The increased use of language understanding in search engines has prioritized writing content that is organized by topics and subtopics and communicates the message in a way that lacks ambiguity. Semantic HTML makes it clear to search engines exactly where the content you want to be indexed is on a webpage, which is why it should be considered for both SEO and website accessibility.
To be clear, Semantic HTML is not a ranking factor. It’s just something that makes it easier for search engines to identify where the main content of a webpage is, which is a very good thing.
Search Engines Focus On The Main Content
Google’s Search Quality Rater Guidelines makes a distinction between three kinds of content on a webpage:
- Main content
- Supplementary content
- Advertising content
Main Content
Main content is what the search engines want to index and rank.
Supplementary Content
Supplementary content is useful, like site navigation but it’s not what the search engines are interested in indexing.
Advertising Content
Advertising content is also not what search engines visit a webpage to crawl.
Semantic HTML Helps Webpages Achieve Their Purpose
The distinction between main content and the other two kinds of content is that the Supplementary and Advertising content do not help achieve the purpose of the webpage.
Only the Main Content helps a webpage achieve its purpose and according to the Search Quality Raters Guidelines, those are the ones that receive a higher Page Quality score by the raters.
While that’s probably not a ranking signal, creating main content that achieves the purpose of the webpage is still a goal that every publisher and SEO should work toward.
The Raters Guide states at the very beginning of Part 1:
“A Page Quality (PQ) rating task consists of a URL and a grid to record your observations as you explore the landing page and the website associated with the URL.
The goal of PQ rating is to evaluate how well the page achieves its purpose.”
The key to achieving the purpose is in the Main Content. Semantic HTML is what helps the search engine crawler zero in on that main content.
Concept of Page Structure – Semantic HTML
Rule number one of SEO is to make webpages easy for search engines to understand.
Semantic HTML can be the most fundamental level of webpage content upon which the structure of the entire webpage can be neatly organized into the three parts (main content, supplementary content and advertising content).
When we talk about Semantic HTML, we’re not talking about the meaning of words. In the context of HTML, the word “semantic” is about the meaning of a webpage, broken down into the component parts.
Just like a body is made of a head, torso, arms and legs, a webpage is also a collection of parts.
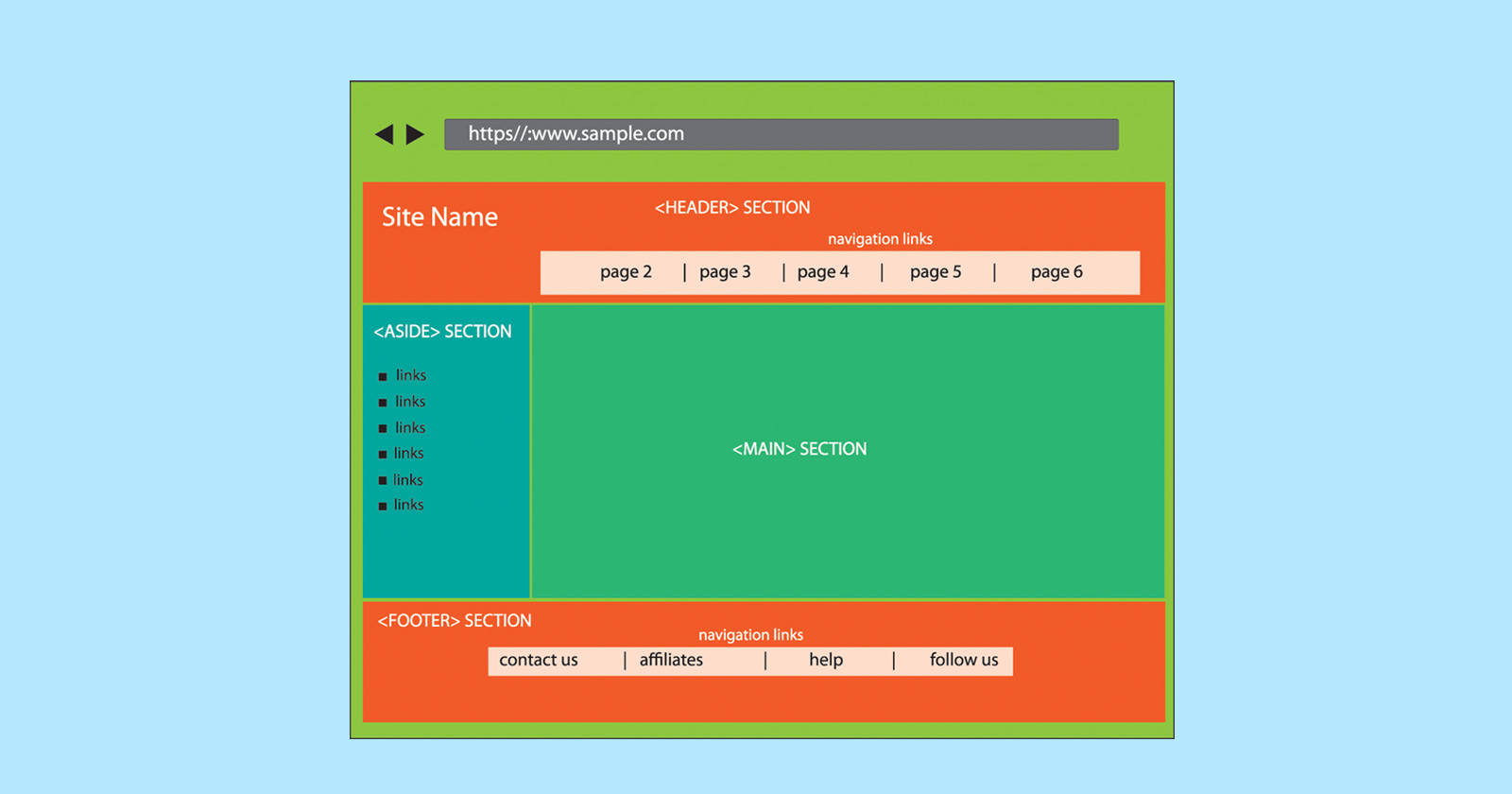
The typical structure of a webpage looks like this:
- Header (the top part with the logo)
- Navigation
- Main Content
- Footer
Do you see the part that’s called Main Content? This is the part that the search engines are most interested in when indexing a webpage. It’s the part that the Search Quality Raters Guidelines referred to.
When indexing a webpage, search engines don’t care about the navigation, footer, advertising, sidebars or the header sections. They care about indexing the main content.
Semantic HTML tells the search engines exactly where the main content exists so that the indexer can grab it and rank it.
The HTML Element
Telling a search engine what content on a webpage to index is as easy as using the
The
And it has a closing tag () to mark where the main content ends.
A webpage can only have one
In the section where your main content begins, just drop in the
This makes it super easy for the search engines to get to the main content and index it.
That’s great right? Well, it gets even better.
There are a few more semantic HTML elements for dividing a page into the component parts.
The
The