Typography can support brand identity and create visually unique emails—but you shouldn’t sacrifice accessibility for the sake of design. To deliver both a beautiful and accessible email design, stop trapping your message in images, and start using live text with web safe fonts and web fonts.
Read on to learn exactly how to do it:
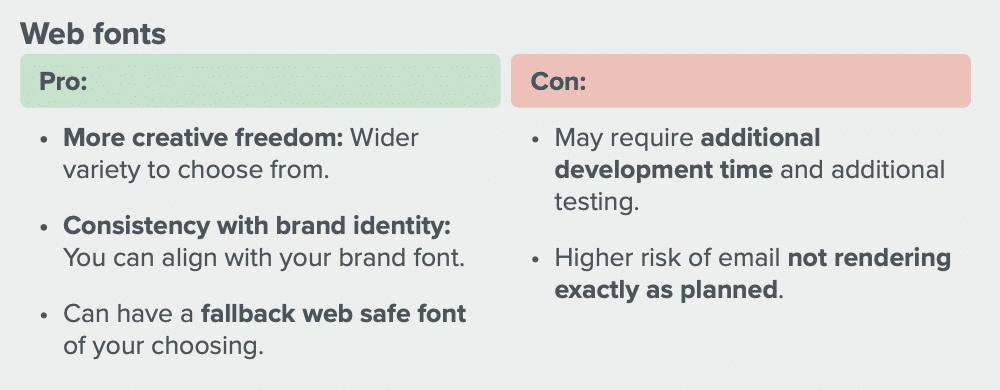
- Web fonts vs. web safe fonts
- The benefits of web fonts
- Email client support and licensing
- Where to find web fonts
- Coding them into emails
- Great examples of web fonts in email
Web fonts vs. web safe fonts
You can do live text in two ways—web safe fonts and web fonts.
Although the terms are nearly identical, there are definite differences. Before exploring web fonts vs. web safe fonts, let’s first explore how fonts work in your emails.
How fonts work in email
Your email code declares font using a CSS property called font-family.
This font-family property can have just one font name or multiple font names—often referred to as a font stack. Including multiple font names ensures that if one doesn’t work, there is a fallback or backup font of your choosing.
Without listing multiple font names, the email client gets to decide your backup font. When your subscribers open your email, the browser reads the font-family property and pulls in the font to use.
Now let’s get into the differences between web fonts and web safe fonts.
Web safe fonts
Web safe fonts prompt the web browser to pull the font from your local font directory, AKA the pre-installed fonts on everyone’s computers. Web safe fonts are safe to use because there’s a strong chance your subscribers will already have them.
The downside of web safe fonts is that your options are limited compared to web fonts. Plus, web safe fonts are less likely to stand out (if that’s what you’re aiming for) because they’re so common.
Some well-known web safe fonts include:
- Arial
- Helvetica
- Verdana
- Georgia
- Times New Roman
- Tahoma
Pro-tip: use CSS Fonts to find lesser-used web safe fonts that work for your brand. The site tells you what percentage of PC and Mac users have each font so you can balance style and confidence that most subscribers will see your font of choice.
Web fonts
Web fonts are pulled from a server—either one you host yourself or an external one (such as Google or Adobe). Because of this, the variety of fonts you can use is much larger and will work on any computer… as long as the browser or email client can pull the font in. Sometimes, your subscriber may already have a web font downloaded and installed on their machine, so these fonts will work even in email clients that don’t support web fonts!
So while web fonts give you much more variety and creative freedom, they come at a cost: limited email client support (which I dive into further down).

Email safe fonts vs. Web safe fonts
But wait, there’s more! Email safe fonts are the default fonts available in inbox service providers, so they’re like web safe fonts in their reliability. In fact, there’s overlap between email safe fonts vs. web safe fonts.
The best way to determine whether your subscribers’ preferred devices and ISPs support certain fonts is to use a tool like Litmus to preview your campaigns across environments.
Why would you use web fonts?
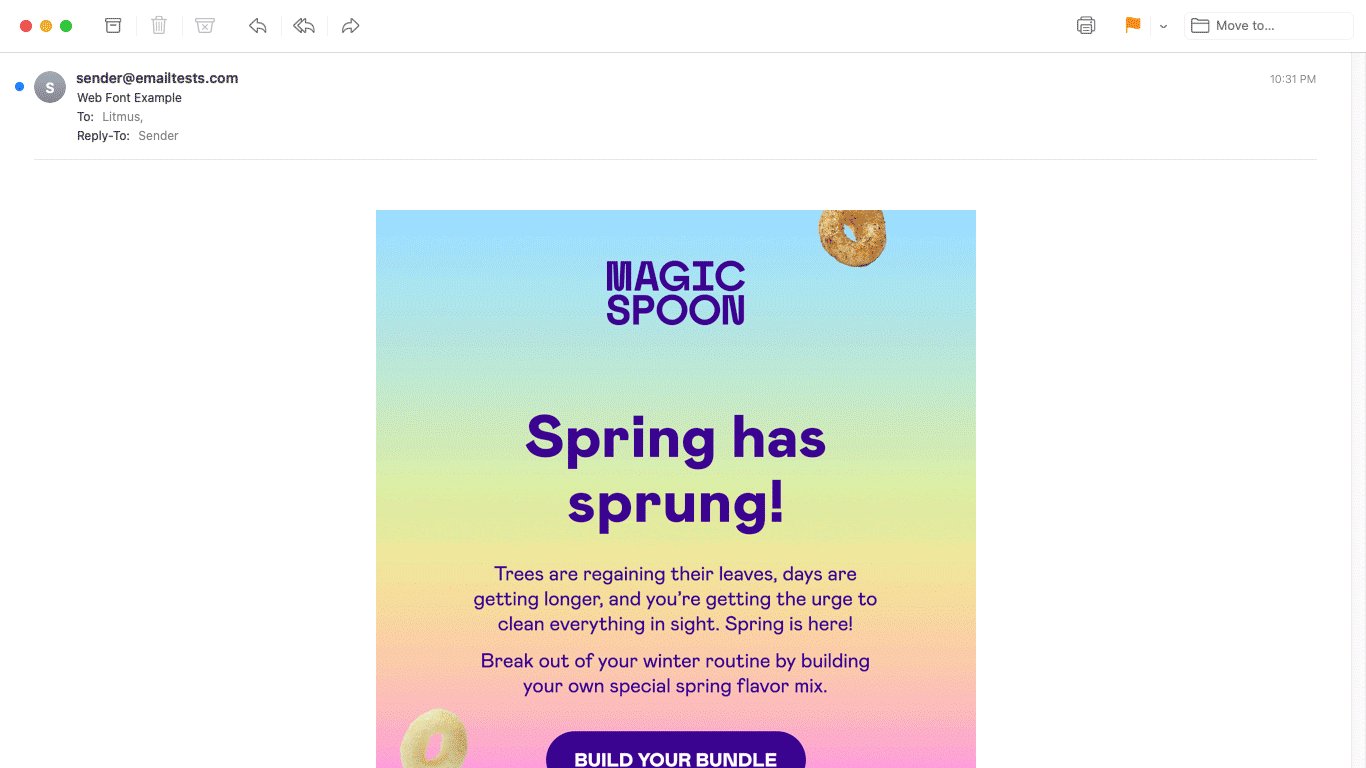
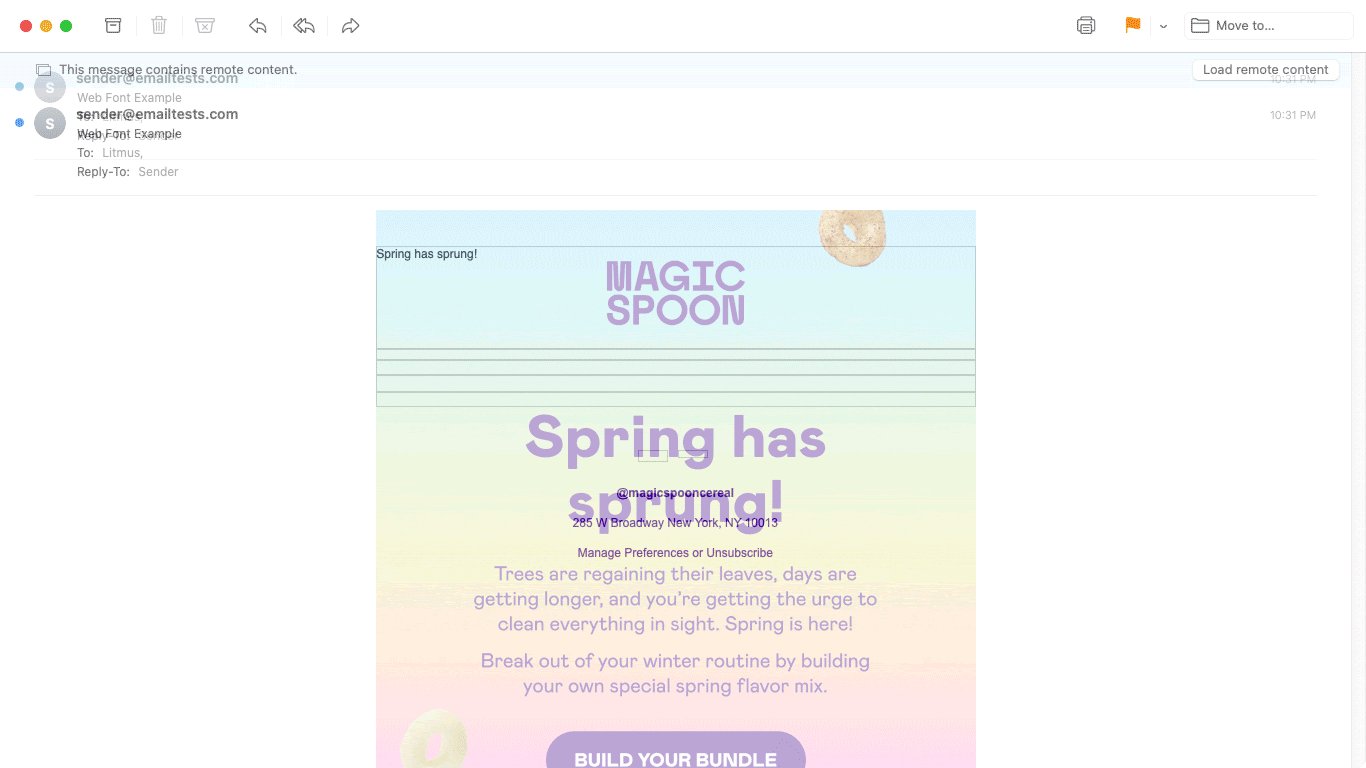
As a marketer and designer, you know the pressure to stay on-brand in email with colors, design, and—yes—typography. Web fonts let you show off your brand without relying on images for your text.
