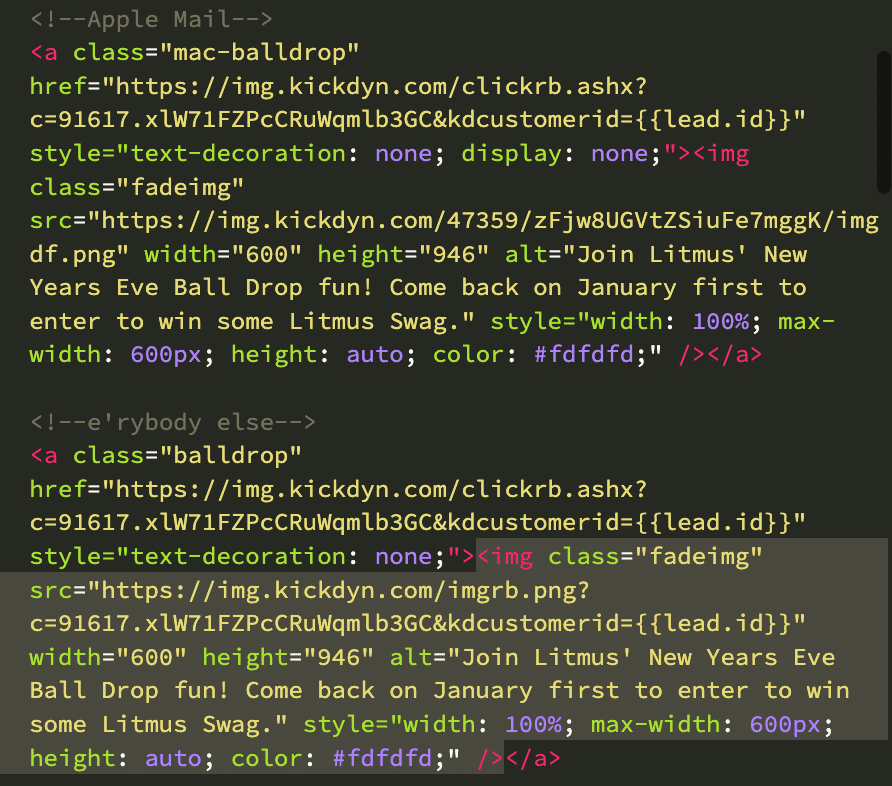
We created two classes: .mac-balldrop and .balldrop to keep track of the two versions and then used some email client specific hacks from howtotarget.email to target Apple and iOS mail clients:

That code was duplicated with a different URL for the background image from the Content Automation tags created above. And another static image was created for the countdown timer since countdown timers aren’t always accurate when MPP is enabled.
Step 2: Hosting
We hosted those CSS files on our server so that each file had a different URL. If you don’t have a server, you may be able to host the CSS files in your ESP.
Step 3: Lets get dynamic!
Lastly, we had to create an MPP-specific rule to give us a dynamic URL. Similar to the rule we created above. However for this MPP rule, use images (any image will do since you won’t use the image URL), but set the href to the CSS file instead. Make sure each linked URL points to the correct CSS file.

Similar to the rule above, you’ll have an image/URL pair for each day:
- Between midnight on December 30th and midnight on December 31st, display Dec30.css file.
- Between midnight on December 31st and midnight on January 1st, display the Dec31.css file
- After midnight on January 1st, display the Jan1.css file.
- Since countdown timers don’t work in MPP, you can skip the last rule.
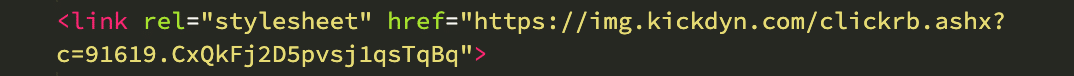
Once this rule is set up, take the url from the tag and add it to the email as the URL for the linked stylesheet:

Now when the URL is swapped in the rule, the url in the email would point to a different CSS file and display the correct image.
For the actual image in the email, I used the URL for the non-MPP rule tag as that already pointed to the correct locations. The code for the hero piece looked like this:

*wipes sweat from brow* Phew. The only thing left is to code the rest of the email the way you normally would including the button countdown timer for the CTA (no fancy shenanigans there, the code from Litmus Personalize worked fine as is)—and of course, lots of testing and proofing to make sure each version of the email displays the way it should.
Build your own epic dynamic email campaign
If this sounds like a lot, it is. But the fun of a campaign like this is making some serious email magic. With an audience of email geeks, the pressure is always on to execute complicated campaigns like this perfectly. Thank goodness there’s a handy product that gives any email developer peace of mind. 
But seriously. This kind of complicated email coding is why we love our jobs in the email world in the first place. While you may not want to attempt a campaign like this for just any old campaign, why not give it a shot for your next big swing? Let us know how it goes—and if you have any questions, tips, or tricks—at hello@litmus.com.
The post How Litmus Created a Legendary New Year’s Eve Email (Yes, That One!) appeared first on Litmus.