If you lock important copy in images because it’s a way to stay on brand, portions of your audience won’t know what your email says because:
- Email screen readers can’t read text on images
- Subscribers may have email images turned off

Can I use web fonts in email?
While web safe fonts and email safe fonts are the most reliable option, you can use web fonts in email (as long as you’re willing to take a few extra steps). Here’s what you’ll need to consider.
Email client support
Web fonts only work in some email clients. That means you need to understand whether the font you want to use is supported and how to set up a fallback.
Since web font support is hit-and-miss across email clients, it’s a good idea to analyze where your subscribers typically open emails. If most of your subscribers use an email client supporting web fonts, try it. If you find your audience is mainly on a non-web font-supportive email client, you can avoid wasting time and effort.
| Email client | Web font support |
|---|---|
| Apple Mail | ✓ Yes |
| Outlook 2013-2021 | ✘ No |
| Outlook Office 365 (Win & Mac) | ✘ No |
| Outlook for Mac | ✓ Yes |
| Windows 11 | ✘ No* |
| Gmail App | ✘ No** |
| iOS | ✓ Yes |
| Outlook App | ✘ No*** |
| Samsung Mail | ✘ No*** |
| AOL Mail | ✘ No |
| Gmail | ✘ No***** |
| Office 365 | ✘ No |
| Outlook.com | ✘ No |
| Yahoo! Mail | ✘ No |
Table based on this data.
*(ish? Some of the webfonts were showing up but it may be that the fonts were loaded on the computer)
**(Google overrides fonts – default on Android is Roboto, on iOS looks like Helvetica)
***(Fonts overridden – Roboto is default sans-serif)
****(ish. Liked Roboto, so there’s limited support of very specific web fonts – probably specific ones from Google Fonts, possibly only Roboto since it’s Google’s default)
 | Which email clients do your subscribers use? Find out where your subscribers open your emails and how they engage—with Litmus Email Analytics. Get the insights you need to optimize your emails and beyond. |
Licensing
Brief history lesson time! The original purpose of web fonts was, naturally, websites, so their licensing is actually typically for use only on websites and mobile applications. In fact, many web font services don’t allow use in email because it counts as distributing the font, which goes against many of the services’ End User License Agreements (EULA).
All web font providers we contacted supported using their fonts in email. Each provider had a different required license, so there isn’t a standard way to license fonts in email. If you are looking to use a font, reach out to the company to find out exactly how they license their fonts.
Where can I find web fonts for my emails?
So you want to give web fonts a try—now what? You need to find a web font that fits your brand yet is still accessible. Before you start your search, take a moment to review these tips:
 Ornate or decorative fonts, such as display or handwriting fonts, can make it difficult for people with visual impairments or dyslexia to differentiate letter shapes
Ornate or decorative fonts, such as display or handwriting fonts, can make it difficult for people with visual impairments or dyslexia to differentiate letter shapes
 Sans-serif fonts don’t have extended features or curls in their letters. Fonts like Arial, Calibri, Century Gothic, or Helvetica are easy to read
Sans-serif fonts don’t have extended features or curls in their letters. Fonts like Arial, Calibri, Century Gothic, or Helvetica are easy to read
 Slab fonts like Museo Slab and Rockwell have thicker lines and are also considered accessible
Slab fonts like Museo Slab and Rockwell have thicker lines and are also considered accessible
Now let’s look at our favorite sources for web fonts.
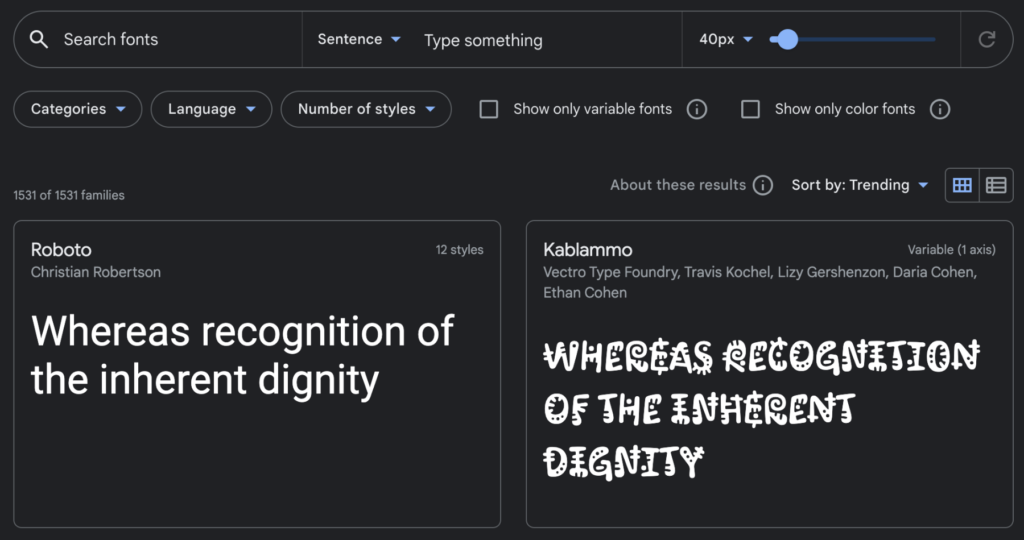
Google Fonts
Google Fonts is free, and you can download the web fonts to your computer if you mock-up designs in Adobe Photoshop, Sketch, or another design software.

Adobe Fonts
Adobe Fonts isn’t entirely free but is included in Creative Cloud subscriptions. The service supports both the and the @import method for use as web fonts (more on that next).

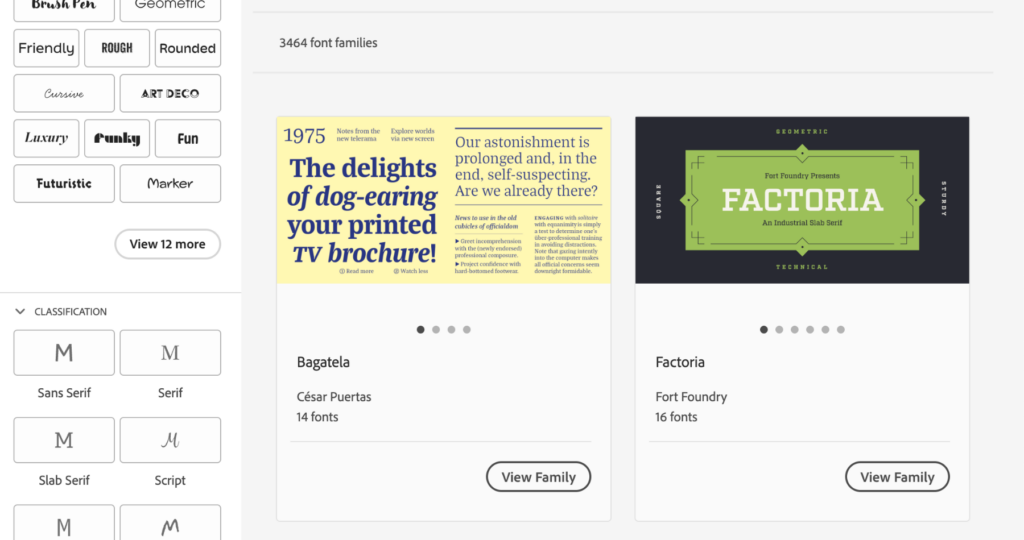
Web font services
There are several other web font services available on a paid basis. You’ll need to make sure you get the correct license to use them in your email.
- Type Network (Web License)
- Process Type Foundry (Web License)
- Optimo (Digital Ads License)
- Fontspring (Custom Email License)
- Typotheque (Web License)
- Production Type (Online Advertising License)
- MyFonts (Web License)
- Commercial Type (Web License)
With the web licenses, there may be a choice to host the font yourself or to have the font hosted by the provider. In some web licenses, you pay for a certain amount of page views with each email that loads the font counting as a page view, so make sure you consider that when purchasing a license.
How to embed web fonts in emails
Because web fonts typically aren’t found on someone’s local device and instead are hosted elsewhere, you must “embed” or import your web font into your emails before using them.
1. Get the URL of your font file
To start, you need the web font’s URL to call it into your email. Where you’ll find it depends on the font source:
- If you’re using a web font service: the site or tool should have the URL. If you’re using Google Fonts, finding the URL is tricky but not too difficult. Find out how in the next step for the @font-face embed method.
- If you’re hosting the font yourself: get the URL from where the web font sits on your server. Check that it’s a public URL and not coming from a local server. Otherwise, your subscribers won’t be able to access the web font and will see a fallback font instead.
2. Import the web font using one of three methods
There are three methods for embedding web fonts in email (and a caveat that may limit which method you can use). The three methods for embedding your font are:
- @import
- @font-face
Here’s something to keep in mind: You can make beautiful code that works in Litmus all day long, but if your ESP changes your code, as we know most of them do, then nothing you do will matter. 
Make sure your ESP doesn’t change your code in a way that would cause your fonts to stop working.
Now, let’s look at how to import web fonts three ways:
Importing a web font using
The method loads the resource inline as the HTML file’s code is read (from top to bottom), which could delay your email loading if your web font file is huge.
Using the method is a relatively simple method for embedding fonts in your email. Place this line of code in the of your email, near the top:
Importing a web font using @import
The @import method defers loading the imported web font until the HTML is fully loaded. This method can lead to your web font taking a little longer to appear in your email while the rest is loaded.
The @import method is also relatively simple. Place this line of code in the of your email between the
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap');
Importing a web font using @font-face
Online web font services commonly offer five file formats to choose from: .eot, .woff, .woff2, .svg, and .ttf. The .woff and .woff2 formats have the best support when it comes to email, so we suggest using one or both of these formats when you can.
The @font-face method is the only method that allows you to choose what file format you’d like to import, making it the most bulletproof way for implementing web fonts.
Here’s a typical @font-face declaration for importing a web font into email using Google Fonts as our chosen web font service:
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 400;
src: url(https://fonts.gstatic.com/s/roboto/v27/KFOmCnqEu92Fr1Mu4mxKKTU1Kg.woff2) format('woff2');
}
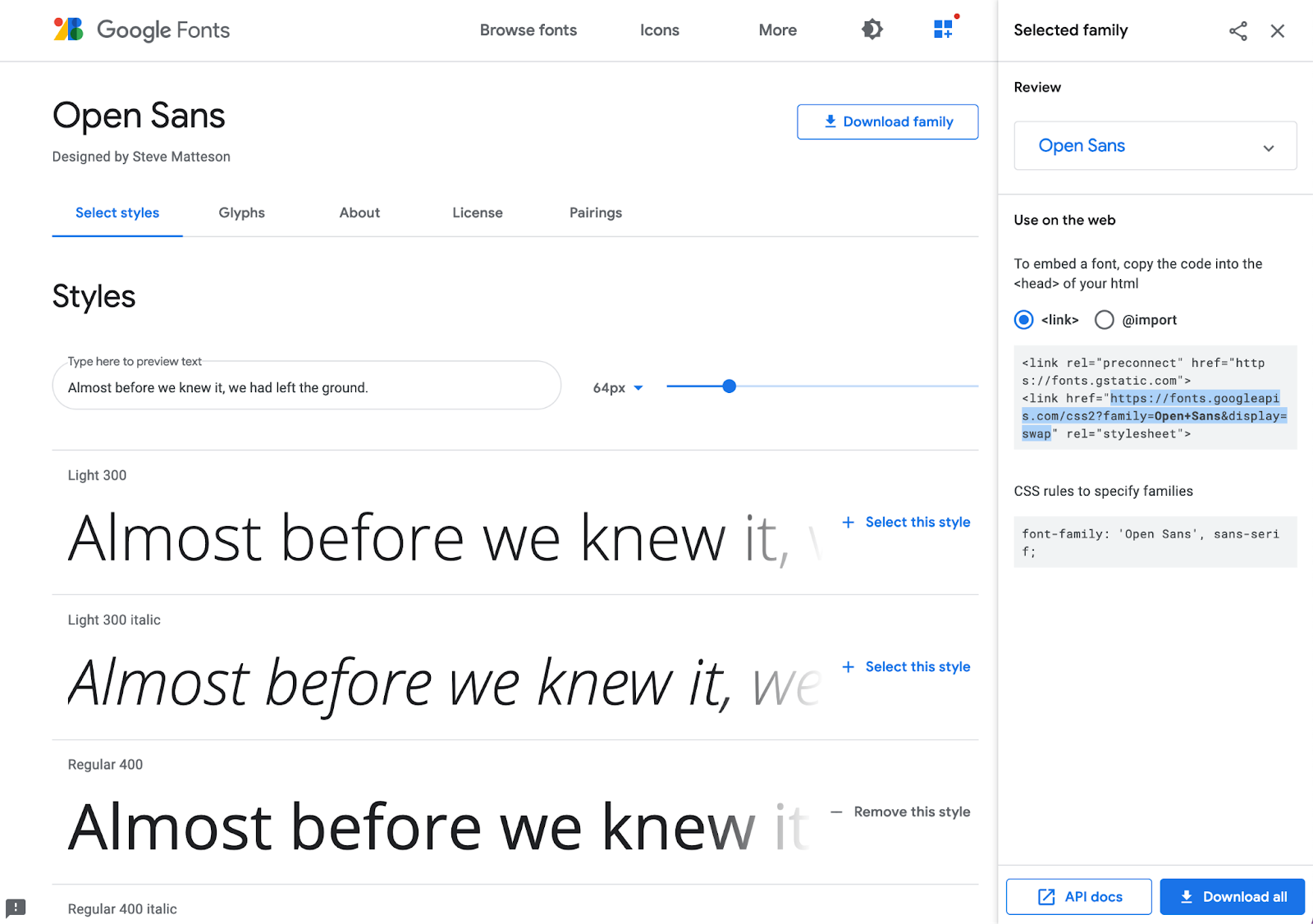
If you are using Google Fonts, finding the @font-face code isn’t the easiest, but it’s not too difficult.
First, find the font you want to use on Google Font. Then, choose the style you want to use. A flyout menu will appear on the right.

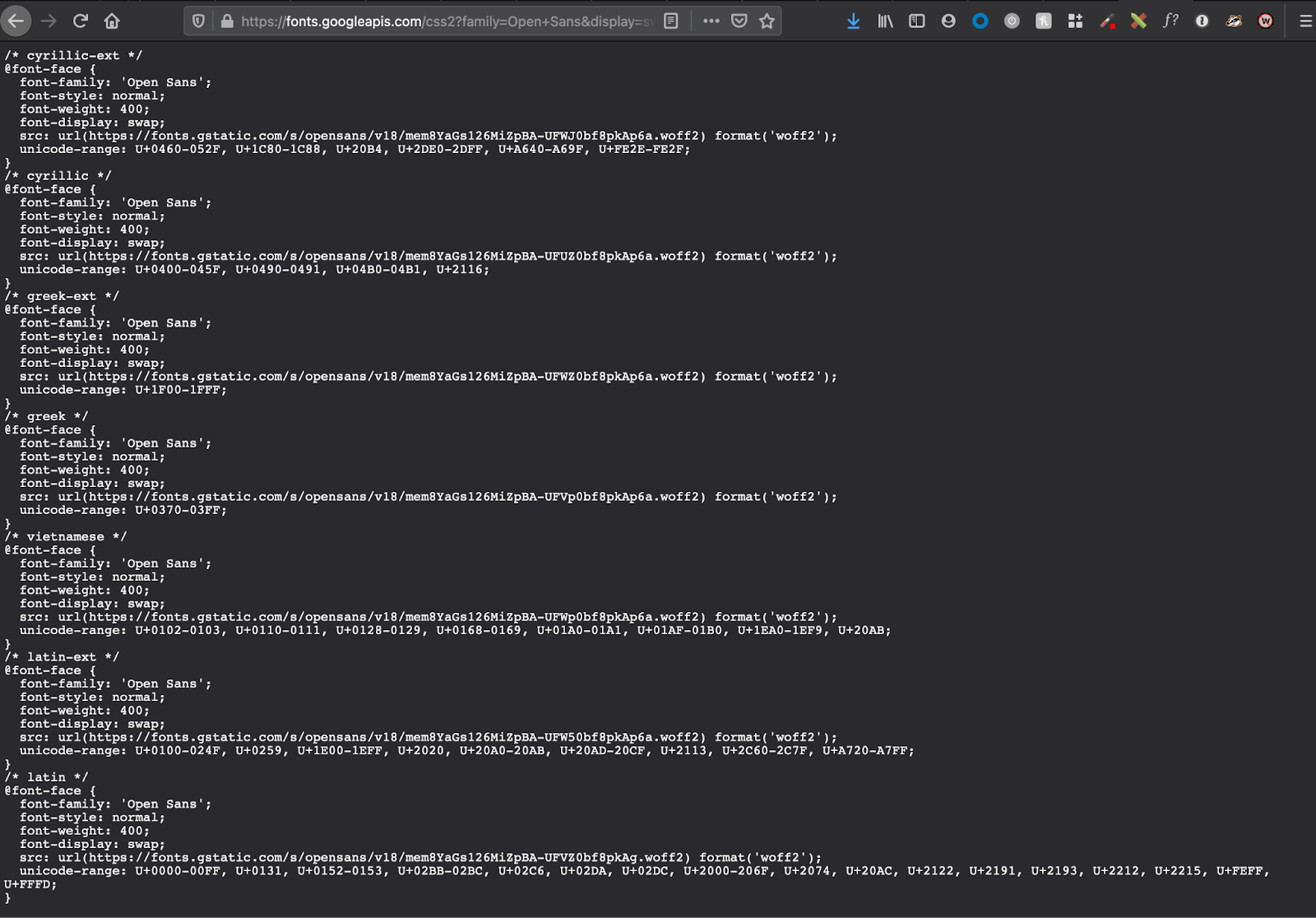
In the flyout, there will be a choice for or @import. Both of these will have a URL (highlighted in the screenshot above). You can copy that URL and paste it in the address bar of your browser to find the CSS stylesheet that Google uses.

Copy and paste the ‘Latin’ version of the @font-face between your
font-family: 'Roboto', Verdana, sans-serif;
Think of this as a prioritized list of preferred fonts. If an email client can’t comply with your number one choice, it will fall back to the next one on your list.
For example, using the above font-family stack, Gmail will ignore the first font in the list since it doesn’t support it. So the font rendered will be Verdana. Suppose the device used doesn’t support Verdana (which would be very rare since Verdana is a web safe font). In that case, the device will use the default sans-serif font for its system, as this is the third font in the list.
5. Avoid faux bold or faux italic
If you have accompanying bold and italic versions of your web font files, then let’s use them!
Typeface designers have put a lot of thought and effort into getting all the different styles of a font just right, so it’s best practice to apply the original type design rather than allowing the email client or browser to haphazardly apply a faux bold or faux italic to the regular font.
Basically, do NOT do this:
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 400;
src: url(https://fonts.gstatic.com/s/roboto/v27/KFOmCnqEu92Fr1Mu4mxKKTU1Kg.woff2) format('woff2');
}
style="font-family: 'Roboto', Verdana, sans-serif; font-weight: bold; font-style: italic;"
Like web design, you can pull in the genuine fonts by including these styles in your @font-face stack, like so:
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 400;
src: url(https://fonts.gstatic.com/s/roboto/v27/KFOmCnqEu92Fr1Mu4mxKKTU1Kg.woff2) format('woff2');
}
@font-face {
font-family: 'Roboto';
font-style: italic;
font-weight: 400;
src: local('Roboto-Italic'),
src: url(https://fonts.gstatic.com/s/roboto/v27/KFOkCnqEu92Fr1Mu51xIIzIXKMny.woff2) format('woff2');
}
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 700;
src: local('Roboto-Bold'),
src: url(https://fonts.gstatic.com/s/roboto/v27/KFOlCnqEu92Fr1MmWUlfBBc4AMP6lQ.woff2) format('woff2');
}
@font-face {
font-family: 'Roboto';
font-style: italic;
font-weight: 700;
src: local('Roboto-BoldItalic'), src: url(https://fonts.gstatic.com/s/roboto/v27/KFOjCnqEu92Fr1Mu51TzBic6CsTYl4BO.woff2) format('woff2');
}
As you can see, the different styles pull in different fonts regardless of the font-family. This way, if you style your font in the HTML like this:
style="font-family: 'Roboto', Verdana, sans-serif; font-weight: bold; font-style: italic;"
…then it will pull in the genuine ‘Roboto-BoldItalic’ font! Likewise, just adding font-weight: bold; will pull in ‘Roboto-Bold’ and just adding font-style: italic; will pull in ‘Roboto-Italic’.
Do NOT do this, either!
So, you might be wondering—why do it this way instead of declaring a different font-family for each style, which also pulls in the genuine fonts? This is how that looks:
@font-face {
font-family: 'Roboto Bold Italic';
src: local('Roboto Bold Italic'), local('Roboto-BoldItalic'), url(https://fonts.gstatic.com/s/roboto/v27/KFOjCnqEu92Fr1Mu51TzBic6CsTYl4BO.woff2) format('woff2');
}
style="font-family: 'Roboto Bold Italic', Verdana, sans-serif;"
This presents a problem. Using font-family names to store styles creates overly-complicated and redundant CSS and strips your text of styling if your fallbacks kick in. So, for example—if you’re viewing the above code in Gmail (which doesn’t support custom web fonts), you will only see unbolded, un-italicized Verdana instead of Roboto Bold Italic.
By keeping your font-family and font-weights or font-styles separate, your fallback fonts will retain the correct styling.
6. Use a fix for Outlook
Outlook has a wonderful quirk to watch out for, especially if many of your subscribers use it.
 | See how your emails look in Outlook and more Every email client has its quirks. Fortunately, you can see them in your emails before you hit send—with Litmus Email Previews. No more broken emails. |
If you use the or @import method, Outlook will display Times New Roman regardless of what fallbacks you put in for your font.
The simplest fix for this is to use the @font-face method. But if you need to use the or @import method, use Microsoft Office (MSO) conditionals to comment out that section of your styles. This method will keep Outlook from seeing those, and it’ll use your fallback fonts as intended:
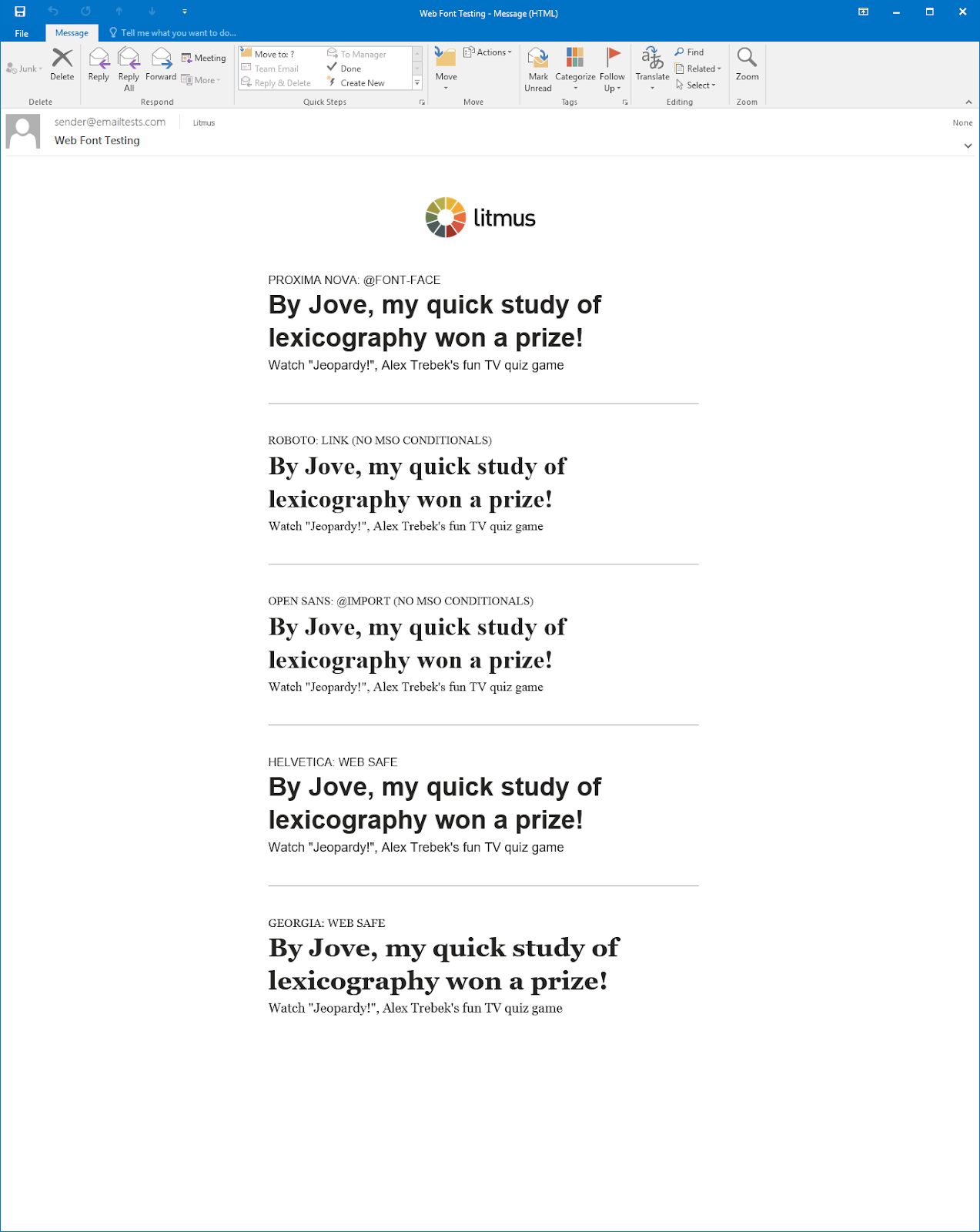
| Without MSO conditionals | With MSO conditionals |
|---|---|
| |
 |  |
If you find Outlook converting your font to Times New Roman, you can add mso-font-alt: ‘Arial’; to the @font-face block to provide an alternative fallback for Outlook:
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 400;
mso-font-alt: 'Arial';
src: url(https://fonts.gstatic.com/s/roboto/v27/KFOmCnqEu92Fr1Mu4mxKKTU1Kg.woff2) format('woff2');
}
Another solution is coding the font-family with the web-safe font stack inline and including a
p, h1, h2, h3, h4 { font-family: 'Roboto', Verdana, Helvetica, sans-serif !important; }
style="font-family: Verdana, Helvetica, sans-serif;"
7. Use a fix for Gmail, too (just kidding, there’s not one)
So you might be wondering, “What about Gmail? We are using Google Fonts, after all.”
You’d think that as Gmail is a Google product and Google Fonts is a Google product, they’d play nicely together. But alas, that’s not the case.
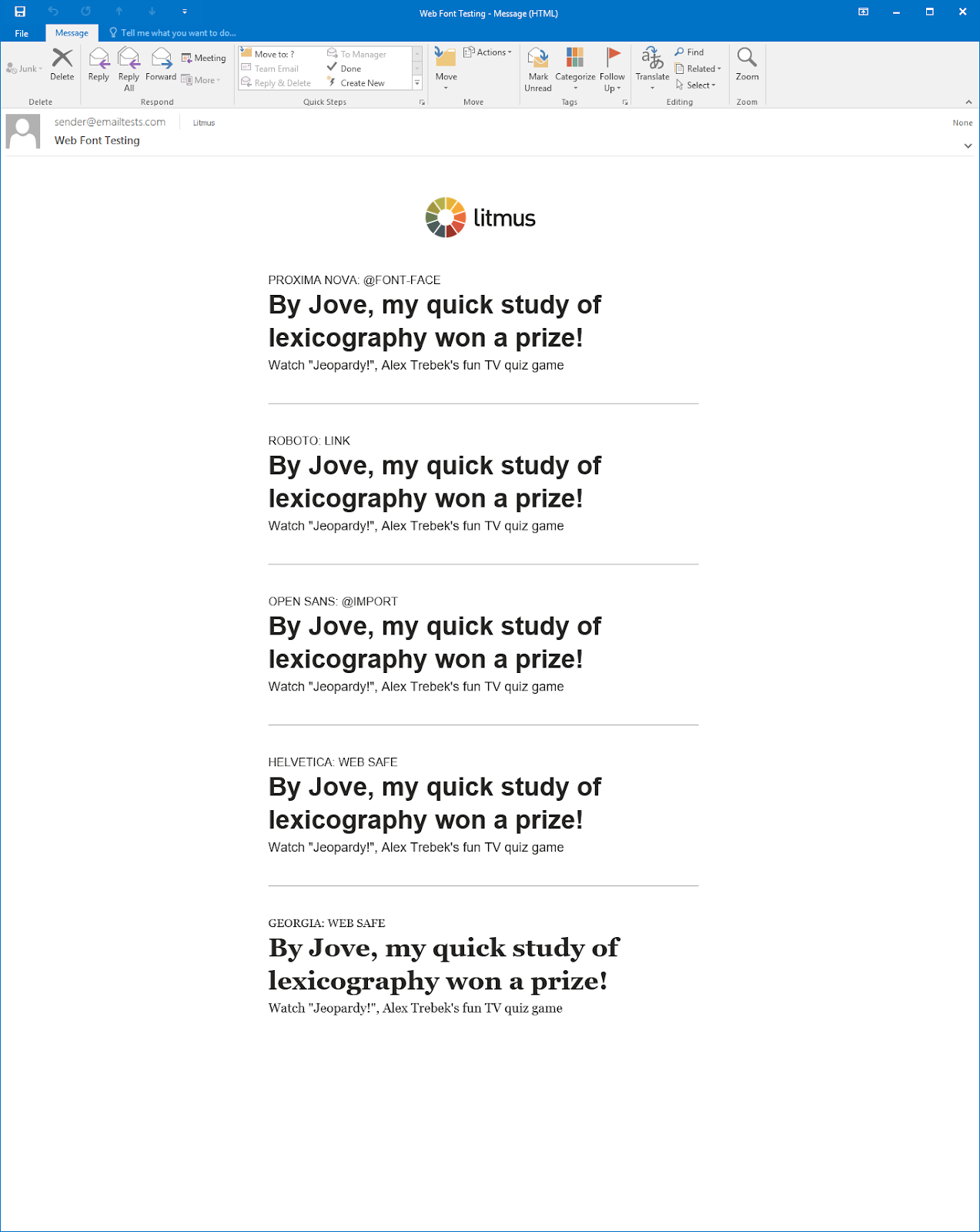
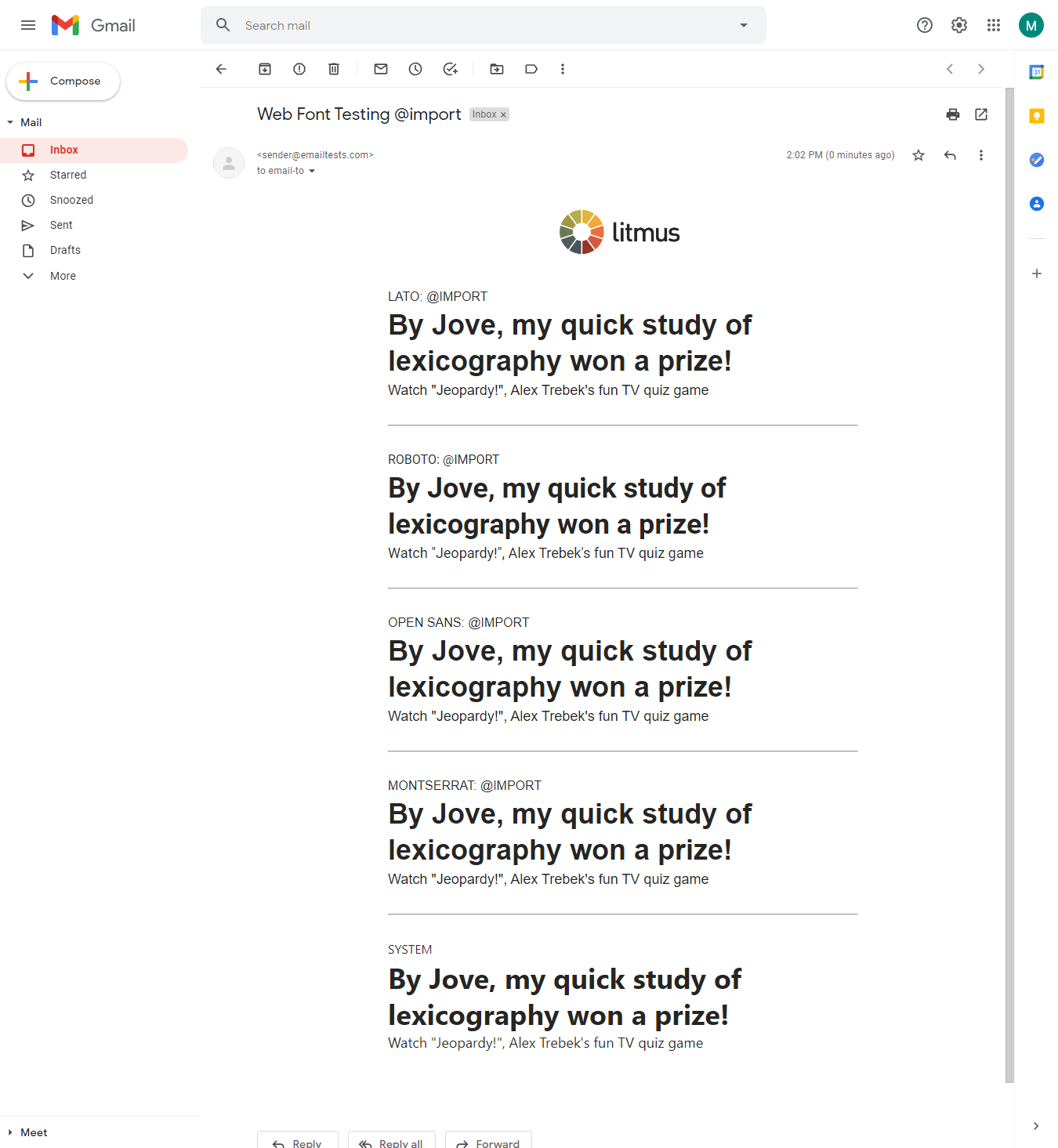
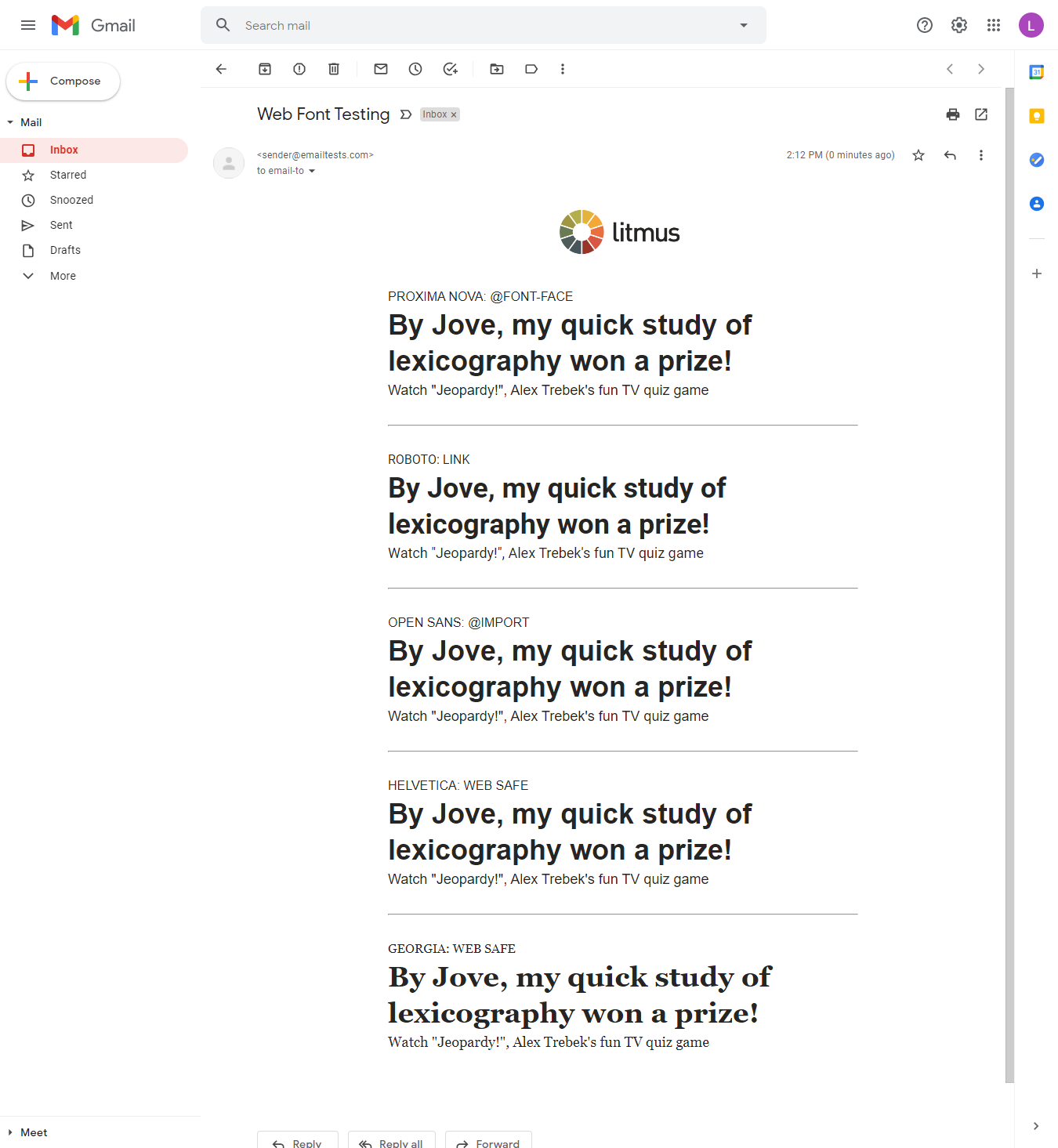
Web fonts do not work in Gmail even if they are a Google Font and even if you use the code supplied by Google. The one exception for this is Roboto:
| Using different Google Fonts | Using different embedding methods |
|---|---|
 |  |
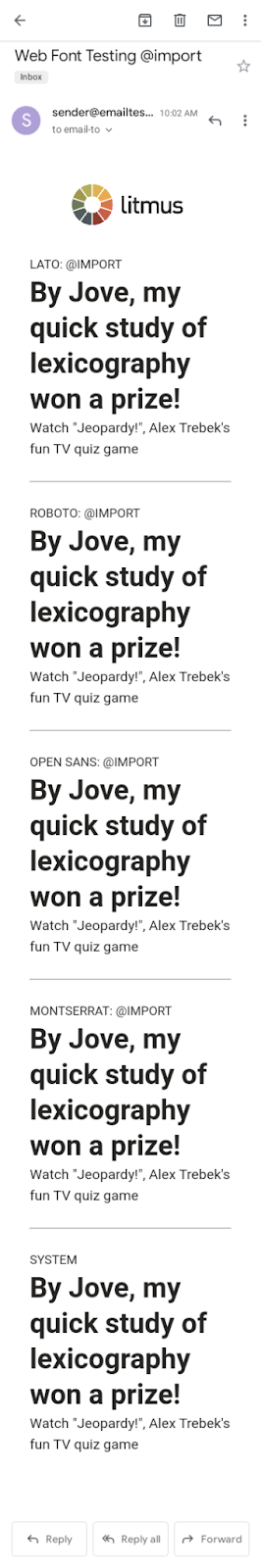
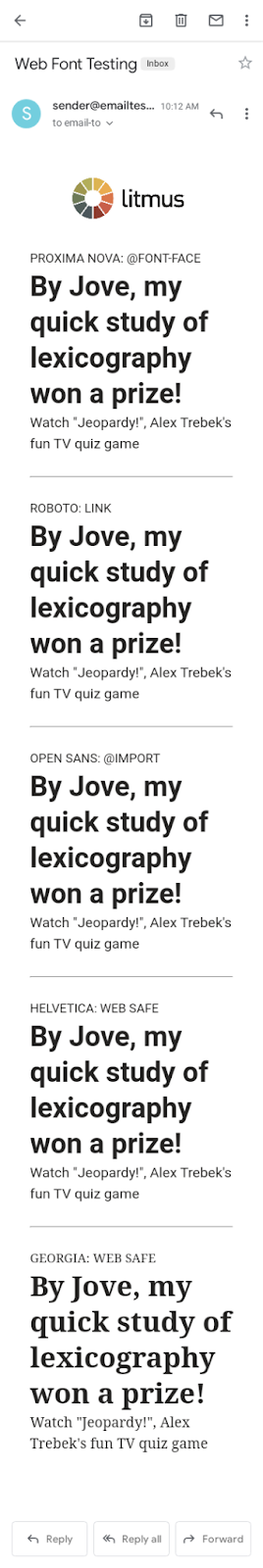
And, on Gmail Mail App on Android, all sans-serif fonts fall back to Roboto:
| Using different Google Fonts | Using different embed methods |
|---|---|
 |  |
Some inspiration to get you started using web fonts in email
Alright, now who’s ready to see a couple of awesome examples of brands using web fonts in email campaigns the right way?
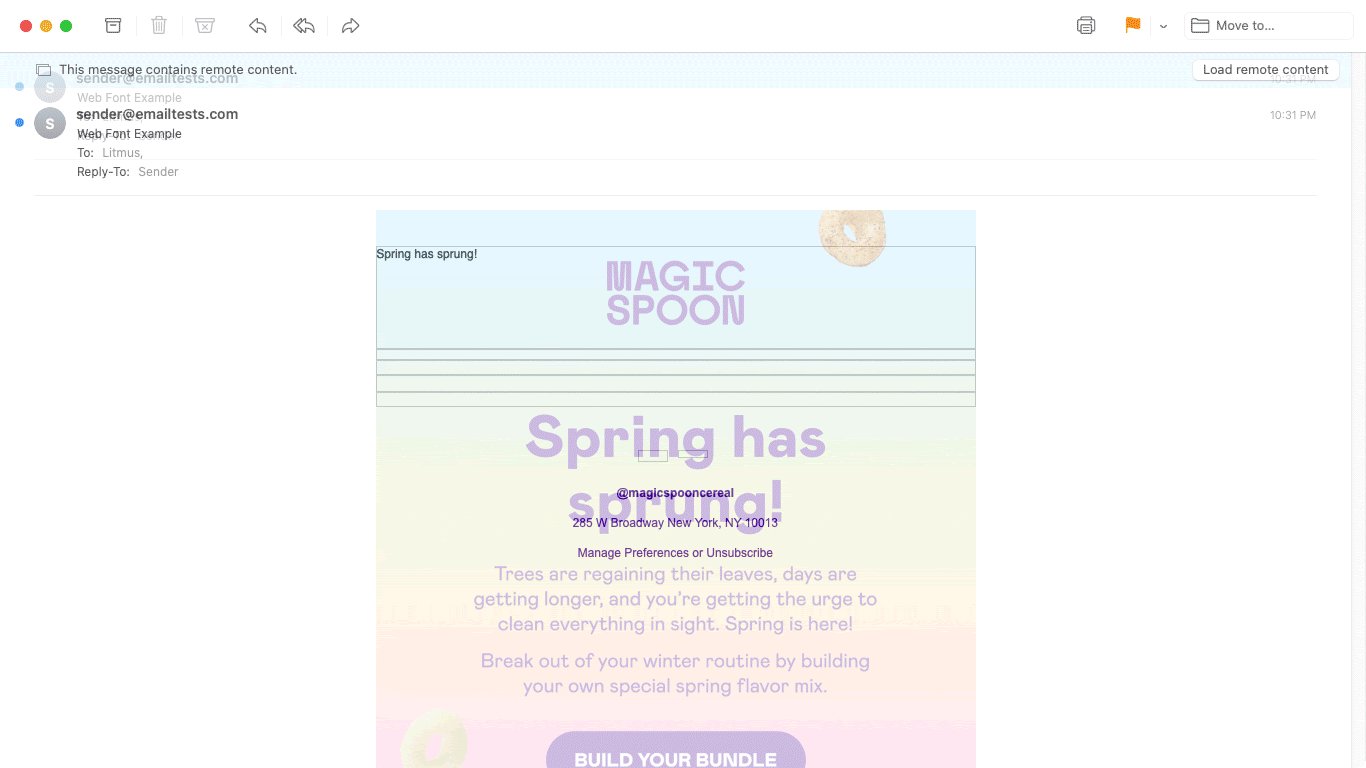
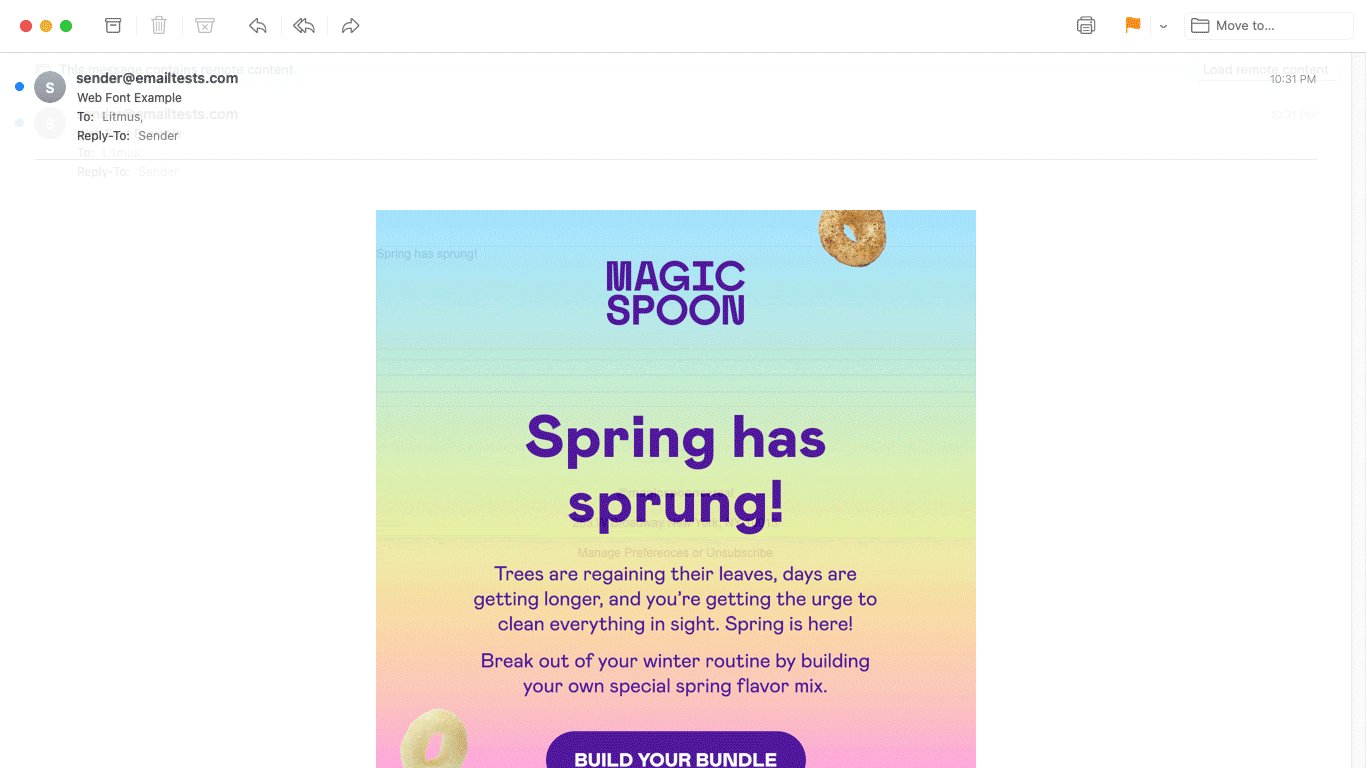
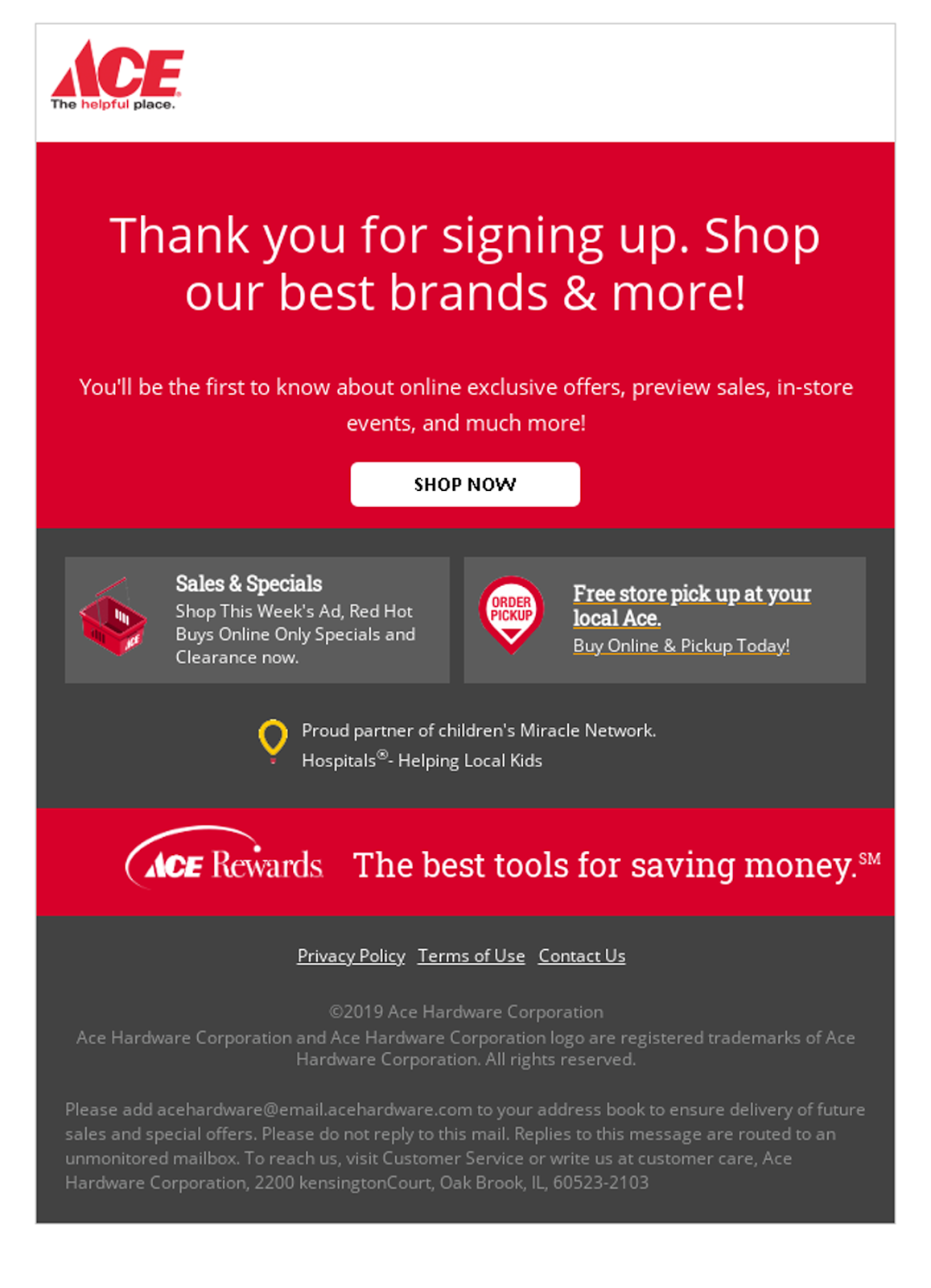
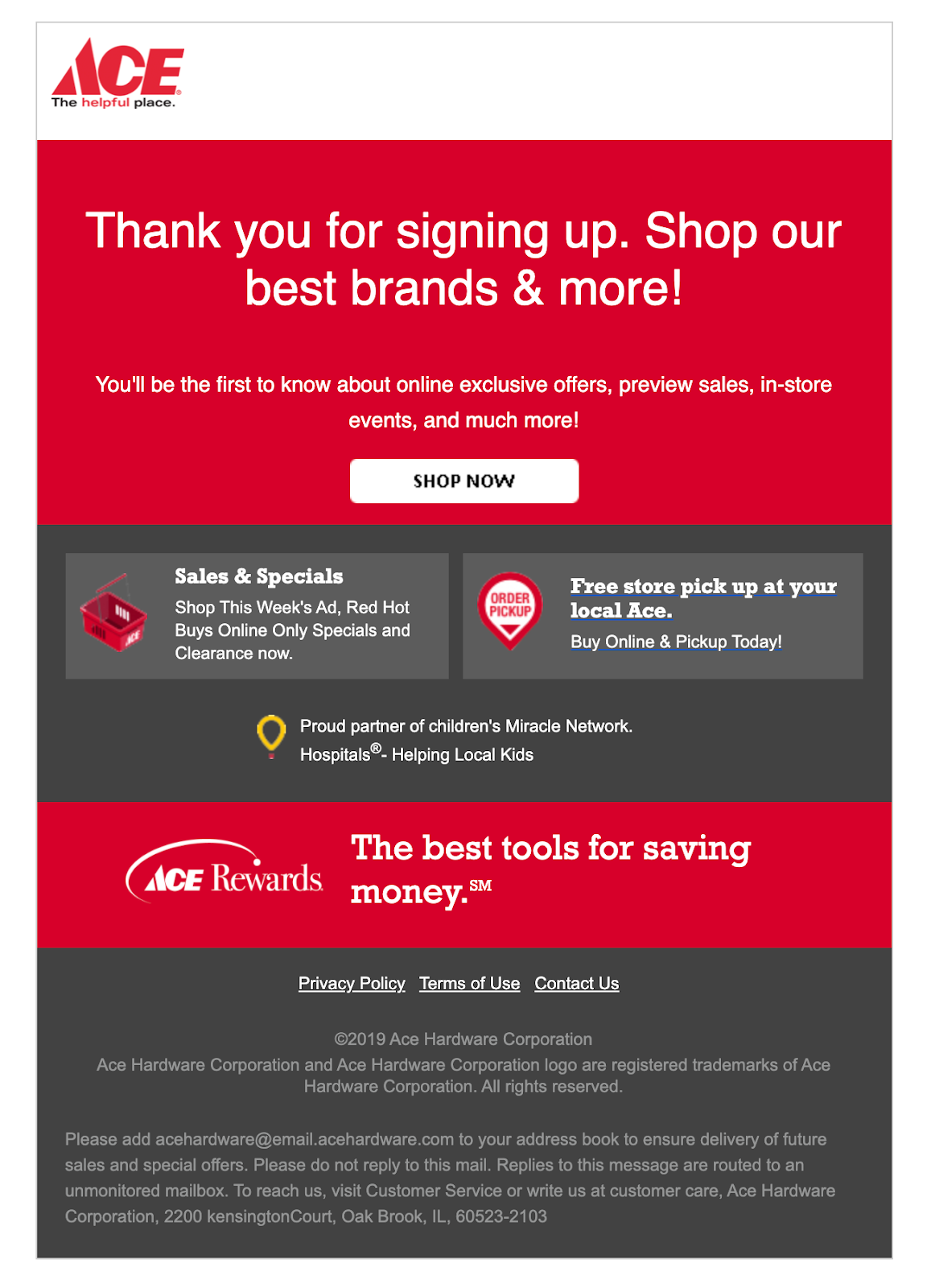
Ace Hardware used web fonts where they are supported, but chose Rockwell as a fallback slab font to ensure the email still looked on brand in other email clients.
| With web fonts | With fallbacks |
|---|---|
 |  |
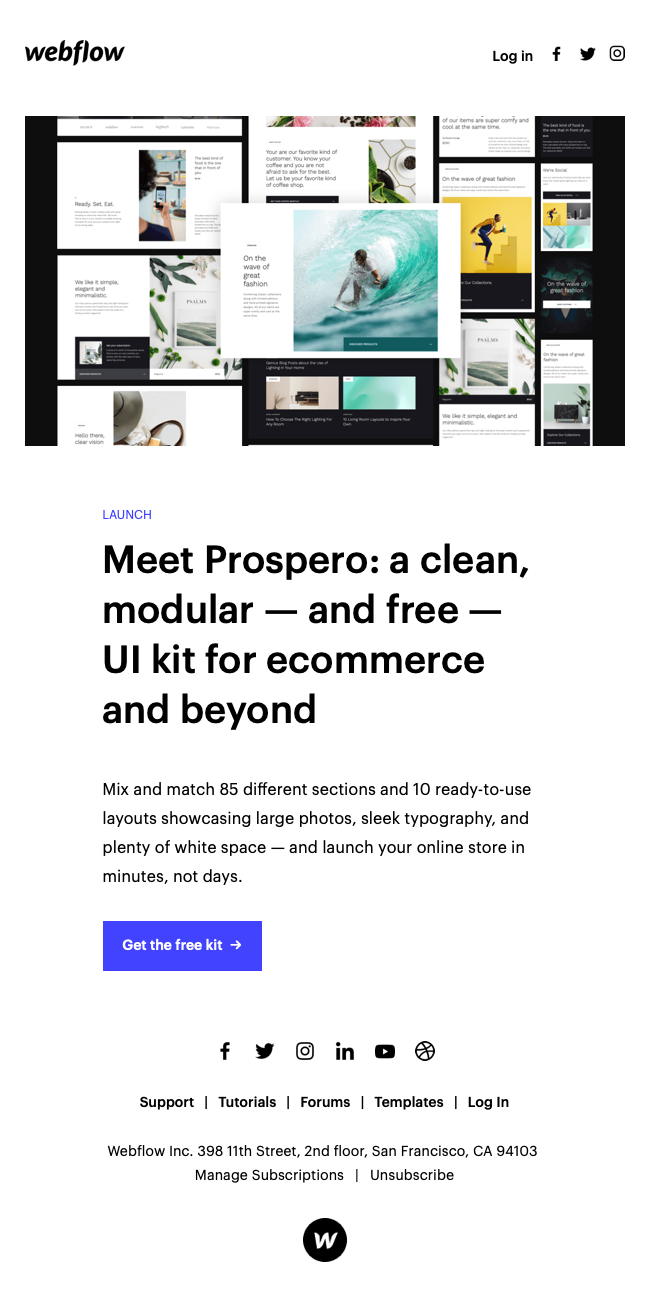
Webflow uses system fonts as a fallback for their web fonts and uses font weights to ensure a great typographic experience in their body text no matter what font appears.

Stay on-brand and error-free
Web fonts are a great way to keep the text in your emails both branded and accessible. But as you can see from this post, many nuances exist. That’s why it’s equally important to…
Always! Be! Testing!
We’ve done our best to test a bunch of different circumstances, but your ESP may unexpectedly distort your code. Test your emails before sending them out to ensure your fallbacks work correctly.
Adding web fonts is worth it as a great progressive enhancement to help you provide the best experience for your subscribers in their inboxes. Have fun! And let us know if you have any questions or comments by dropping us a line at hello@litmus.com.
 | QA test web fonts in your emails Did you do it right? Find out with a free trial of Litmus. Preview how your emails look in over 90 email clients, apps, and devices. And maintain your brand reputation with flawless emails. |
Originally published on April 11, 2019, by Jaina Mistry. Last updated June 14, 2023, by Steph Knapp and Carin Slater.
The post Web Fonts: How to Make Them Work Perfectly in Email appeared first on Litmus.